Changelog
 Edward Sun
Edward Sunthirdweb Pay now supports any chain built on the Polygon AggLayer.

Allow your users to pay with any cryptocurrency or credit/debit card for transactions or tokens on any chain built on the Polygon stack. If you're building a chain on the Polygon stack, let us know!
 Edward Sun
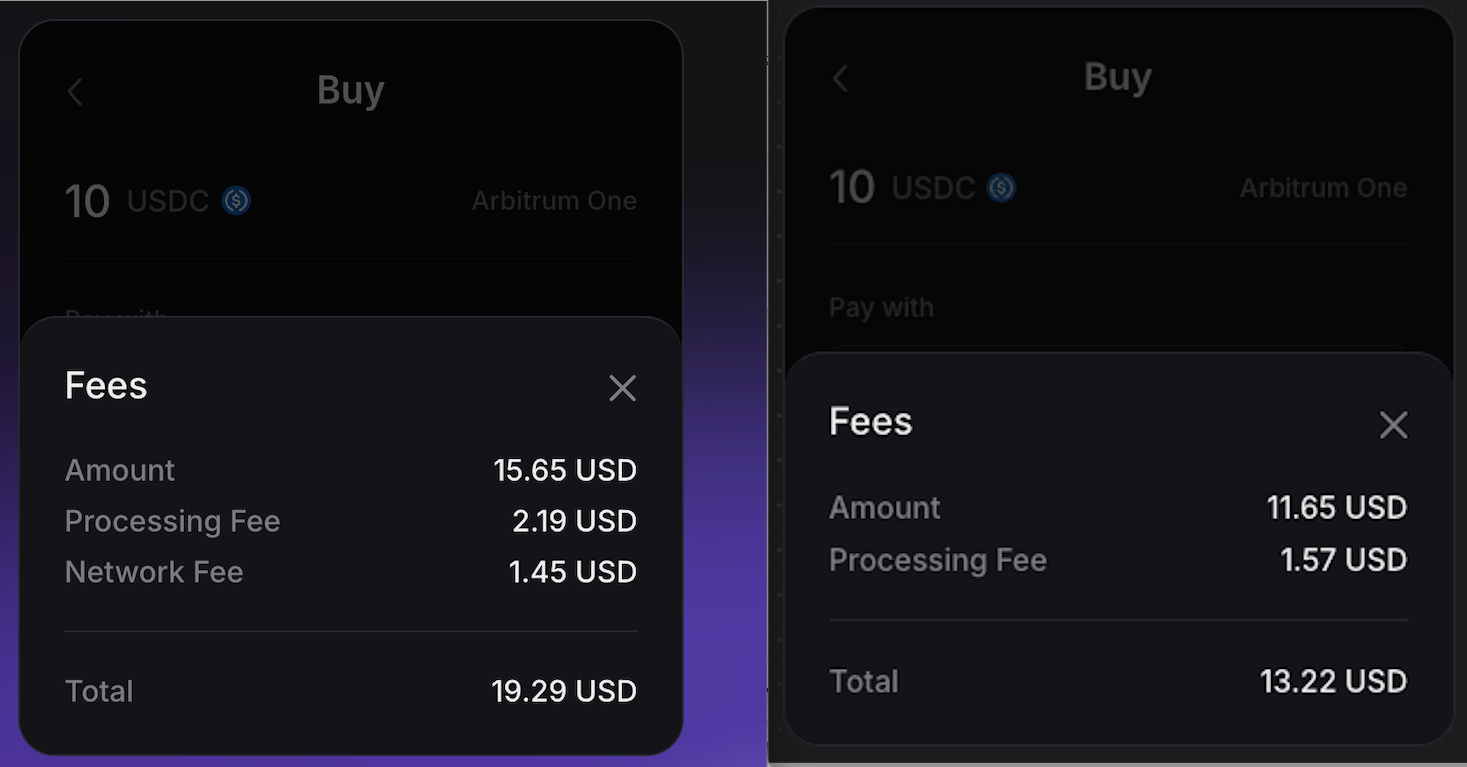
Edward SunWe've dramatically lowered fees on thirdweb Pay for credit card transactions.

This change is especially impactful for non-US customers, where fees are now cheaper by 20 to 30%!
Pay allows your users to purchase cryptocurrencies and execute transactions with their credit card or debit card, or with any existing cryptocurrency in their wallet. Visit the docs to get started 🛠️ 🚀.
 Manan Tank
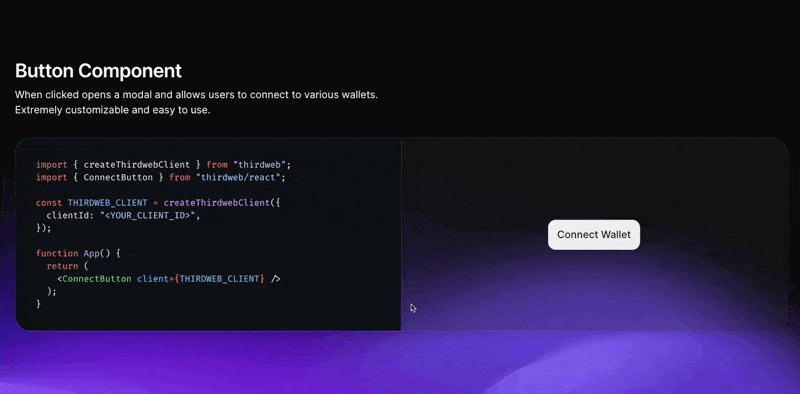
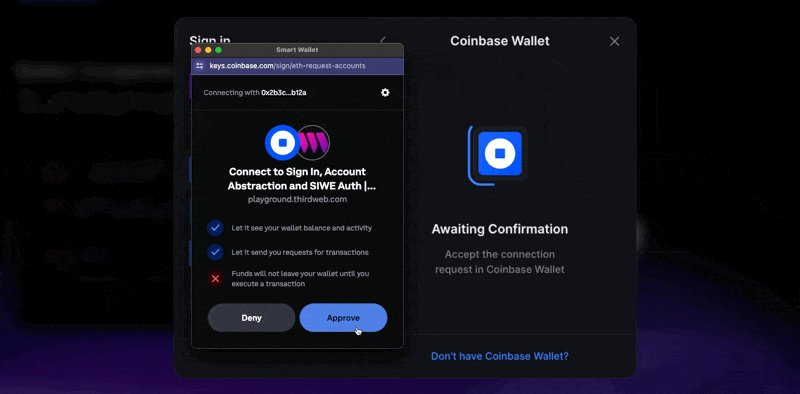
Manan TankWe're excited to introduce the new Connect Button Playground — a powerful new tool designed to simplify the process of configuring the thirdweb v5 SDK's Connect Button
- Easily Customize Wallets: Choose from 350+ popular wallet providers
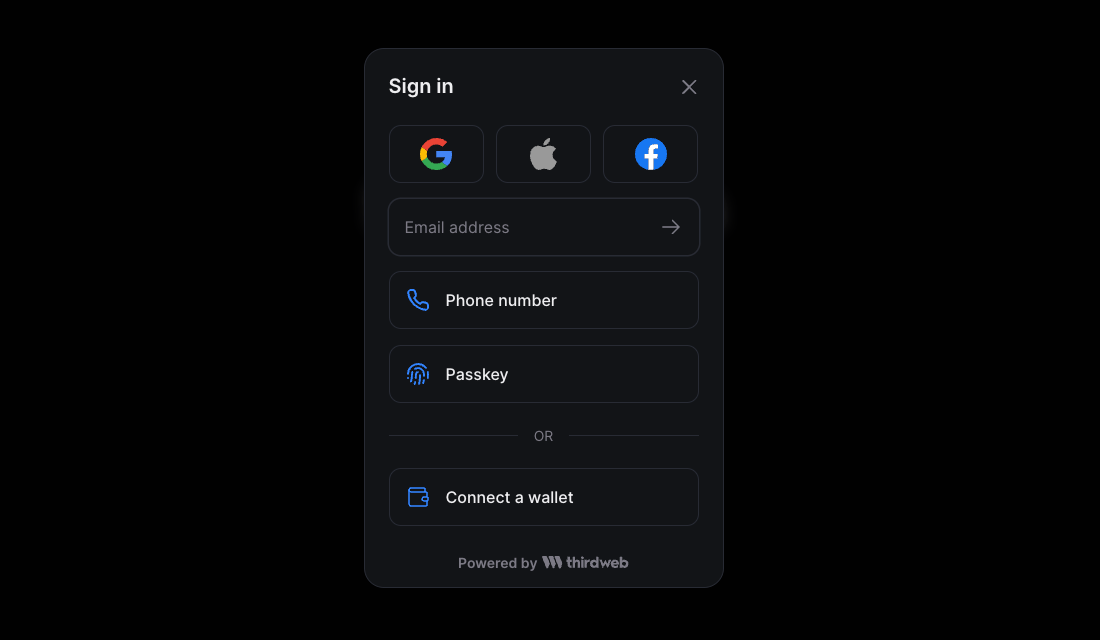
- Configure In-app wallet sign options: Allow users to sign in using various methods, including Google, Discord, Farcaster, Telegram, Passkey, email, or phone number.
- Real-Time Configuration: Preview and Adjust the appearance and functionality of your Connect Button in real-time, ensuring it perfectly fits your application’s needs.
- Enhanced UI Customization: Fine-tune modal options, appearance, theme, and colors to match the UI perfectly with your app
- Code Generation: Code is generated for your selected configuration so you can easily copy and paste the code and integrate it in your application in seconds!
 Amine Afia
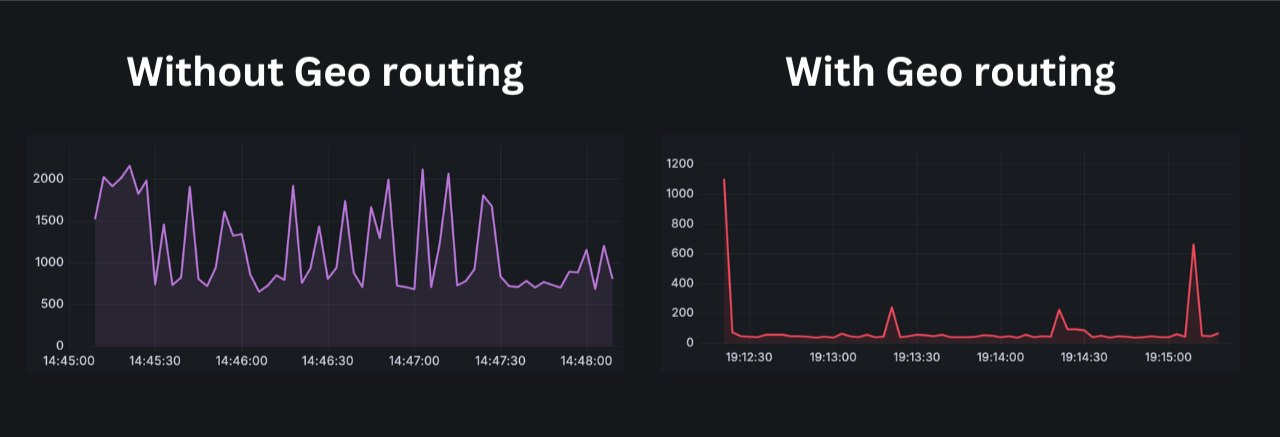
Amine AfiaThirdweb RPC network is rapidly expanding worldwide, enhancing our ability to deliver a more responsive and reliable experience across all regions. With the introduction of Geo Routing, your requests are now intelligently routed to the closest available node, resulting in faster response times.
By routing requests to the nearest node based on the client’s location, RPC Edge achieves reduced latency and enhances global coverage. For example, in regions like Southeast Asia, we've seen up to a 10x improvement in response times. Requests that previously experienced frequent peaks of up to 2 seconds are now consistently processed in under 200 milliseconds.

We remain committed to continually optimizing RPC Edge to seamlessly power every application built on Thirdweb with the best possible performance, no matter where your users are located.
 Greg
GregNew Connect UI
We've redesigned the Connect UI for a better user profile experience. Each wallet now receives a unique gradient avatar based on the address (unless the wallet has an ENS profile image). We've also updated the modal and wallet switching UX for easier wallet management. No changes are necessary to take advantage of the new UI, just upgrade to v5.48.0 or later.
Wallet Linking
You can now associate any injected wallet with an existing in-app wallet. This works just like our new Unified Identity with the new wallet authentication strategy. The user will be prompted to sign a standard SIWE message that adds the wallet address to the current account's connected profiles list.
This same functionality is available in the prebuilt Connect UI.
Bug Fixes and Improvements
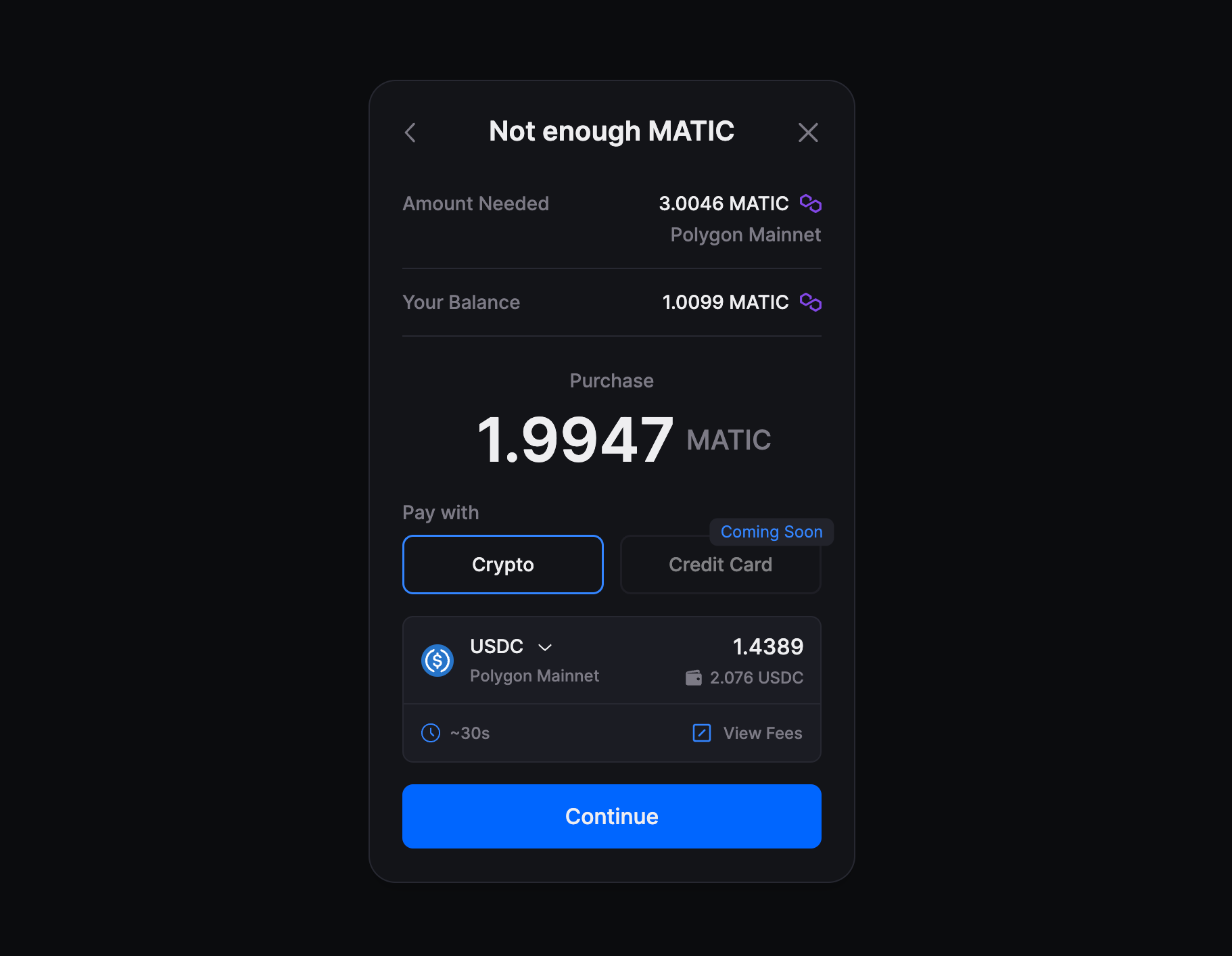
- The Pay modal will now only appear if the user doesn't have enough funds to complete the transaction.
- Fixed conditionally rendered hook error when buying funds with fiat
 Firekeeper
FirekeeperWhat's Changed
Support for Account Abstraction 0.7.0 (EntryPoint 0.7.0)
You may now opt to use our new Account Factories that are built on top of the 0.7.0 ERC-4337 standard release, by passing Constants.ENTRYPOINT_ADDRESS_V07 as your entryPoint parameter in SmartWallet.Create or through the ThirdwebManager's ConnectWallet function. Note that we will continue supporting AA 0.6.0 - so no rush.
Among various other things, this unlocks:
- Improved gas costs when interacting with Smart Wallets due to packed UserOp structs and more changes.
- Improved gas limit estimations and faster simulation.
- Token Paymasters - though not live on 0.7 until a little later, the API has been exposed to pass a
TokenPaymaster(enum) when creating a Smart Wallet and choose which ERC20 you want users to pay gas with. This is an alternative to the default gasless flow where you sponsor gas for your users.
We've also added support for Abstract Testnet's native account abstraction (ZkSync-based chain).
Authentication
The new API for authenticating with your backend through SIWE in a single call looks like this now.
We've made it a little more flexible so you can hopefully get rid of any custom authentication code you might have and use this helper instead to unlock backend thirdweb auth with any wallet easily.
We've also fixed an issue with some older variants of Smart Wallet factories which resulted in "Invalid SIgnature" being thrown upon personal signing (and by extension, authenticating).
API Improvements
- Low Level - Added
IThirdwebWallet.ExecuteTransactionsupport for external and smart wallets to execute raw low level transaction input rather than going throughThirdwebTransaction. - Low Level - Simplified the
ThirdwebTransactionInputby adding a constructor with user friendly types. - Mid Level - Added
ThirdwebTransaction.Prepare, allowing you to have a quick way to estimate, simulate and populate a transaction without sending it. - High Level - Deprecated
Utils.FetchThirdwebChainAsync, please useUtils.GetChainMetadataas the former will be removed in a future version.
General Improvements
- Stricter coding standards were implemented, making sure the core won't fail you regardless of which .NET version or platform you're on.
- Improved performance and stability across the board.
- Various minor bugfixes were implemented and a couple properties were renamed to improve DX.
.NET Docs: https://portal.thirdweb.com/dotnet
Unity v5 Docs: https://portal.thirdweb.com/unity/v5
.NET Nuget: https://www.nuget.org/packages/Thirdweb
Unity Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v5.0.0-beta.4
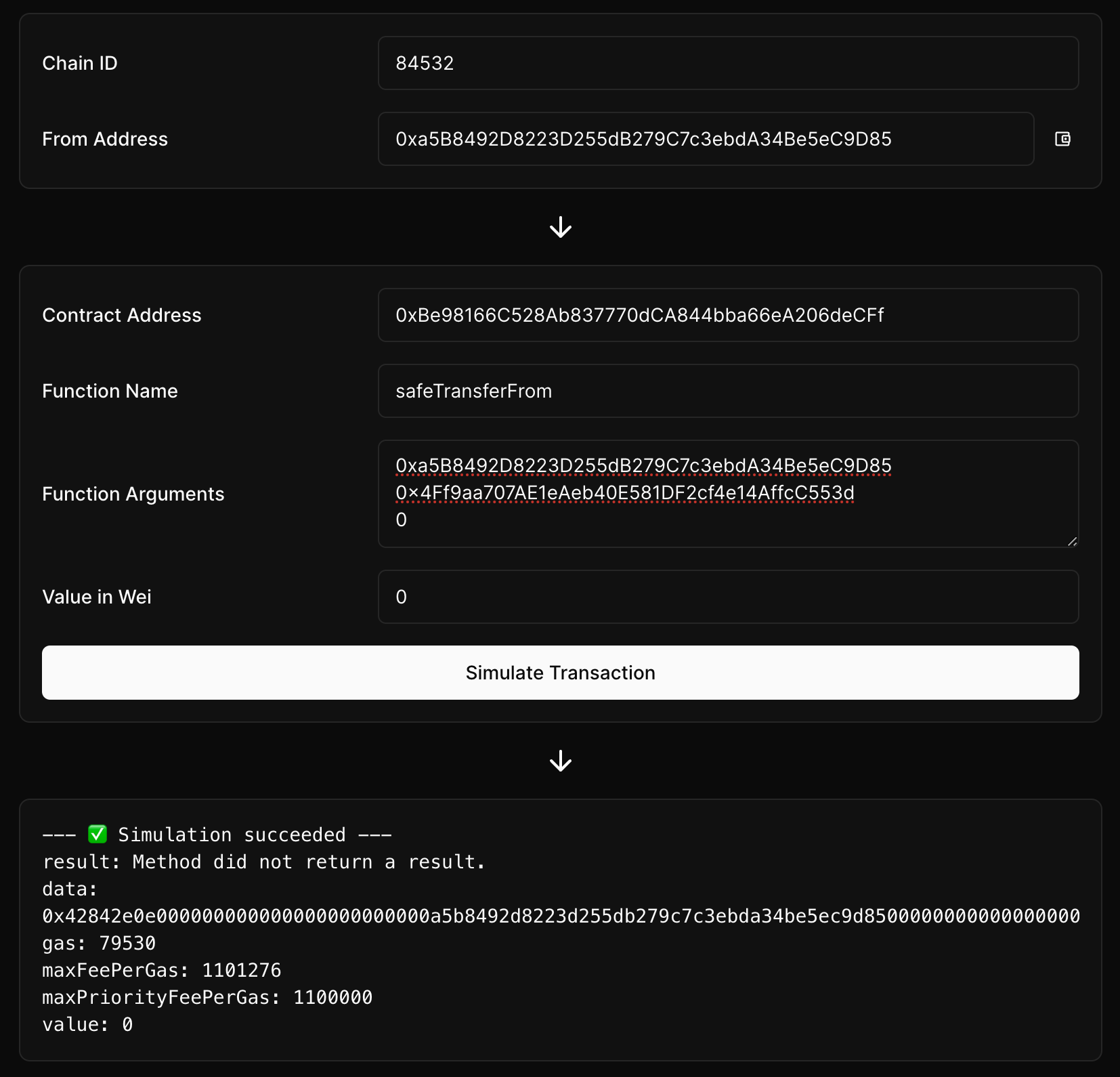
 Phillip Ho
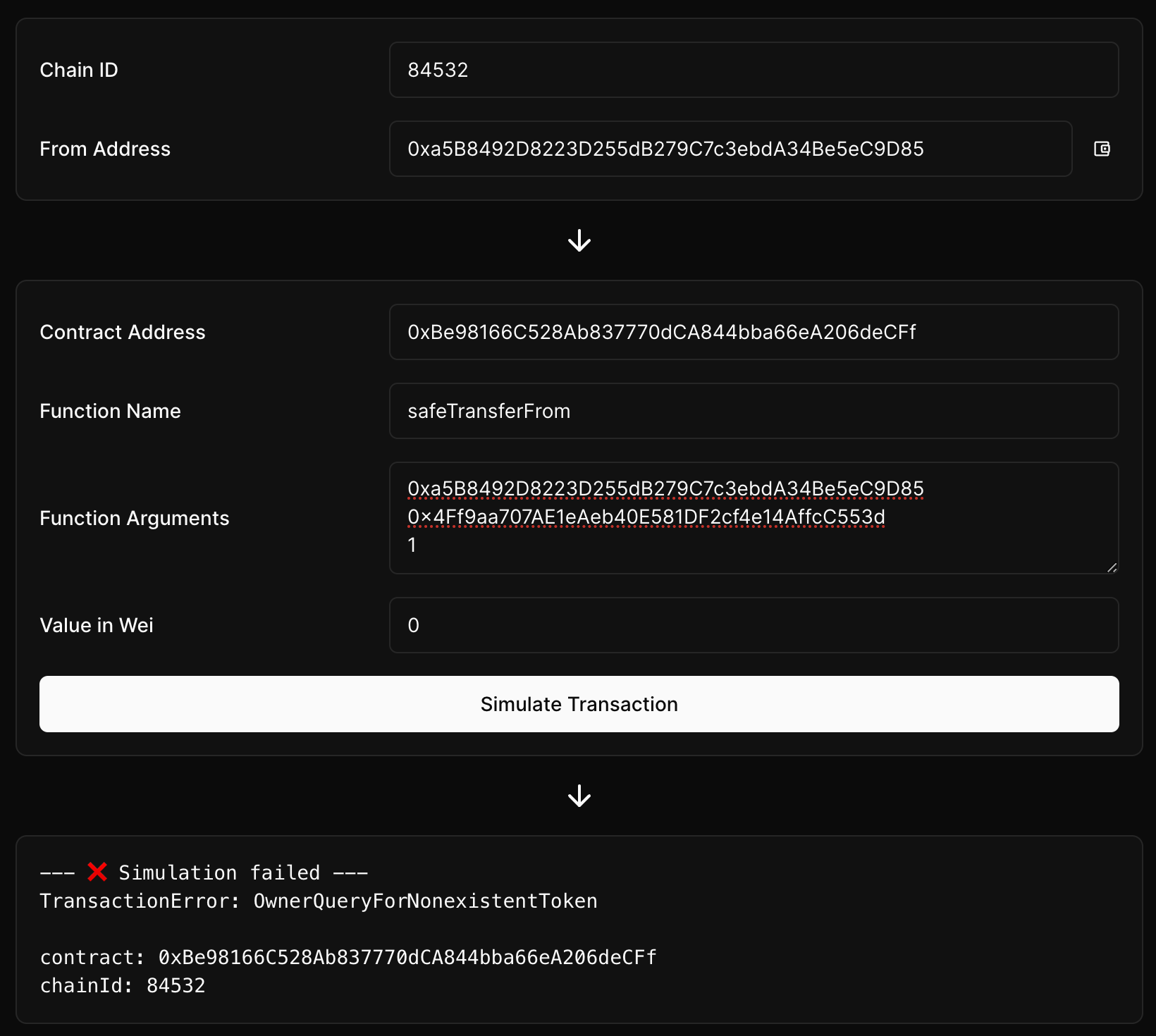
Phillip HoWe’ve added an EOA Transaction Simulator to thirdweb’s collection of free tools!
Provide details about the sender wallet and the contract method to call, and see the precise error that would be returned by the contract call. Successfully simulated calls also return the estimated gas settings for the transaction.
Use Cases
- Rapidly test behavior with different function arguments.
- Debug failing contract calls when using the Connect SDK or Engine.
- Test your contract permissions by simulating calls from different wallet addresses.


Try it out, bookmark the page, and let us know what tools you’d like to see next!
 Joaquim Verges
Joaquim VergesWe just released v5.46 of the thirdweb SDK which adds react native passkey support for in-app wallets.
This means that you can onboard users with just their fingerprint, giving them a full user profile and wallet with just one tap!
You can integrate this using the prebuilt ConnectButton or ConnectEmbed with just one line of code, but it's also very simple to build your own UI and connect using the typescript API.
Here's an example to connect an in-app wallet with passkey, and sponsor all transactions. With this you can make the blockchain completely invisible.
Check out the documentation for more info.
Happy building 🛠️
 Firekeeper
FirekeeperWhat's Changed
Added SIWE (Sign In With Ethereum) as an additional login provider for In-App Wallets.
Added ability to link accounts, creating a Unified Identity across email, phone, social and other authentication options.
The LinkAccount API requires the parameters you typically use to login with a normal InAppWallet. It will authenticate the new wallet and link it directly to the main wallet. This makes it simple to have multiple identities tied a single evm-compatible account.
Miscellaneous
- Performance and speed improvements for OTP based login methods.
- Added caching for
Utils.FetchThirdwebChainDataAsync. - Added
Utils.IsEip155Enforcedto check whether a chain enforces EIP 155. - Added smarter transaction gas fee defaults based on whether chain supports 1559.
ThirdwebContract.ReadandThirdwebContract.Writecan now take in full or partial method signatures:- still works.
- now also works.
- now also works.
- now also works.
- We still recommend using our awesome extensions for common standards such as
contract.DropERC20_Claimto make life easier!
- Added support for ERC20 Paymasters.
Releases
.NET: https://www.nuget.org/packages/Thirdweb/1.4.0
Unity: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v5.0.0-beta.3
Documentation
 Greg
GregUnified Identity (Profile Linking)
We've added multi-authentication to the thirdweb SDK. Anyone can now link their in-app wallets to additional profiles like Google, Discord, Telegram, and more. Like all our features, we offer both a prebuilt UI and headless interface for linking profiles. When a user links their profile to an existing in-app wallet, that profile can then be used to authenticate to that wallet.
Unified identities come builtin to the React Connect modal. You can link a profile while signed into an in-app wallet by clicking "Manage Wallet" then "Linked Profiles".
If you're not using React or you'd like to build your own UI, we've added two functions and a hook to make it as easy as possible.
To link a new profile to a currently connected wallet, use linkProfile.
This will return all currently linked profiles. To get the linked profiles at any time, use getProfiles.
This will return a profiles array similar to below.
If you're using React, the useProfiles hook fetches profiles for the currently connected wallet and handles caching / revalidation for you.
Split Contract Extension
We've added an extension for the Split contract. See all the available functions in our documentation.
Vote Contract Extension
We've added an extension for the Vote contract. See more in our documentation.
Bug Fixes and Other Improvements
- Fixed wallet auto-connect in the React Native SDK
- Updated the
serializeTransactioninterface to include a separate input for signature - Added fallback option to get address in ethers5 contract adapter
- Added Abstract L2, Fractal, and Mode Testnet pre-defined chains
- Fixed issue with "All Wallets" appearing in Pay
- Added
enabledprop touseWalletBalance
 Firekeeper
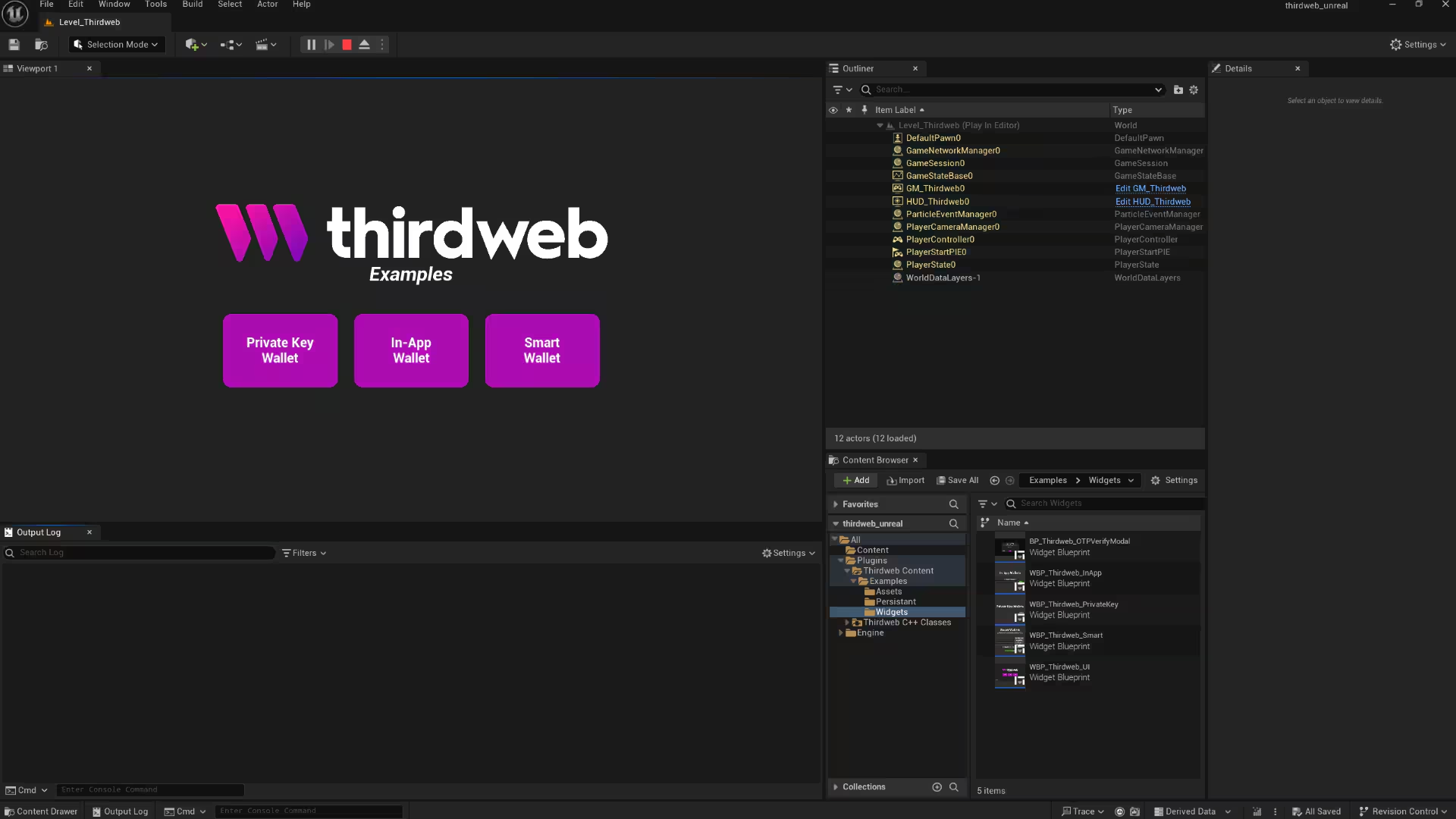
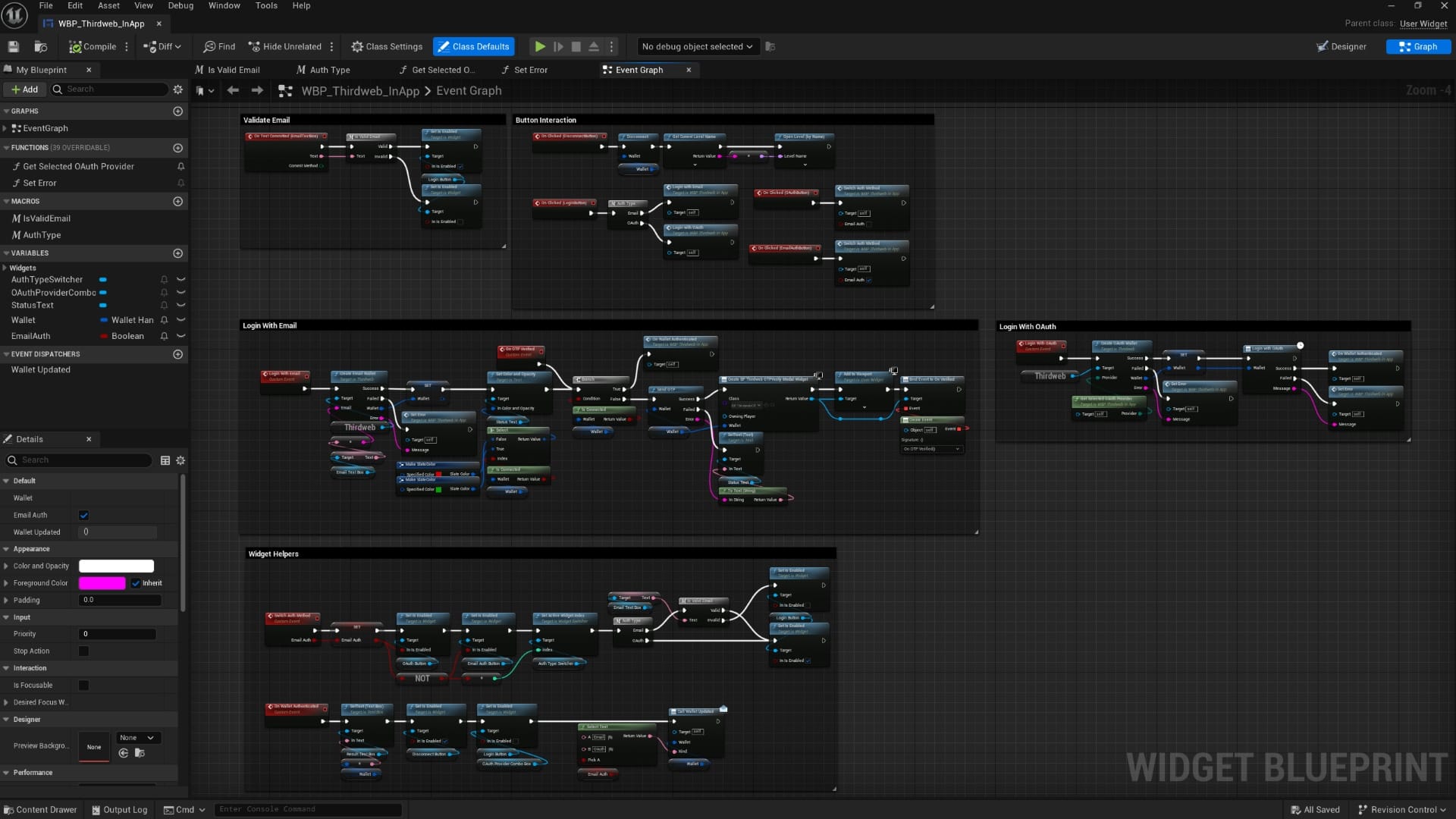
FirekeeperOverview
Thirdweb's Unreal SDK is a Code Plugin for Unreal Engine that enables developers to create thirdweb Private Key Wallets, In-App Wallets and Smart Wallets for their games and applications. The plugin provides a simple API and blueprints to interact with wallets, login with email or socials as well as create Smart Wallet session keys.
With this plugin, you can keep the onboarding of your users in-client and grant a session key to your thirdweb Engine powered backend to interact with the blockchain, no signature in sight.
It is built using Rust as its core, while integrating Unreal native framework through its Subsystem and Blueprint functionality.
Our Unreal SDK is distributed as an Unreal Marketplace Code Plugin.
Get started by following the documentation here.

Features
- Generate or Create Private Key Wallets - ephemereal guest wallets.
- Create and Login to In-App Wallets - unlocking email and social authentication to create persistent, cross-platform, cross-device and cross-sdk signless embedded wallets.
- Unlock the power of Account Abstraction - unlock the ability to sponsor gas and interact on behalf of users by upgrading any wallet to a Smart Wallet, and using Session Keys to grant scoped access to your backend - fully compatible with thirdweb Engine or other SDKs.
- Rust Core - the plugin's core logic is built from Rust, making it lightning-fast and minimizing the clutter in your Unreal project.
- Compatible with Unreal Engine 5.4 - the plugin is compatible with the latest version of Unreal Engine, allowing you to leverage the latest features and improvements.

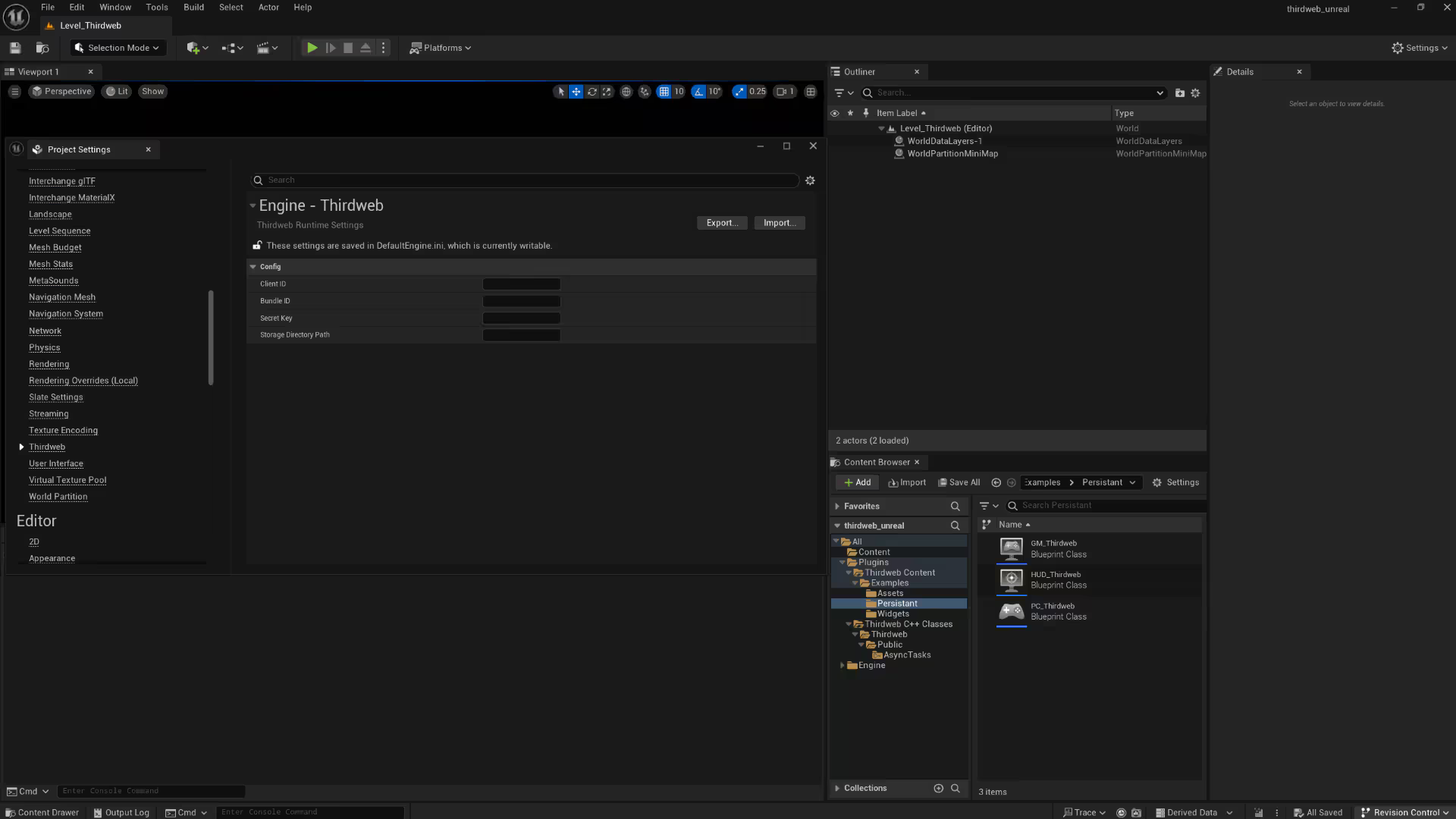
Getting Started
Download the Thirdweb Unreal Plugin from the Unreal Marketplace and install it into your Engine.
Grab an API key from https://thirdweb.com/create-api-key and make sure to allowlist a bundle id to use from within unreal.
Integrate your API key from the editor's project settings Thirdweb section. You only need to set your client id and bundle id to get started.

Run Level_Thirdweb to try out some example functionality and explore our code!
Our Plugin is programmed as a subsystem, allowing you to interact with it very easily.
For more information visit https://portal.thirdweb.com/unreal
 Firekeeper
FirekeeperWhat's Changed
- [Native] Upgrade MetaMask SDK to 2.1.0 by @ecp4224 in https://github.com/thirdweb-dev/unity-sdk/pull/207
- Utilizes MetaMask's new ConnectWith functionality to connect and switch to the right network within a single call.
- Improves network switching behavior and handled errors better.
- Fixes errors encountered when switching to a MetaMask default chain such as Sepolia.
- Refactored internal code to use new MetaMaskSDK APIs.
- [Cross-Platform] Added support for new chains.
Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v4.20.0
 Firekeeper
FirekeeperYou can now use AuthProvider.Farcaster and AuthProvider.Telegram when creating your InAppWallet with the .NET SDK (v1.3.0+) or related platforms like Godot and Unity (Cross Platform v5.0.0-beta.2+)
It's that simple!
NuGet Release: https://www.nuget.org/packages/Thirdweb
Unity Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v5.0.0-beta.2
 Greg
Gregv5.44.1 of the thirdweb SDK brings a number of bug fixes and improvements across surface areas:
- Fixed wallet info retrieval for adapter wallets
- Added additional account switcher handling for SIWE auth states
- Fixed EIP-6492 signature verification for undeployed accounts
- Updated the pay interface to include optional gas token
 Firekeeper
FirekeeperBuilding on our .NET SDK, we've minimized dependencies and reduced the package size by 90%. This beta is the first step toward truly unleashing the potential of blockchain technology in games, offering composable, simple, and clean APIs that can be utilized from anywhere.
Key Improvements
Unified API
- Seamless Integration Across Platforms: Enjoy a consistent experience across WebGL, Desktop, and Mobile without the need for the WebGL Bridge. Develop once, deploy everywhere.
Enhanced Composability
- Chain-Agnostic Interaction: Our APIs are designed to work seamlessly with multiple chains, removing the complexities of state management.
Native Experience
- Stable and Predictable Upgrades: Utilizing our .NET core, the SDK offers a native experience, ensuring stability and predictability with each upgrade.
Simplified ThirdwebManager
- Intuitive API Changes:
ThirdwebManager.Instance.SDK.GetContractis nowThirdwebManager.Instance.GetContract, returningThirdwebContract.ThirdwebManager.Instance.SDK.Wallet.Connectis nowThirdwebManager.Instance.ConnectWallet, returningIThirdwebWallet.
- Enhanced Wallet Management: Effortlessly manage multiple wallet connections and track the active wallet.
- Streamlined Setup: The prefab setup is now more intuitive, making it easier for developers to integrate and get started.
Optimized Package
- Lighter and Faster: A cleaner, lighter Unity package with minimal dependencies, significantly enhancing performance.
- Refined Architecture: We've taken control of all layers, excluding the AWS SDK and using Nethereum only for types/encoding. Libraries like Newtonsoft.Json and EDM4U are included to ensure efficiency.
Cross-Platform Consistency
- Uniform Behavior Across Platforms: Enjoy consistent behavior across all platforms—what you see in the editor is what you get in WebGL, Standalone, and Mobile runtime environments.
- Fully Customizable: The SDK can be white-labeled to match your branding needs.
Comprehensive Chain Support
- Universal Compatibility: All chains are supported, and no patches are needed to support newly deployed chains.
Join the Future of Blockchain Gaming
Our v5 SDK is still in active development, and we invite you to be part of this journey. For more details, visit our v5 branch readme.
Documentation and Support
- Unity SDK v5 Documentation: Read the Docs
- .NET SDK Documentation: Read the Docs
- Support and Feedback: Contact Support
 Firekeeper
FirekeeperThis update adds AuthProvider.Discord to the InAppWallet list of default auth methods you can use.
It also comes with a new and improvement OAuth flow that streamlines the experience across all target platforms and includes speed improvements.
We've also updated the Godot integration example to showcase additional OAuth methods.
These features will also be part of the Unity SDK v5 initial release and will be supported across all runtime platforms.
NuGet Package: https://www.nuget.org/packages/Thirdweb
.NET SDK Source: https://github.com/thirdweb-dev/thirdweb-dotnet
.NET SDK Documentation: https://portal.thirdweb.com/dotnet
Godot Integration: https://github.com/thirdweb-example/godot-starter
 Prithvish Baidya
Prithvish BaidyaWe're excited to announce the public beta for Engine v2 with a redesigned worker architecture that dramatically increases transaction processing capacity by up to 700x.

What's new?
Optimized transaction parallelization
Nonces are now assigned in parallel to send a batch of transactions from a single backend wallet at once. This update sends dramatically more transactions per block than Engine v1 (see benchmarks below).
Improved nonce management
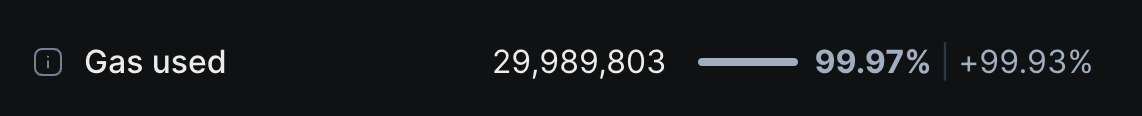
Engine v2 introduces multiple mechanisms to recover if the onchain and Engine wallet nonces differ. It also recycles unused nonces instead of immediately cancelling them, reducing gas used during failed transactions.
High transaction API calls
API calls are more performant to send transactions (< 40ms server latency) or read transaction status (< 10ms server latency). This speedup means increased throughput with fewer server resources.
How fast is it?
With these improvements, Engine v2 is able to send significantly more transactions per second.
Here's a benchmark on B3 Sepolia with 2s block times on a single Starter Cloud-Hosted Engine:
- Engine v2 received 1500 transactions in 10s. Nearly all transactions were sent within 2s and filled up a block (700+ tx/sec)!
- Engine v1 received 250 transactions in 7.7s. Two transactions sent per block (1 tx/sec).
Note: Your results may differ based on chain, transaction type, and sustained load. Some chains and RPC providers may impose additional throughput limits.
Why is this important?
- Scale your dApp without worrying about infrastructure limitations.
- Handle traffic spikes and sustained high-volume transactions.
- Optimize gas usage to reduce operational costs.
- Build new use cases that require high-scale transactions.
- Avoid managing nonce synchronization and RPC errors in your backend.
How can I try it?
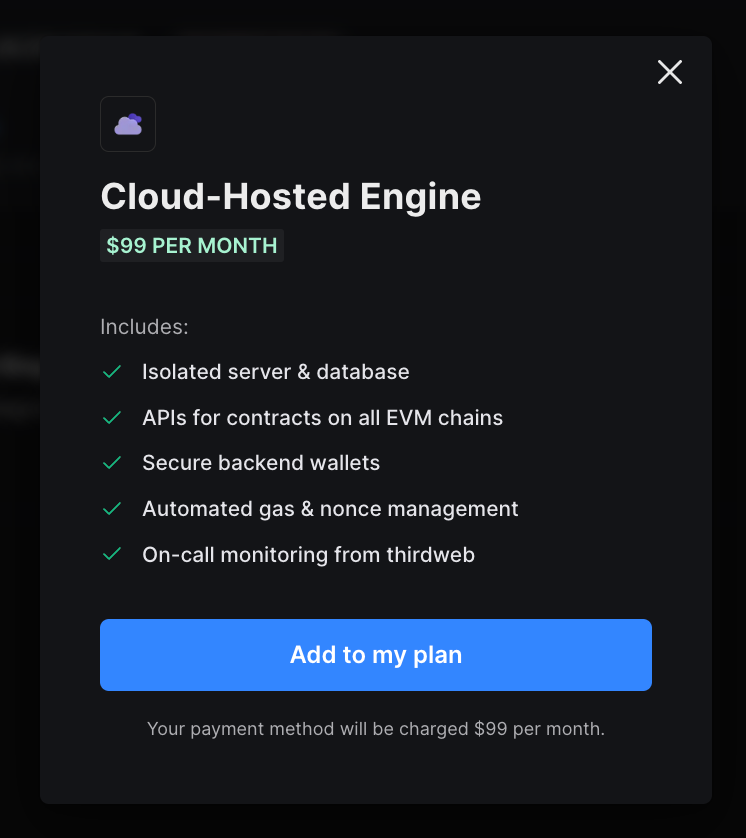
- Cloud-hosted Engine
- Contact support@thirdweb.com to be upgraded.
- Developers will be able to upgrade to v2 from the dashboard soon.
- Self-Hosted
- Pull the latest
v2.0.0-beta-rc*image from Docker Hub.
- Pull the latest
Please share any feedback or contact support for technical issues with Engine v2. We are continuing to test Engine v2 internally and encourage developers to treat Engine as pre-release software.
What are the breaking changes?
There are no breaking changes to existing documented interfaces to APIs or webhooks. Pending queued transactions will continue to be processed after the upgrade.
When will this Engine v2 be out of beta?
The team is continuing to test Engine on internal production environments.
Engine v2 will be released to the stable release channel after more bugfixes and incorporating customer feedback.
Stay tuned for a technical deep dive on our throughput breakthrough. Your feedback is invaluable as we refine Engine!
thirdweb Engine is an open-source server for your app to read, write, and deploy contracts at production scale.
Self-host for free or get a cloud-hosted Engine for $99/month.
 Firekeeper
FirekeeperWhat's Changed
- [Native] Added support for Discord Login.
- [Cross-Platform] Added support for new chains.
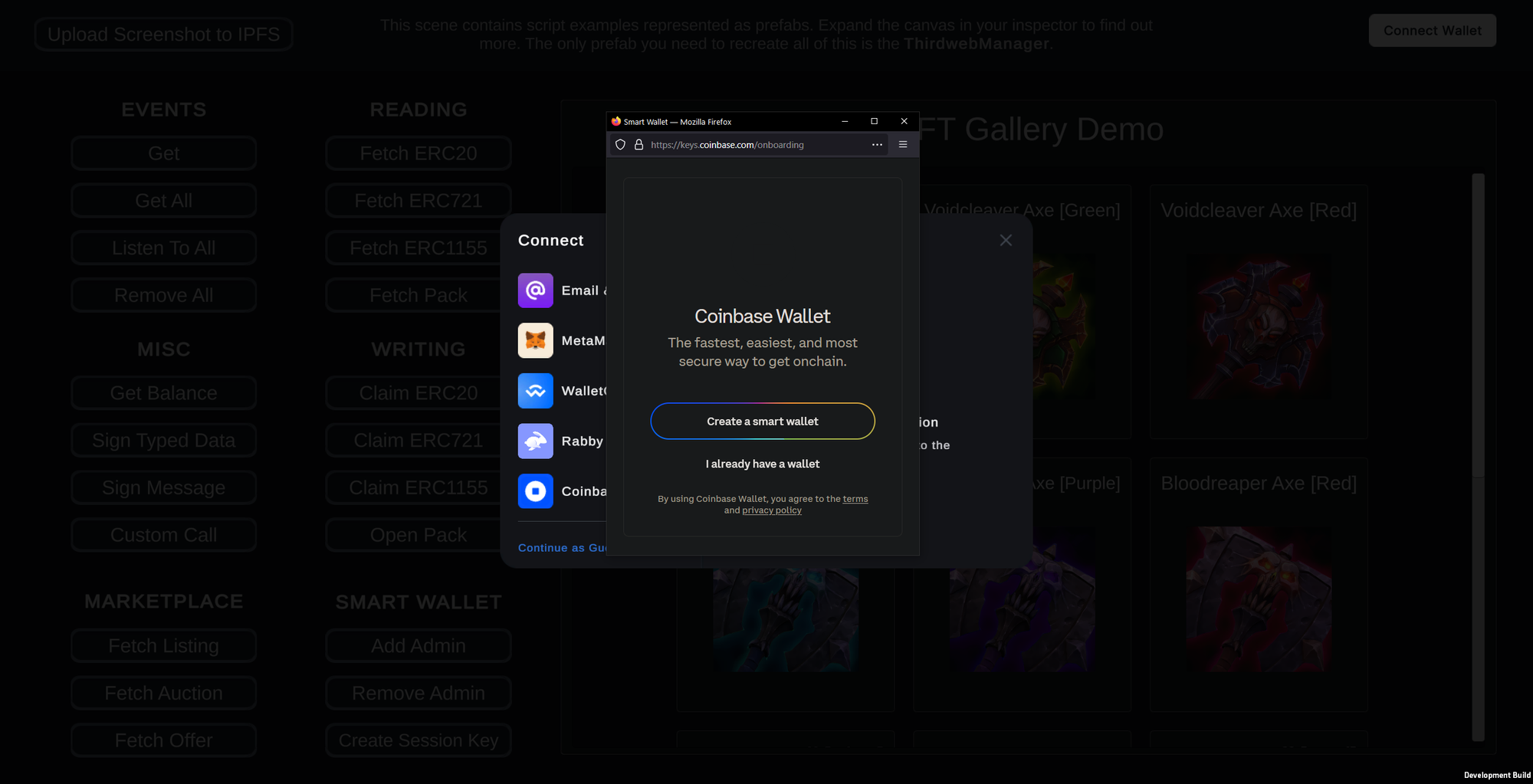
Discord has been added to Prefab_ConnectWallet and can be tested in Scene_Prefabs
Discord login also utilizes a brand new internal flow that should allow you to login faster than you otherwise would with different providers.
 Greg
GregAs of version 5.44.0, the thirdweb SDK supports Telegram with in-app wallets! Use Telegram like any other auth method.
 Greg
GregCreateDirectListingButton
The CreateDirectListingButton makes it easy to list an NFT on your thirdweb Marketplace contract. Pair it with the BuyDirectListingButton and you can build an entire Marketplace UI in seconds.
German, Korean, and French Localization
We've added more language options to our built-in Connect UI localization. Just specify the language identifier on whatever component you're using.
Bug Fixes and Other Improvements
- Fixed an issue with
ethers5adaptertransaction result nonces - Improved error messages when connection management hooks are used outside
ThirdwebProvider - Fixed
autoConnectfor wallets that are connected from the "All wallets" screen - Temporarily disabled login via the CLI
- Fixed an issue with OTP validation in React Native Connect UI
- Added Handling for gas free chains where
baseFeePerGasis 0 - Fixed occasional iFrame error when logging in with OAuth
 Firekeeper
FirekeeperThis update comes with a couple additions and changes that should make your developer experience slightly better.
Smart Wallets
Added SmartWallet.GetAllAdmins and SmartWallet.GetAllActiveSigners helper functions, to respectively get all the admins that might have been added using SmartWallet.AddAdmin and all the temporary signers that were added using SmartWallet.CreateSessionKey and are still unexpired.
GetAllAdmins returns a List<string> of all your admins.
GetAllActiveSigners returns permissions similar to the inputs of CreateSessionKey
Furthermore, these functions now throw when called directly on the Smart Wallet, to make sure signatures are 1271 compatible and not confuse developers by forwarding these calls down to the personal wallet acting as a signer.
Functions: SmartWallet.EthSign, SmartWallet.RecoverAddressFromEthSign and SmartWallet.PersonalSign(byte[])
External Accounts
As we begun implementing the .NET SDK on different platforms, we ran into an issue when integrating external wallet types on such platforms - EIP-712.
We've added a utility to remedy this: Utils.ToJsonExternalWalletFriendly<TMessage, TDomain>(TypedData typedData, TMessage message)
This method will convert any typed data parameters into correct and verifiable formats, specially in cases of EIP-1271 Smart Wallet type signatures. If you're implementing an external wallet, we recommend using this util in your IThirdwebWallet.SignTypedDataV4<TMessage,TDomain> overrides.
This has been confirmed to work with MetaMask (native and extension) and WalletConnect.
Miscellaneous
Thirdweb.Pay specific constants have been removed.
Previously, adding using Thirdweb and using Thirdweb.Pay made it annoying to accesss Thirdweb.Constants - this is no longer the case.
 Firekeeper
Firekeeper- [WebGL] Added support for Coinbase Smart Wallets
- Simply use the existing
WalletProvider.Coinbasein WebGL to test it out! - If you do not have a Coinbase wallet browser extension, you will be prompted to create a Coinbase Smart Wallet.
- Note that to test this locally you must add a CORS header, see our WebGL Build Instructions for example code.
- Simply use the existing
- [WebGL] Updated bridge.
- [Cross-Platform] Added support for new chains.

Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v4.18.0
 Firekeeper
FirekeeperThis patch introduces the ability to call static ThirdwebContract methods as extensions.
For instance ThirdwebContract.Read, ThirdwebContract.Write and ThirdwebContract.Prepare can now be used directly on the ThirdwebContract object.
Furthermore, the IThirdwebWallet interface now supports Disconnect directly, so you no longer have to cast to InAppWallet to explicitly call disconnect and clear your local sessions.
Finally, SmartWallet.GetPersonalAccount is now SmartWallet.GetPersonalWallet - this function is used as a simple way to access the IThirdwebWallet acting as the signer for your smart account.
 Amine Afia
Amine AfiaWe are excited to announce a significant update designed to bring greater transparency and control to your managed engine instances. At the heart of this update is a suite of new features aimed at giving you deeper insights into the performance and health of your engine instances.

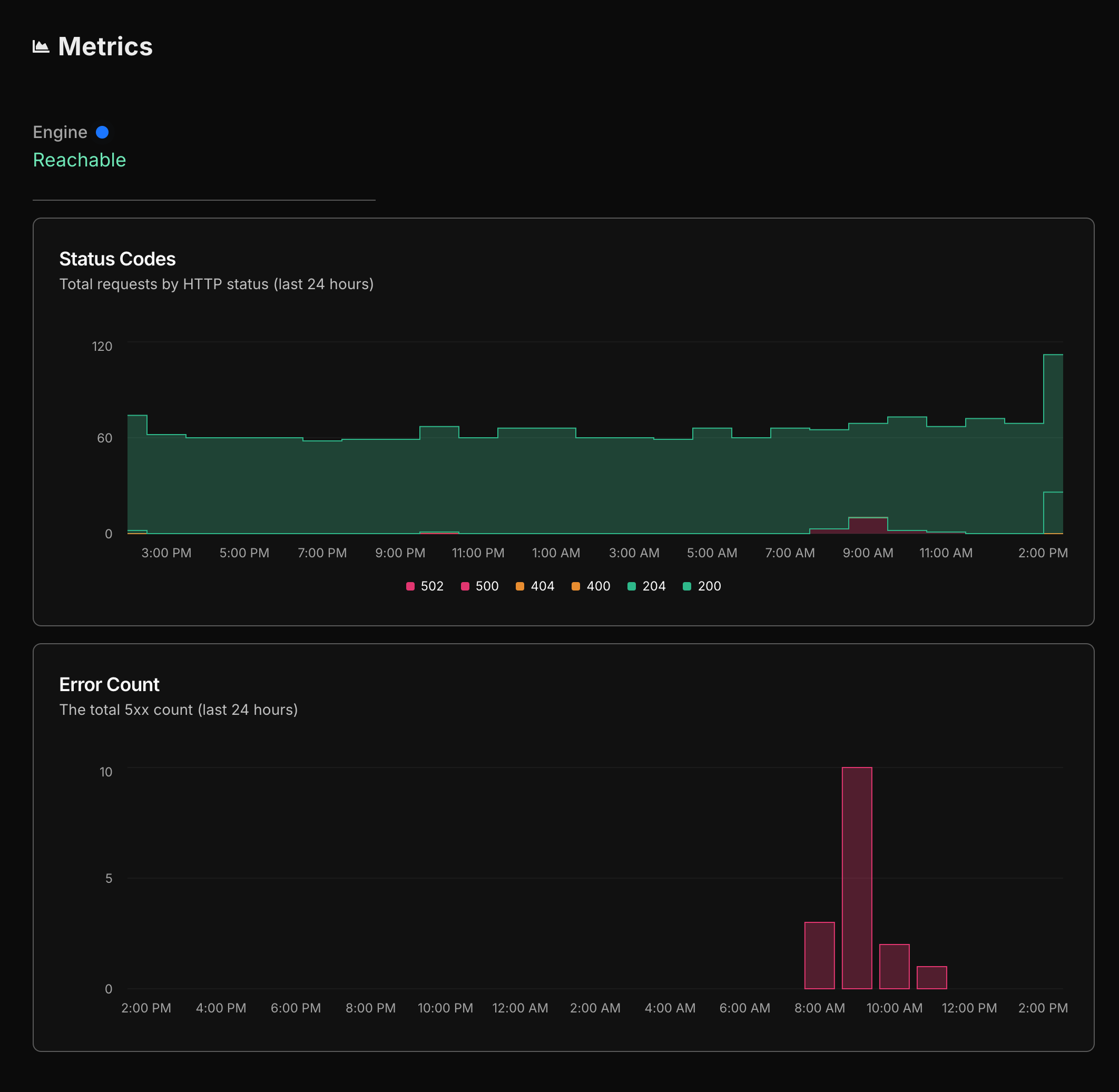
Detailed Load Monitoring
Starting today, you will be able to see the load on your engine instance broken down by status code. This granular view allows you to understand how your traffic is distributed across different types of responses. Whether it’s a successful request or an error, you can now pinpoint exactly where traffic spikes happen. This information is crucial for optimizing performance and ensuring that your services are running smoothly.
Error Rate Tracking
In addition to load monitoring, you can now track the error rate over time. This feature provides a historical view of how errors are occurring within your instance. By analyzing error trends, you can identify patterns and potential issues before they become critical. This proactive approach helps maintain a high level of service reliability and reduces downtime.
Health Check Insights
Finally, we’ve introduced a comprehensive health check feature. This tool gives you a real-time snapshot of your instance’s health. health checks help you stay informed about any potential problems and allow for timely interventions to keep your instances running at peak performance.
These new features are part of our ongoing commitment to providing you with the best tools and insights to manage your infrastructure effectively. We believe that transparency is key to operational excellence, and with these enhancements, you are better equipped to monitor, diagnose, and optimize your managed engine instances.
Explore these new features today and take control of your engine instances with clarity and confidence.
 Greg
GregSDK Documentation
We've kicked off a total overhaul of our v5 documentation. In the coming weeks, we'll continue to add content to make building with thirdweb easier than ever. Check out the TypeScript, React, and React Native docs and let us know your thoughts!
BuyDirectListingButton Added to the Connect UI
We're continuing to add prebuilt components to our Connect UI to make building fully functional apps easier than ever. Today we released the BuyDirectListingButton to buy any token listed via our Marketplace V3 contract.
useChainMetadata Added to the React SDK
We've added the useChainMetadata hook to the React SDK to fetch metadata for any chain including name, icon, available faucets, block explorers, and more.
Bug Fixes and Other Improvements
- Fixed the Connect UI modal when using more than 4 in-app wallet social auth options
- Fixed a bug with passkey, email, and phone number in-app wallet login
- Added ERC20 approval handling in the
ClaimButton - Added the
parseAbiParamsutility function
 Greg
GregCreate In-App Wallets with Farcaster
We've added Farcaster as an authentication option for in-app wallets. Use the same syntax you'd use for Google, Facebook, Apple, or Discord login.
To connect via farcaster with your own UI:
To connect using the Connect UI components in React or React Native:
Or, try Farcaster login in our playground.
Other Improvements
- Improved tab styling on the Connect UI "View Assets" page
- Significant performance improvements for wallet connection management
- Added the
getApprovalForTransactionextension
 Samina Kabir
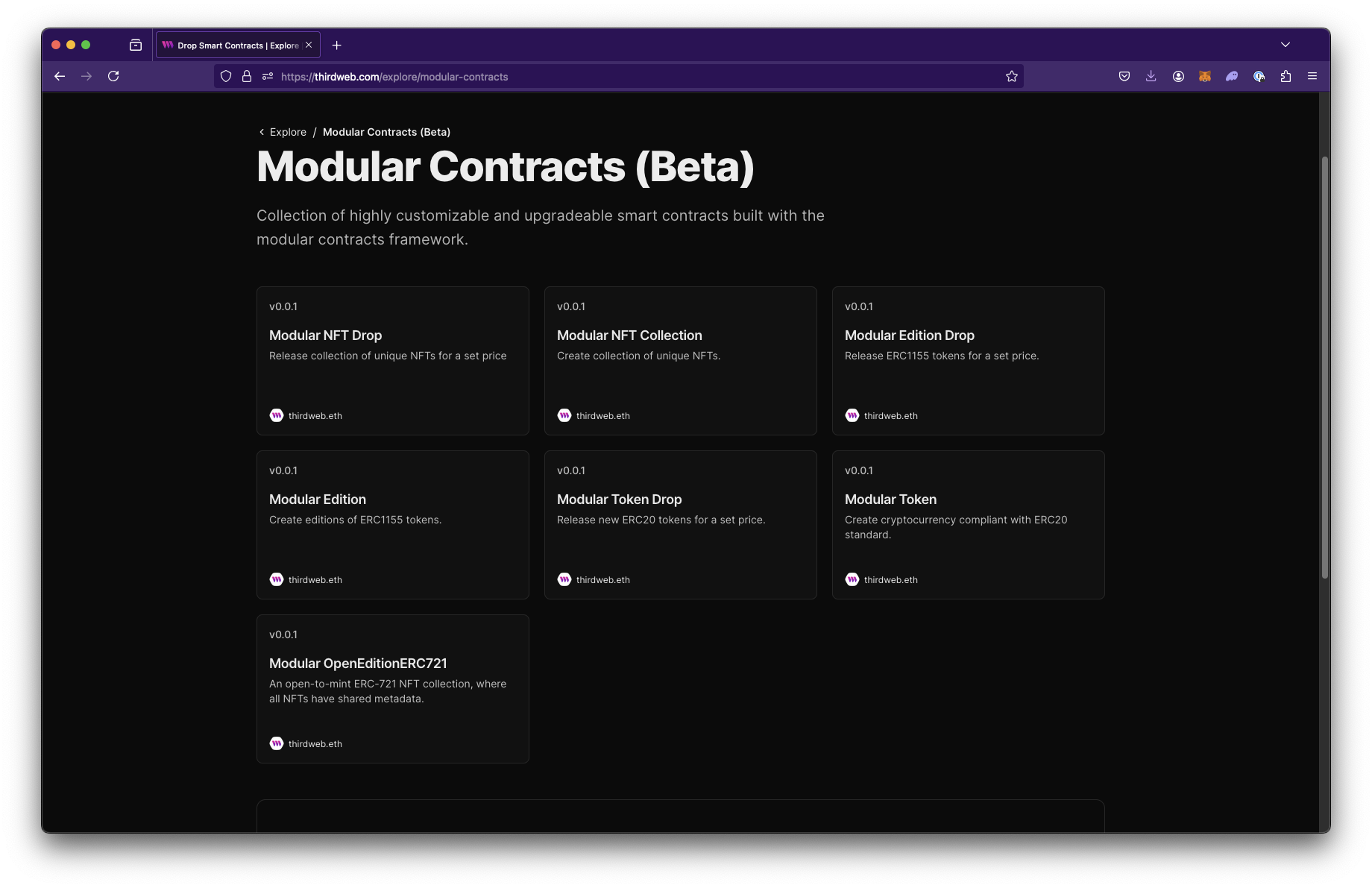
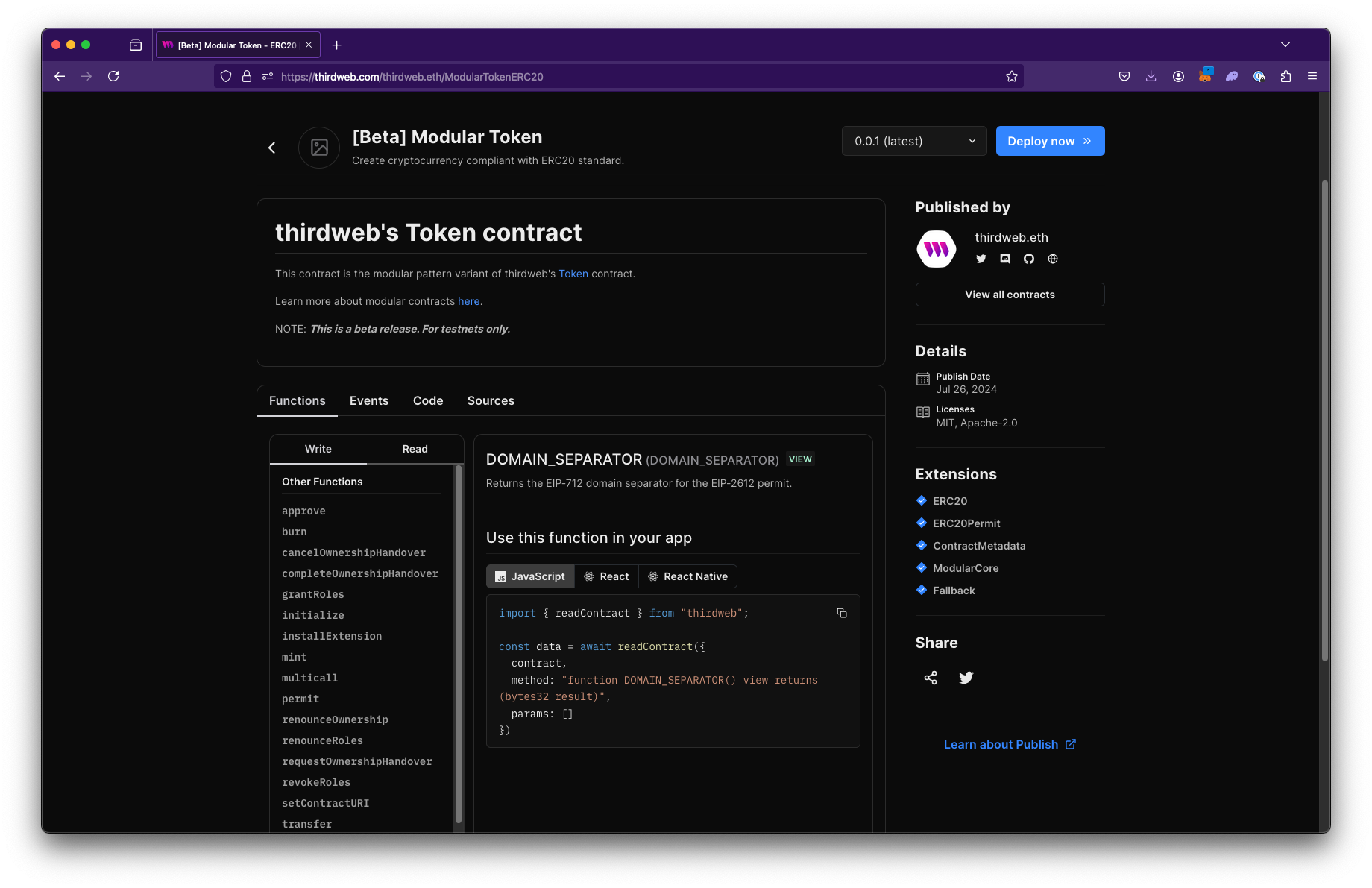
Samina KabirToday we are introducing new pre-built contracts created by the recently released modular contracts framework to Explore.
Please note these contracts are only available in beta meaning they are only deployable through testnets for a short period of time before we enable it on mainnet.
Why are we making this change?
Modular contracts are a more efficient and improved way of creating and deploying contracts that is highly customizable and upgradeable. All new pre-built modular contracts are deployed with a core and set of extension contracts that enable users to customize their contracts functionality by adding or removing extensions later.
Modular contracts are how we will be offering thirdweb contracts to customers for the indefinite future. All legacy or previous existing pre-built contracts will be replaced with the new modular contracts in the coming year — and soon we are making it easier for contract developers and partners to contribute to the entire ecosystem.
For users who want to create custom core contracts or extensions outside of pre-builts, we recommend reading our Write and Deploy Modular Contracts guide.
We encourage all of our contract users to try out the new pre-built contracts or build your own and provide feedback. Please let us know how we can improve the contract development experience for you!
Get Started with pre-builts
Navigate to the Modular Contracts collection on Explore

Choose the modular contract you want to deploy

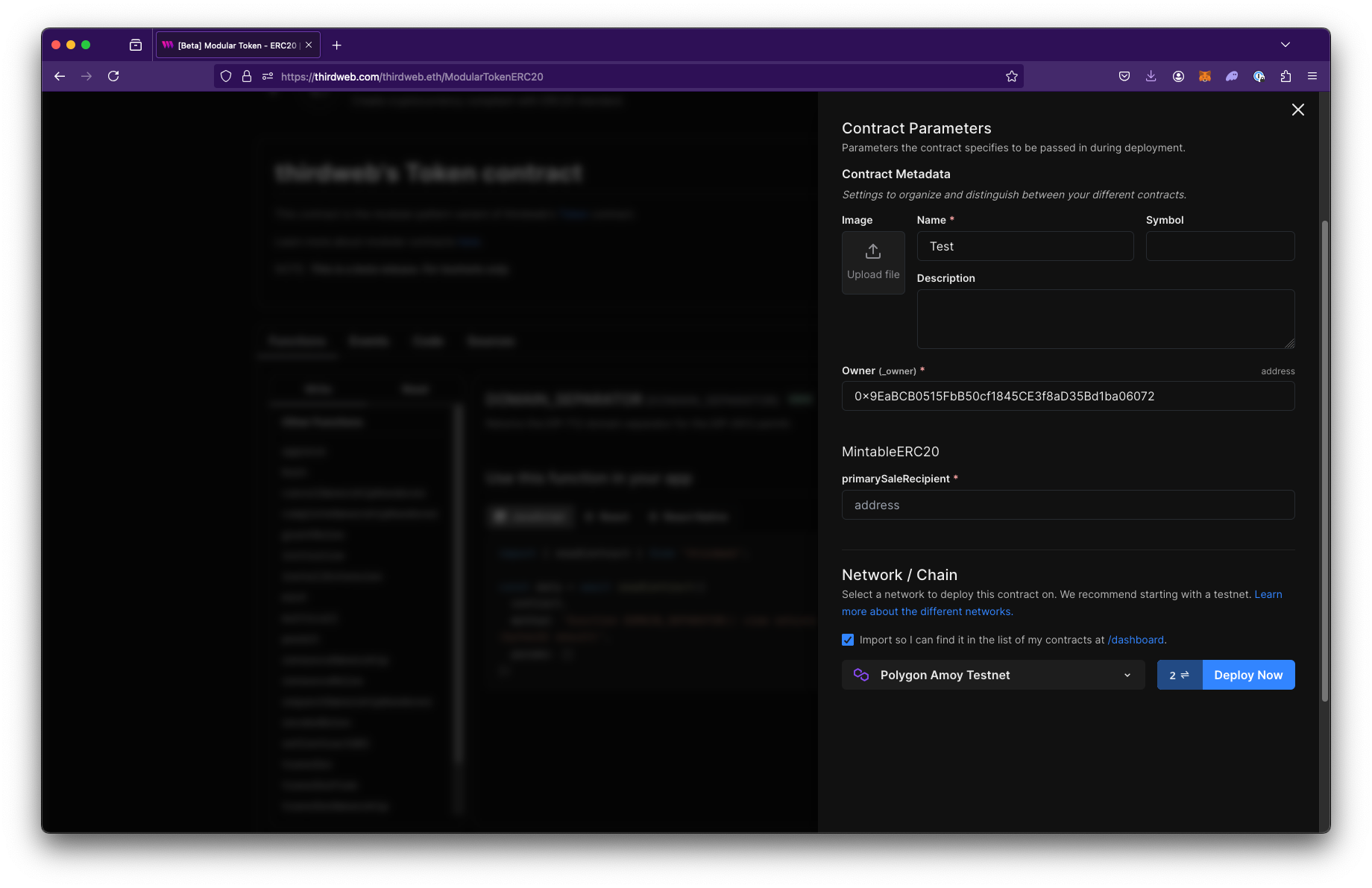
Fill out contract parameters and deploy the contract

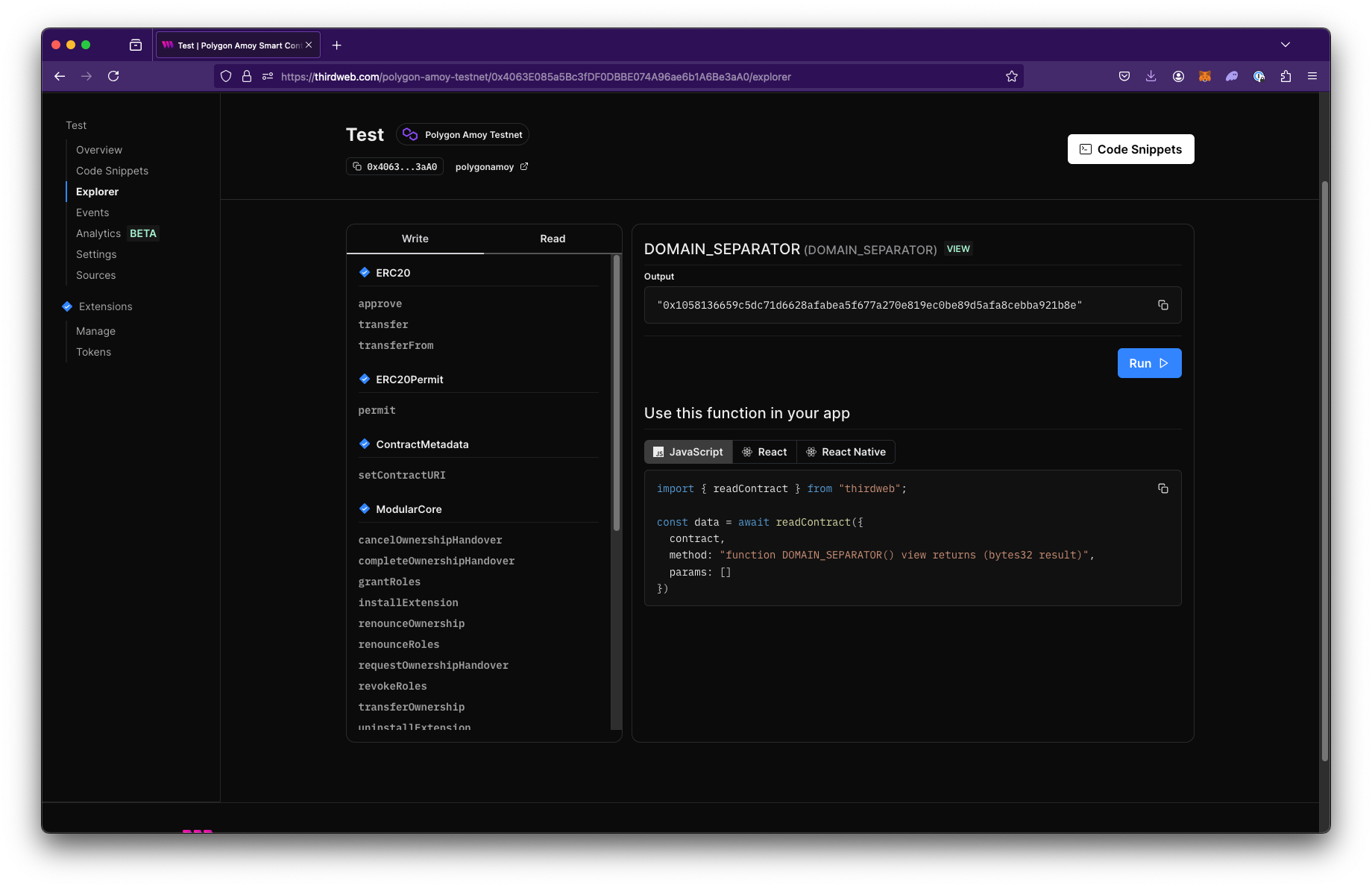
Configure your contract's functions post-deployment through Explorer

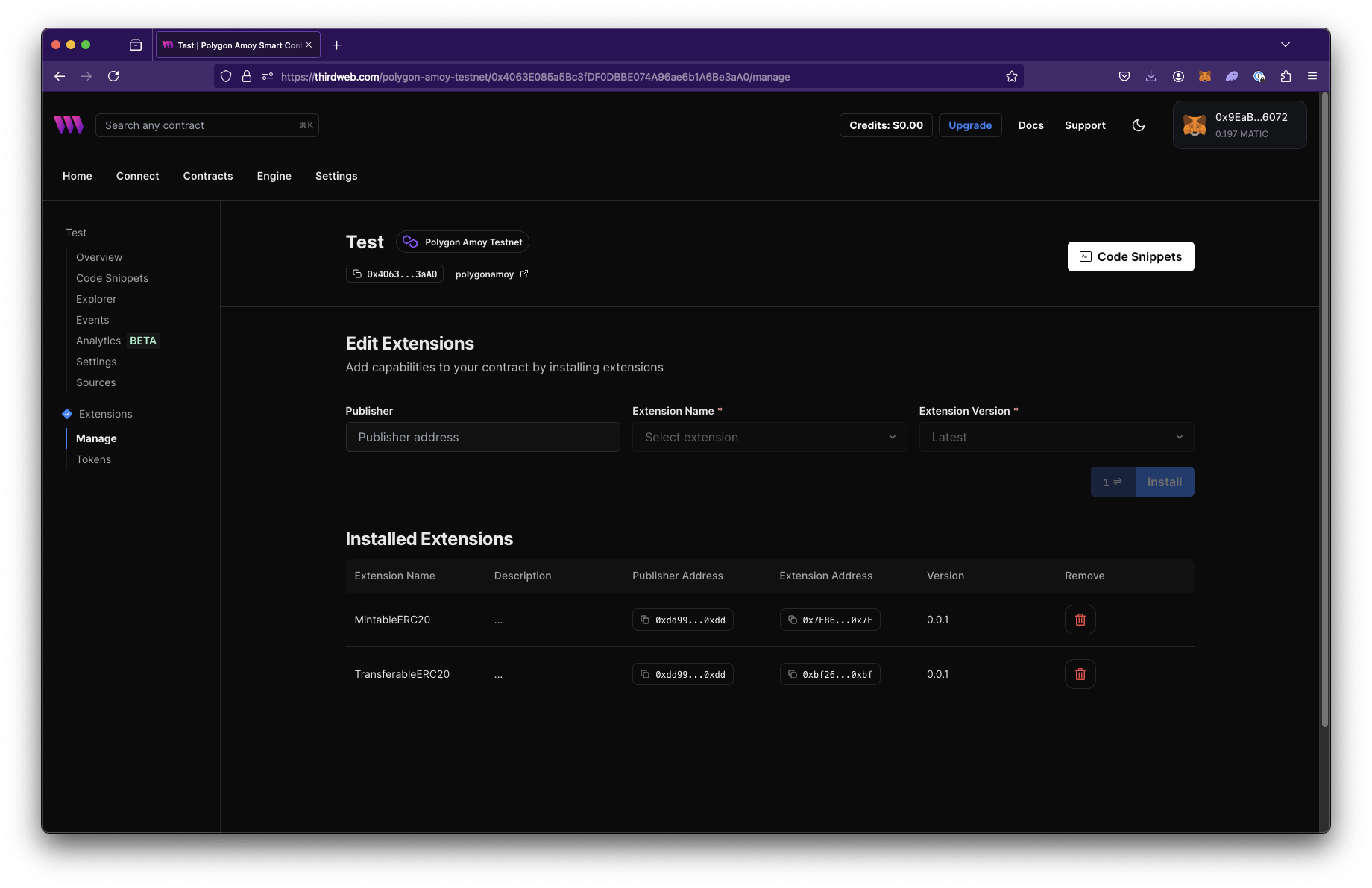
Navigate to the Manage tab to manage your contract's extensions

FAQs
- What will happen to my non-modular contracts that I previously deployed?
- Those contracts will still be available through the dashboard
- Do I need to update my existing contracts to use the new modular contracts?
- To use the modular contracts, you must deploy the modular contract version of your previous contract. Existing contracts will still be supported through dashboard.
- I cannot find the ______ button on the new modular contract version of the contract. What do I do?
- We are currently implementing custom UIs for each contract that will be available in the next update. For now you can interact with the contract using Explorer. Hang tight!
 Yash Kumar
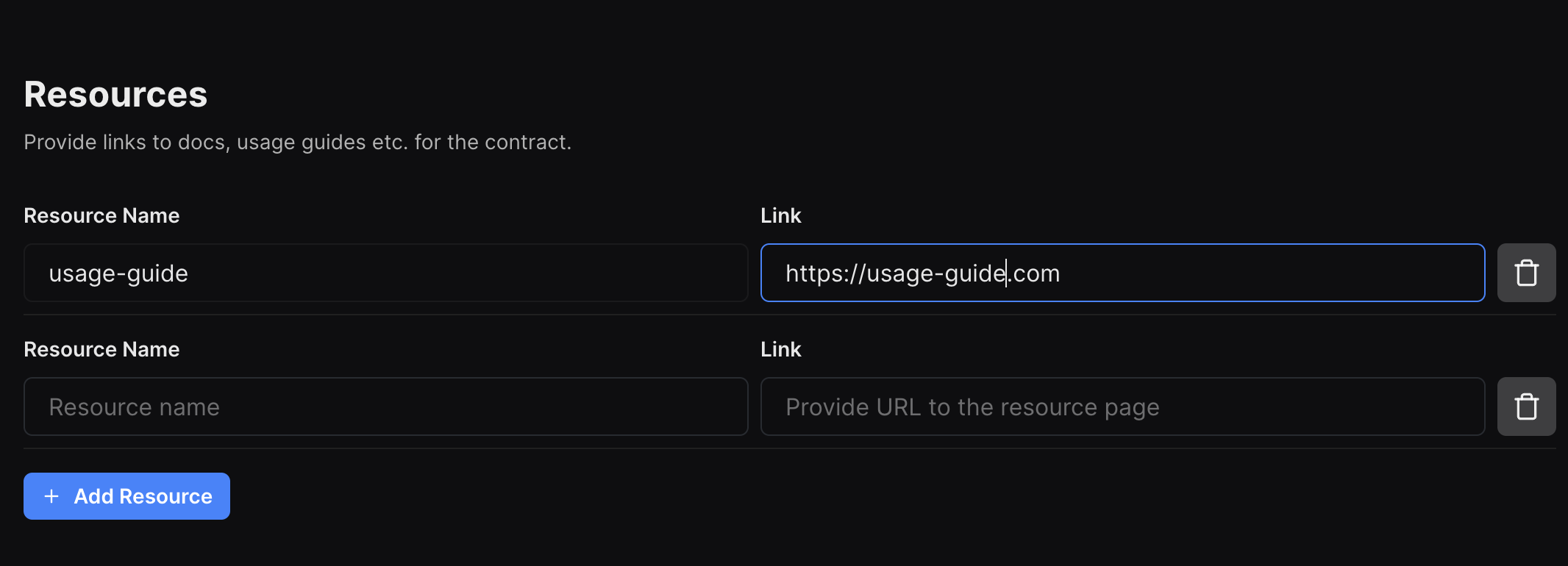
Yash KumarWe've enabled a way to refresh metadata / ABI from the contract page.
Navigate to the sources tab on your contract page, and click the "Refresh Contract Data" button as shown below:


This will clear any cached metadata and fetch the contract ABI / functions again.
 Greg
GregPayEmbed Modes
The Pay Embed now directly supports three separate use cases or "modes".
"Fund wallets" allows any connect wallet to buy tokens with their wallet's existing funds or credit card.
"Direct payment" allows any wallet to accept payments via crypto or credit card.
"Transaction" lets users pay for a specified transaction using credit card or crypto on any chain.
You can also configure the TransactionButton component to show metadata to personalize the transaction payment flow.
Redirect Mode
Our default social login uses a popup to prompt the user to complete OAuth sign-in. This can cause issues on certain browsers or embedded experiences such as telegram. For these cases, we've added the ability to use a redirect rather than popup window when authenticating users.
Other Improvements
NFTInputandNFTMetadatatypes are now available
Users can now change their wallet in the ConnectEmbed "Sign In" auth step
 Joaquim Verges
Joaquim VergesVersion 5.40 of the thirdweb TypeScript SDK brings 2 new modes for Pay that enable commerce use cases and facilitate transactions payments within your apps.
Funding wallets
Let your users onramp to any token with credit card or from any wallet.
This is the default behavior and doesn't require any extra input. You can use the prebuilt UI or build your own. Can be configured to onramp to any token, on any chain.
Commerce
Sell physical goods, services or perform onchain actions upon receiving a payment in the token of your choice, while letting your users pay with fiat or crypto.
Define the payment token, amount and receiver address. Get notified of every purchase via webhook to your backend where you can verify and finalize the sale.
Use this mode to sell physical goods, enable services or even trigger onchain actions from your backend using Engine.
Transactions
Let your users pay for an onchain transaction with fiat, a different wallet, token or chain. Automatically execute the transaction once ready.
Automatically picks up the price, currency, fees and chain from the transaction. Optionally pass metadata to enrich the flow, works with NFT metadata out of the box.
Use this flow for any onchain transaction that requires the user to be the initiator, great for NFT or token mints, marketplace purchases or other contract calls.
This flow is also available when using the TransactionButton and the useSendTransaction hook.
Learn more in the pay documentation.
Happy building! 🛠️
 Greg
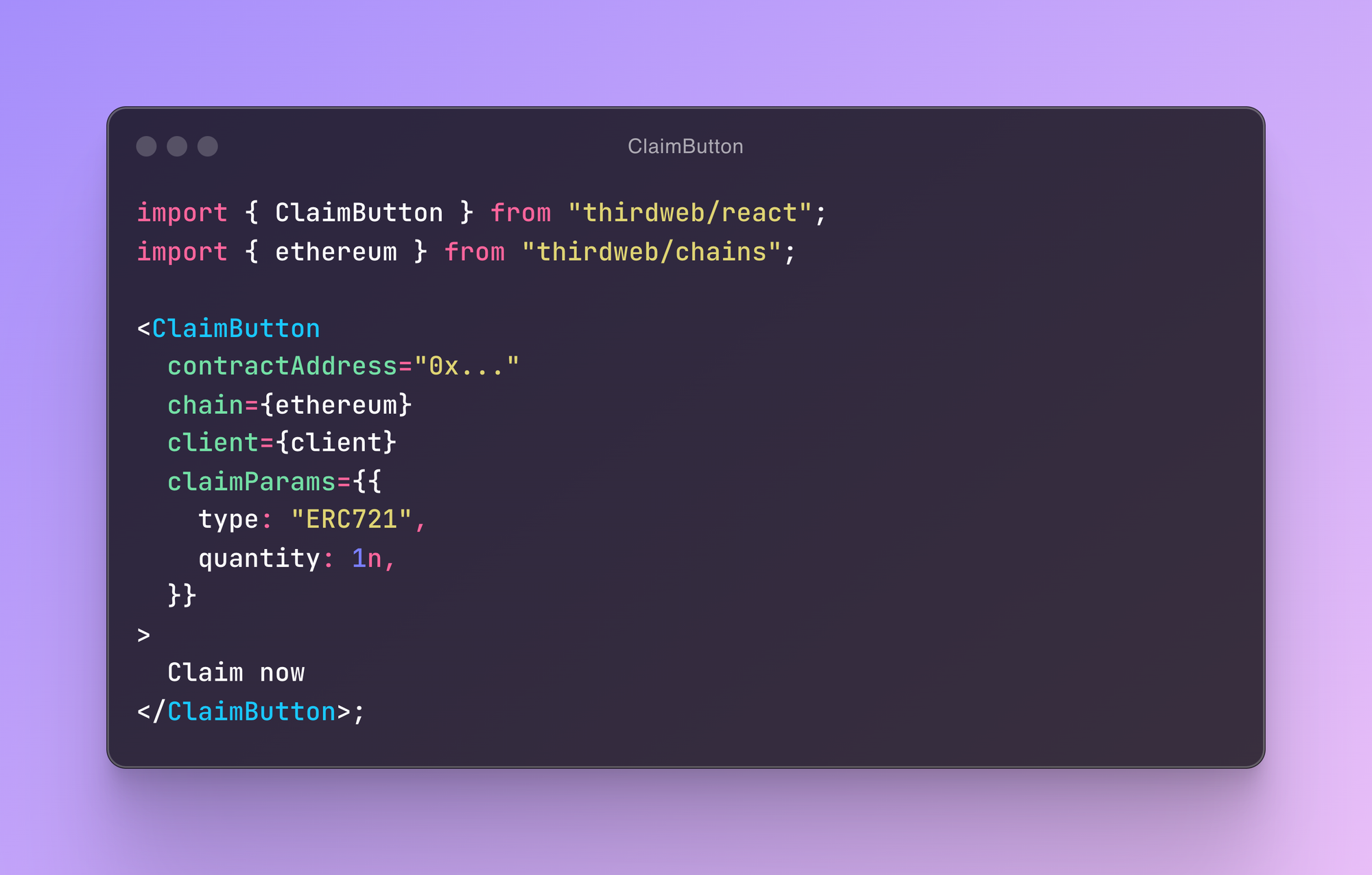
GregClaim Button Component
The thirdweb React SDK components are some of the most used across all of web3. We're working to expand our component library to include more capabilities you can already do with the TS SDK. With version 5.39, we've added the ClaimButton component for claiming airdropped ERC20, ERC721, or ERC1155 tokens.

RPC Caching
We've improved our RPC caching significantly, allowing major speed-ups across all apps on v5.39 and above with no necessary changes.
Bug Fixes and Other Improvements
- Fixes gas
effectiveGasPricevalues on XDC networks - Fixes gas estimation on Arbitrum Sepolia
- Allows overriding nonce for smart contracts
- Fixes thirdweb domain overrides
- Fixes gas estimation on Polygon Amoy
- Minor styling improvements on the Connect UI Send Funds page
- Fixes CLI bun detection
 Firekeeper
FirekeeperLong story short, you can now do things like this
What's Changed
- [Cross-Platform] General improvements and cleanup of the low-level
Transactionbuilder class, typically created from Contract.Prepare.- Added Transaction.Populate - a way for you to prepare a transaction by populating all its fields without sending it.
- Added Transaction.GetGasFees to get EIP-1559 max fee per gas and max priority fee per gas.
Contract.Preparewill now return fully populated Transaction includingDatacross platform, instantly.- Fixed edge case where if a chain did not support EIP-1559, and no max fee/max priority fee were explicitly set but a gas price was explicitly set, the gas price would be recalculated and overriden.
- [Cross-Platform] Added Wallet.GetNonce - a simple way to get the connected wallet's nonce, defaults to
pendingblockTag but can be overriden. - [Cross-Platform] Removed the
Contract.Preparevariant that takes in afromaddress override to avoid confusion and simplify syntax. - [Cross-Platform] Added support for new chains.
- [WebGL] Updated bridge.
Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v4.17.0
 Greg
GregIn-App Wallet Sign In
We've dramatically improved our in-app wallet authentication and generation, it's now more than twice as fast! This will make way for several new in-app wallet features to drop soon
More Preset Chains
We've added 30 new preset chains. You can directly import any of these chains with their preset configurations from thirdweb/chains.
thirdweb/chains? You can generate any EVM chain's config with its chain ID using defineChain- Astria
- Blast Sepolia
- Celo
- Cronos
- Degen
- Fantom Testnet
- Fantom
- Frame Testnet
- Gnosis Chiado Testnet
- Gnosis
- GodWoken
- GodWoken Testnet
- Hokum Testnet
- Localhost
- Loot Chain
- Manta Pacific
- Manta Pacific Testnet
- Moonbeam
- Palm Testnet
- Palm
- Polygon zkEVM Testnet
- Polygon zkEVM
- Rari Testnet
- Rari Chain
- Scroll Alpha Testnet
- Scroll Sepolia Testnet
- Scroll
- Xai Sepolia
- Xai
- zkCandy Sepolia
Lens Extension
We've added extensions for the Lens contracts. Check out all out extensions here.
Bug Fixes and Other Changes
- Adds
getRoleHashfor retrieving the hashed representation of a given Permissions extension role - Fixes deterministic deploys that use a specified version with
prepareDeterministicDeployTransaction
Fixes implementations resolution of proxied contracts
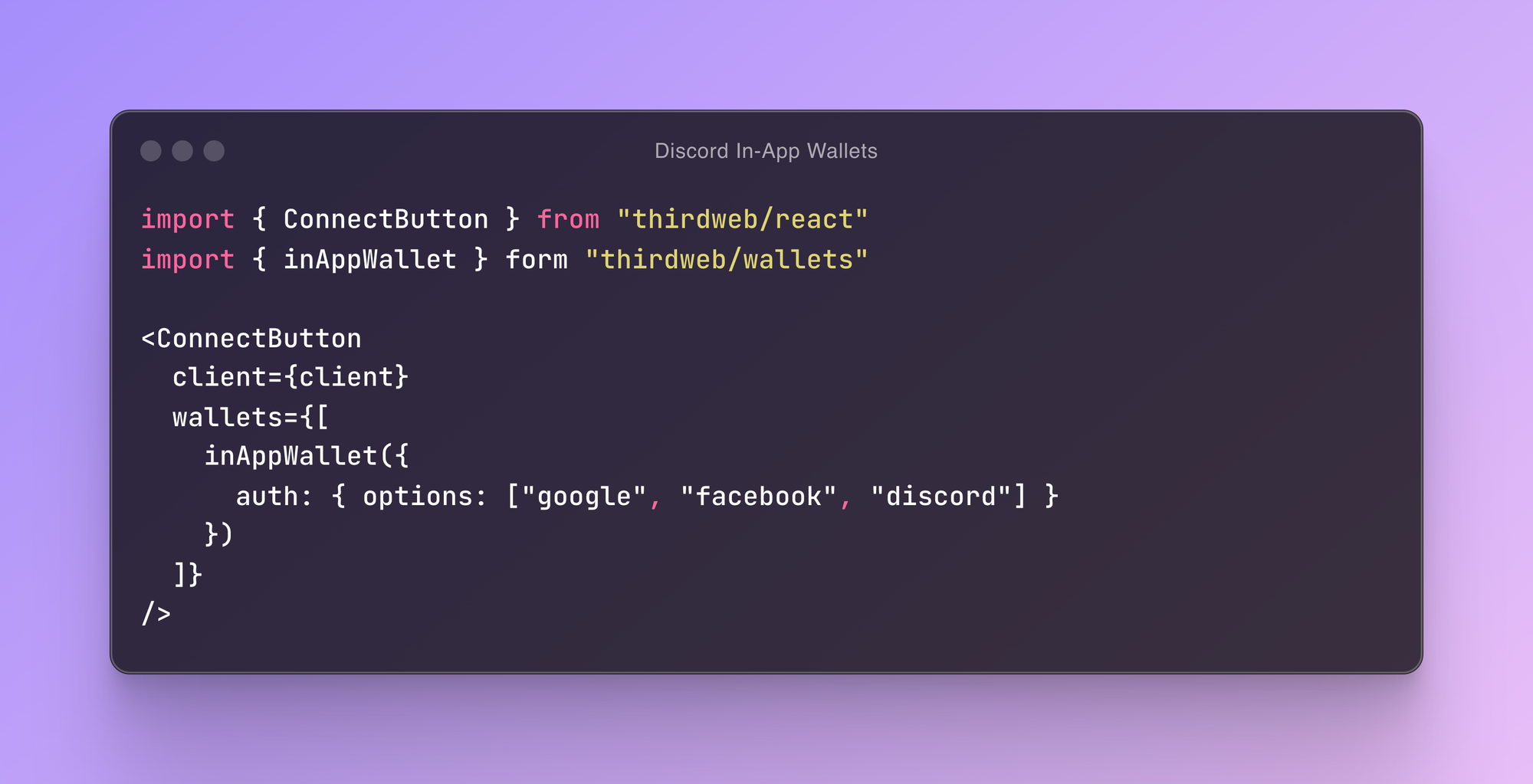
 Greg
GregYou can now create in-app wallets via Discord! To get started, specify Discord as an auth option on your inAppWallet when using the Connect UI.

If you'd prefer to build a custom UI, you can connect via Discord directly.

Other Features and Bug Fixes
- Moved the wallet switcher component in the Connect UI
- Improved handling for the minimum buy amount in Pay
- Adds ERC20 paymaster supports to the Pay components
- Improves transaction tab styling
- Fix Disconnect React Native button color in light mode
- Enable sending extra calldata in
prepareContractCall
 Prithvish Baidya
Prithvish BaidyaWe've added IP Allowlist to enhance your Engine instance security. This feature lets you control which IP addresses can access your Engine API while keeping it accessible from Dashboard .
What it does:
- Restricts API access to specified IP addresses
- Keeps Engine accessible from the Dashboard regardless of IP
- Works with both cloud and self-hosted Engine instances
How to use it:
- Configure IP Allowlist from the Configuration section in Engine Dashboard or using the API
- Add or remove IP addresses as needed
- Save changes to apply the new access rules
For setup details and best practices, see our IP Allowlist documentation. Self-hosting behind a reverse proxy? Check our self-hosting guide.
 Greg
GregLast week we launched Ecosystem Wallets, enabling anyone to use the same in-app wallets across unlimited apps and games while controlling individual permissions for each integrator. We're continuing to build on Ecosystem Wallets and released the ability to modify your ecosystem's existing partners today. You can now change domains, bundle IDs, partner names, and wallet control permissions from your ecosystem's dashboard.
 Joaquim Verges
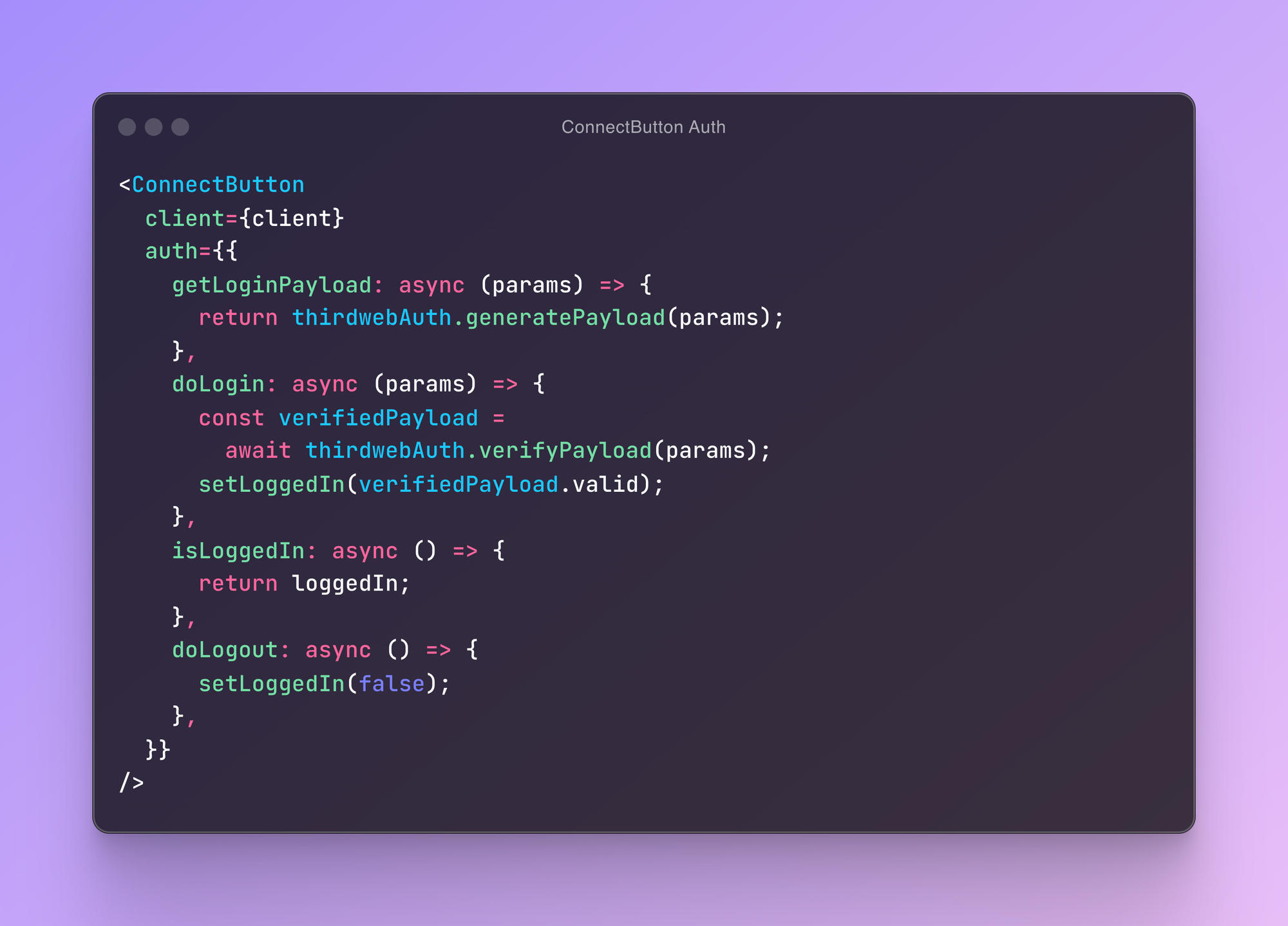
Joaquim VergesA common use case for onchain apps is to securely store the user's wallet address on a backend. To do so we recommend using Auth, which streamlines setting up the Sign in with Ethereum (SIWE) protocol between your app and your backend.
In v5.35 of the connect SDK, we added first class support for Auth in react native.
You can now setup the ConnectButton and ConnectEmbed to automatically show a sign in button to authenticate with your backend using SIWE.
And of course you can also use the Auth utility methods to build your own UI flow.
Learn more about setting up Auth in the documentation.
Happy Building! 🛠️
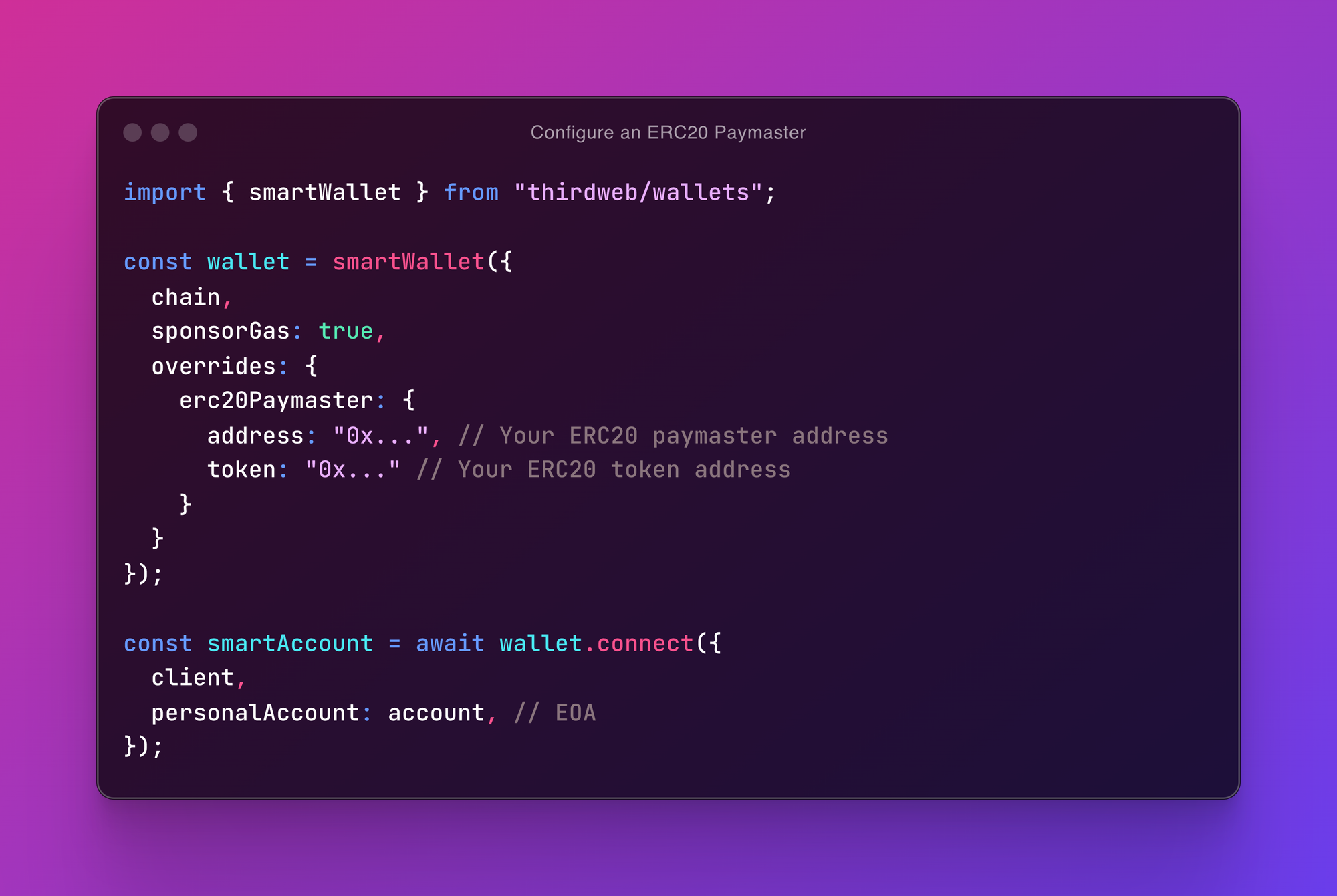
 Greg
GregERC20 Paymaster Support
Using Account Abstraction, you can now pay for gas using any ERC20! Just set the erc20Paymaster override to the paymaster of your choice when sending a smart account transaction.

Quick demo of the ERC20 Paymasters support in the @thirdweb connect SDK!
— Joaquim (@joenrv) July 16, 2024
What if @circle $USDC was all you ever needed to use onchain apps? pic.twitter.com/Yj2nai2fkk
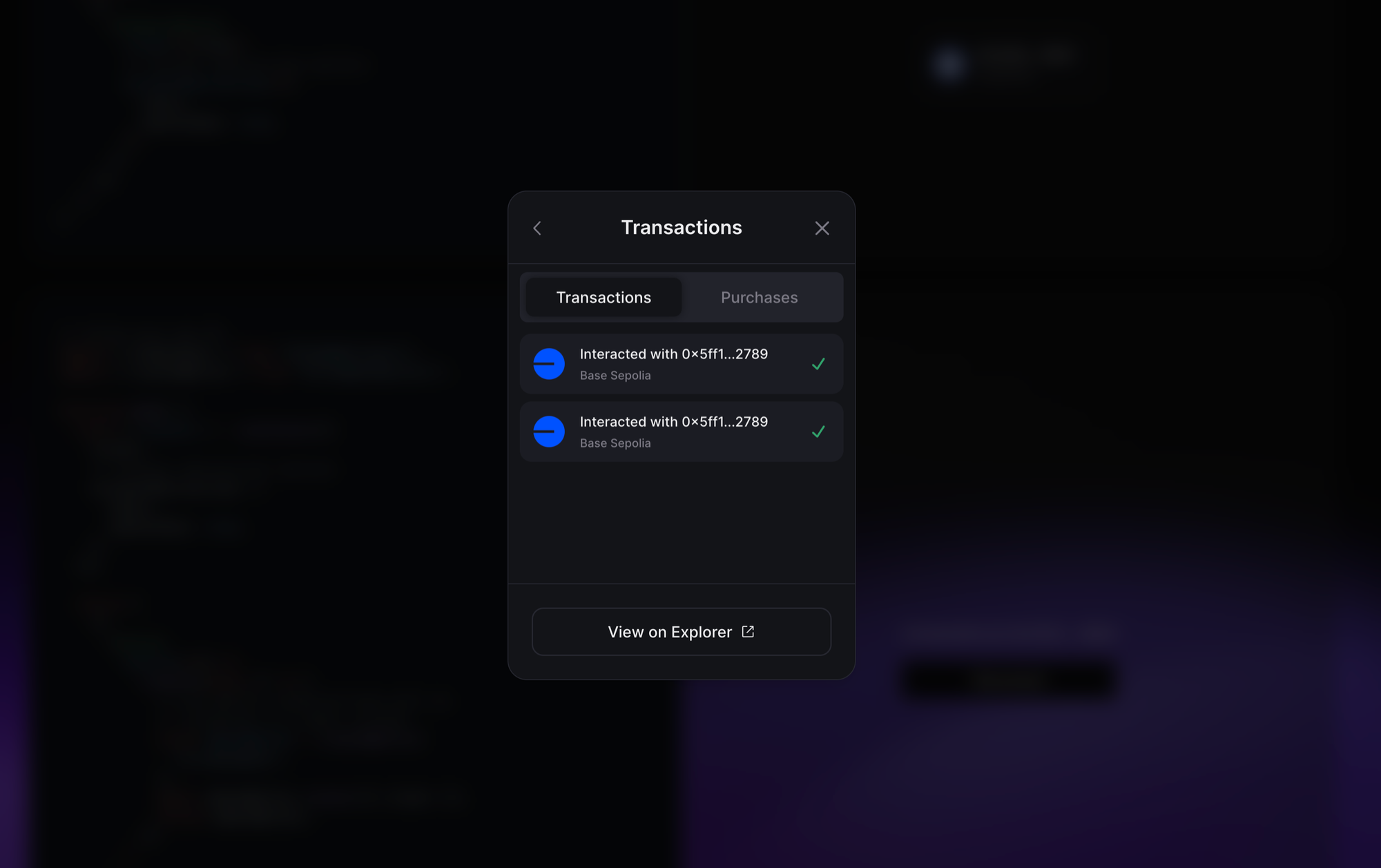
Recent Transactions in the Connect UI
The Connect UI now shows transactions completed during the current session. This is enabled automatically, there's no additional configuration needed! We're working on making this history persistent beyond a single session.

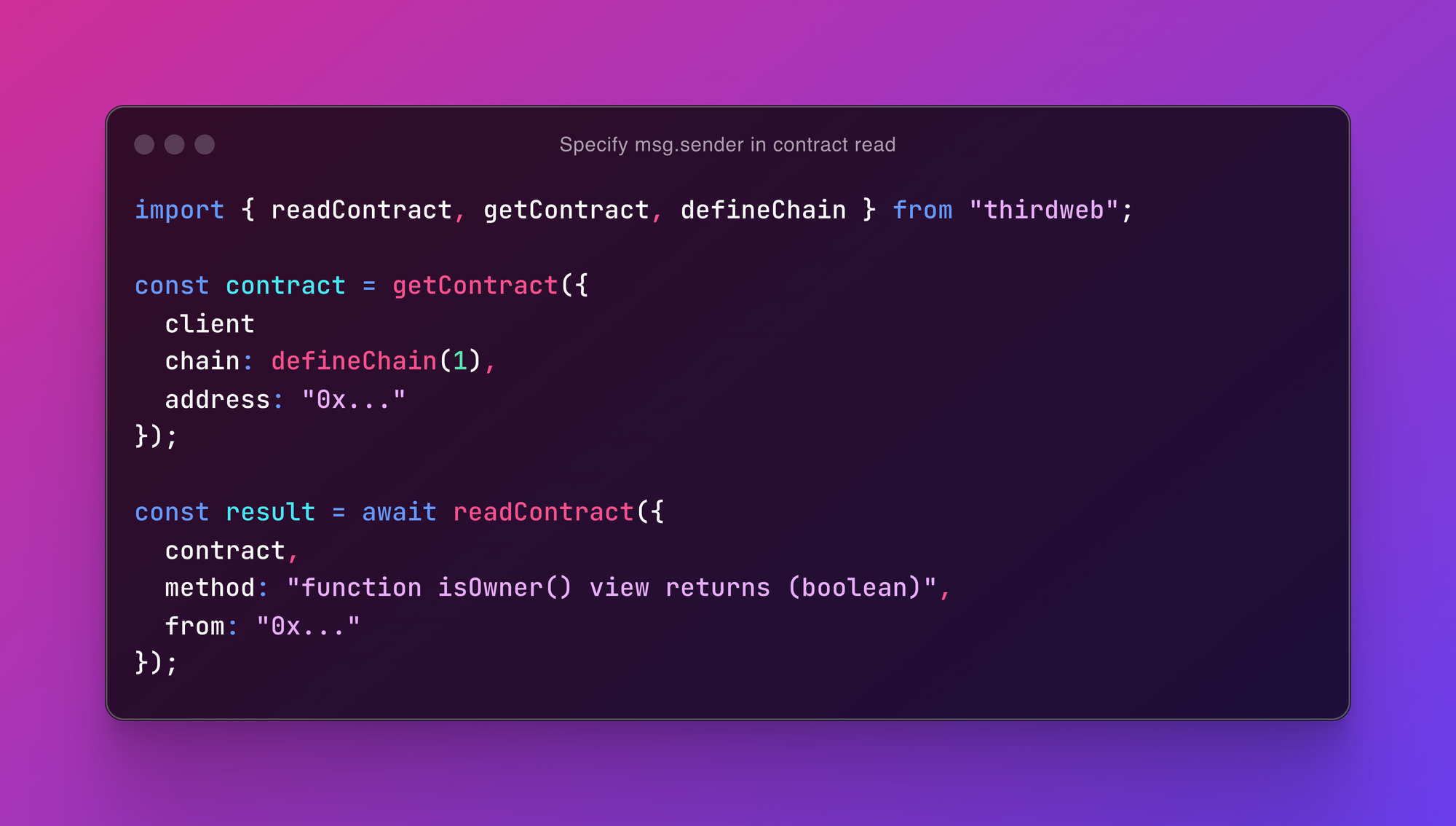
Optional from Parameter for Contract Reads
You can now specify a from field when reading contracts with readContract or useReadContract. This is useful for contract methods that may behave differently based on the msg.sender.

Bug Fixes
- Connect UI components now respect custom RPC passed via the
chainprop - Improved gas buffer when gas estimation fails on Pay transactions
 Greg
GregSIWE (Auth) is now supported in the React Native
Auth allows any app to authenticate users on the backend through their wallets. With v5.35.0, we're bringing the same Auth capabilities from web to mobile. Use Auth in React Native just like you would in your React apps. Learn more about integrating Auth in the docs.

Retrieve a user's proof for an ERC20, ERC721, or ERC1155 airdrop claim
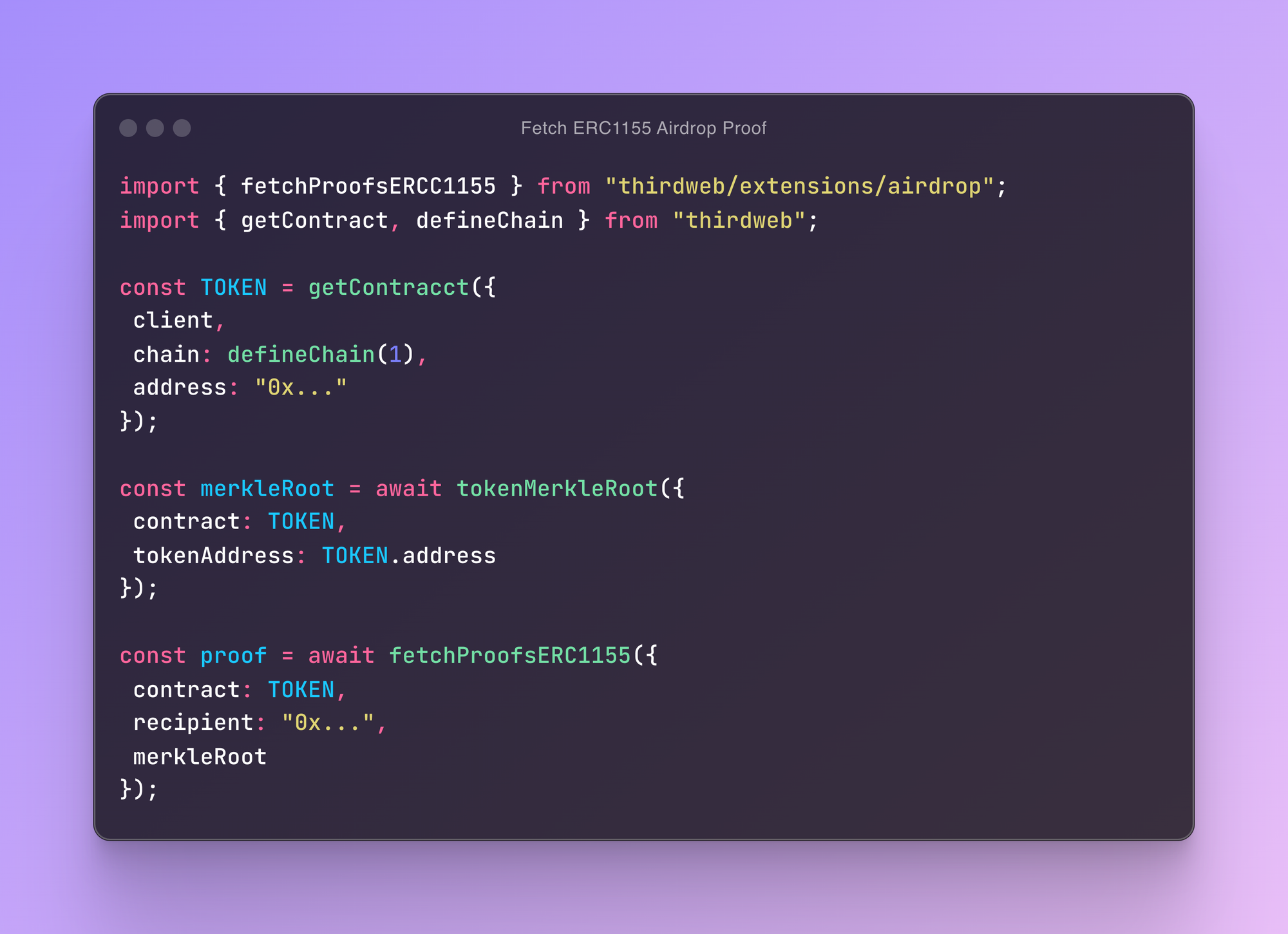
The Airdrop extension provides helper functions for getting claim conditions and claiming a token for a user, but there was previously no easy utility for determining if a user is eligible for a given drop. Now, you can use the fetchProofs helpers (available on all token types) to get the claim proof for a user if that user is on the allowlist. If the user is not eligible to claim, fetchProofs will return null.

Specify a recipient address on the Pay Embed
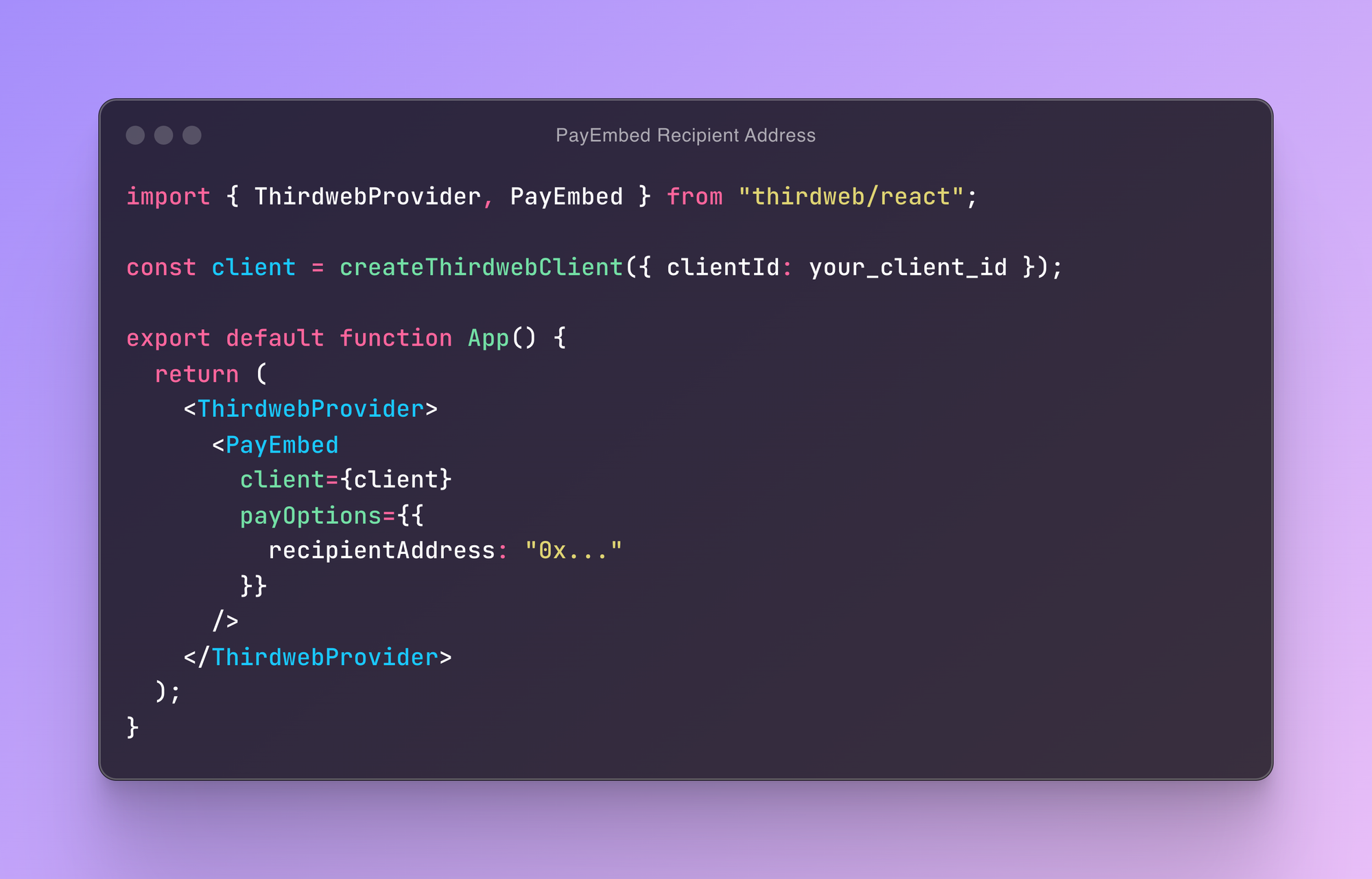
The Pay Embed lets any app add a full-featured on-ramping and swapping UI in a single line of code. We're continuing to build on Pay's feature set by adding a recipientAddress parameter. Apps can now allow users to on-ramp funds to one wallet, while signed in with another.

Zora NFT support on getOwnedNFTs
getOwnedNFTs is one of the most used extensions in the thirdweb SDK. It fetches a user's owned NFTs for a specified contract by determining which methods the contract supports for efficient ownership retrieval. We're now adding support for Zora ERC1155 NFTs to the getOwnedNFTs function. Use the function just like before with any ERC1155 Zora NFT contract.

Vietnamese Locale added to Connect UI
To continue supporting developers across the globe, we've added support for Vietnamese across our Connect UI components.

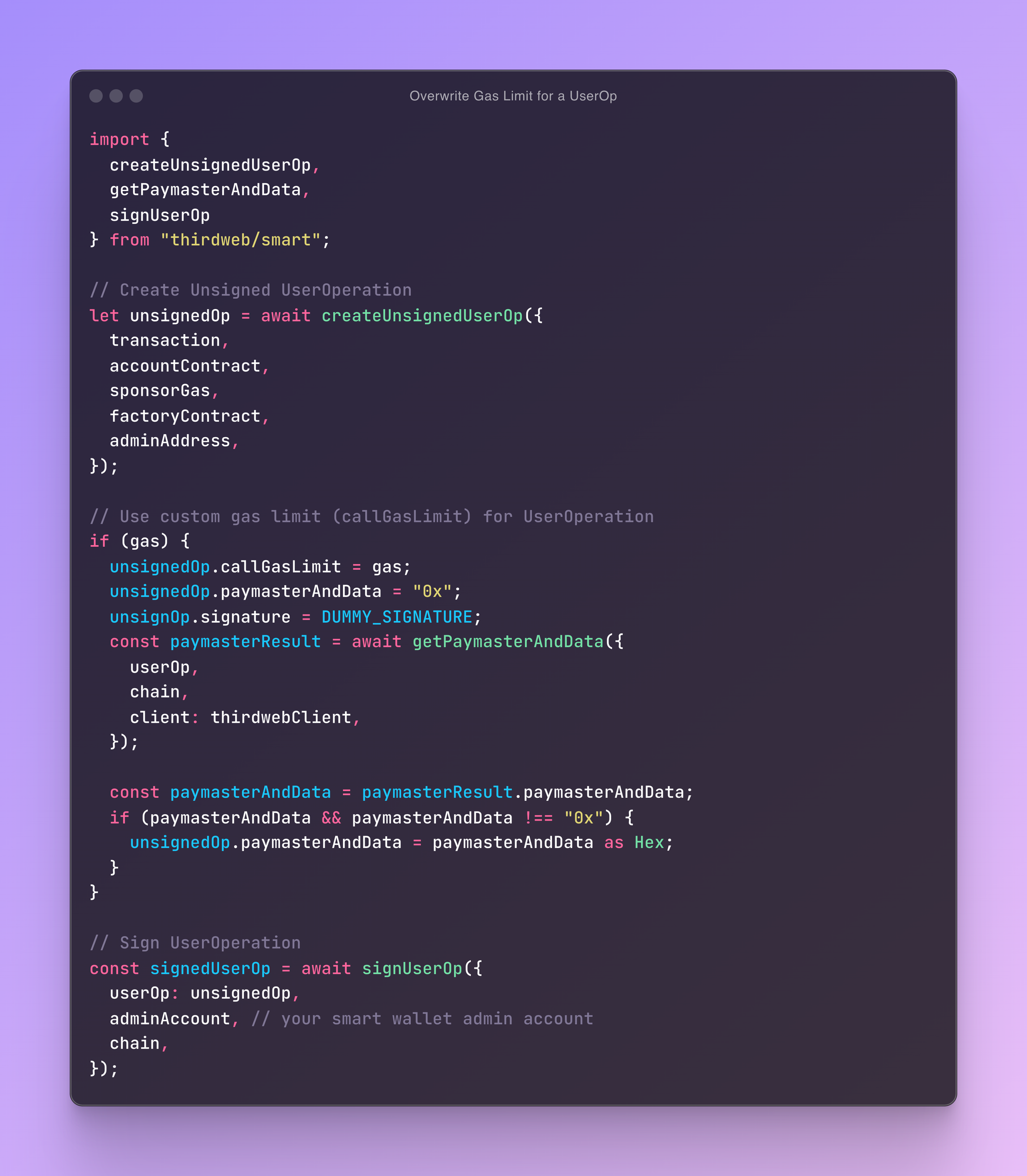
Advanced UserOp Utilities
The thirdweb SDK is great for quick and easy Account Abstraction implementations, but sometimes you need to directly access UserOps and their inputs. We've added several utility functions to get the unsigned user op, overwrite the call gas limit, and directly sign a user operation.

Bug Fixes
- Coinbase Wallet connection now properly supports universal links on iOS
- In-app wallet typed-data signatures now properly handle domains with no chain ID
- Connect UI network switcher now shows all search results for an active search query
useWalletBalancehook type expects an explicit address and chain- Custom network button now closes the Connect UI modal
- Transaction reverts now properly return the revert error message
 Amine Afia
Amine AfiaWe’re thrilled to announce our latest dev tool: a new multi-chain faucet designed to to be self sustained. The faucet supports every EVM testnet, and makes it fun to claim testnet funds. You can claim funds once per testnet chain every 24 hours, ensuring a consistent flow of resources for your projects.
To access it visit: thirdweb.com/<chainId>/faucet
Example: https://thirdweb.com/sepolia/faucet
We’ve also added a playful twist to the claiming process—each time you claim funds, you’ll get to spin the wheel to determine the amount you receive.
What is a Faucet?
A testnet faucet is an essential online service for Web3 app and blockchain developers. It allows you to access free testnet funds, enabling you to experiment with and test your smart contracts and apps on any EVM testnet without the need for real cryptocurrency. This vital resource ensures you can build, test, and iterate without financial constraints.
Easy Refill Process
We invite every person that wants to fund in the crowd funded faucet by sending tokens to the following address:
How Does the Faucet Work?
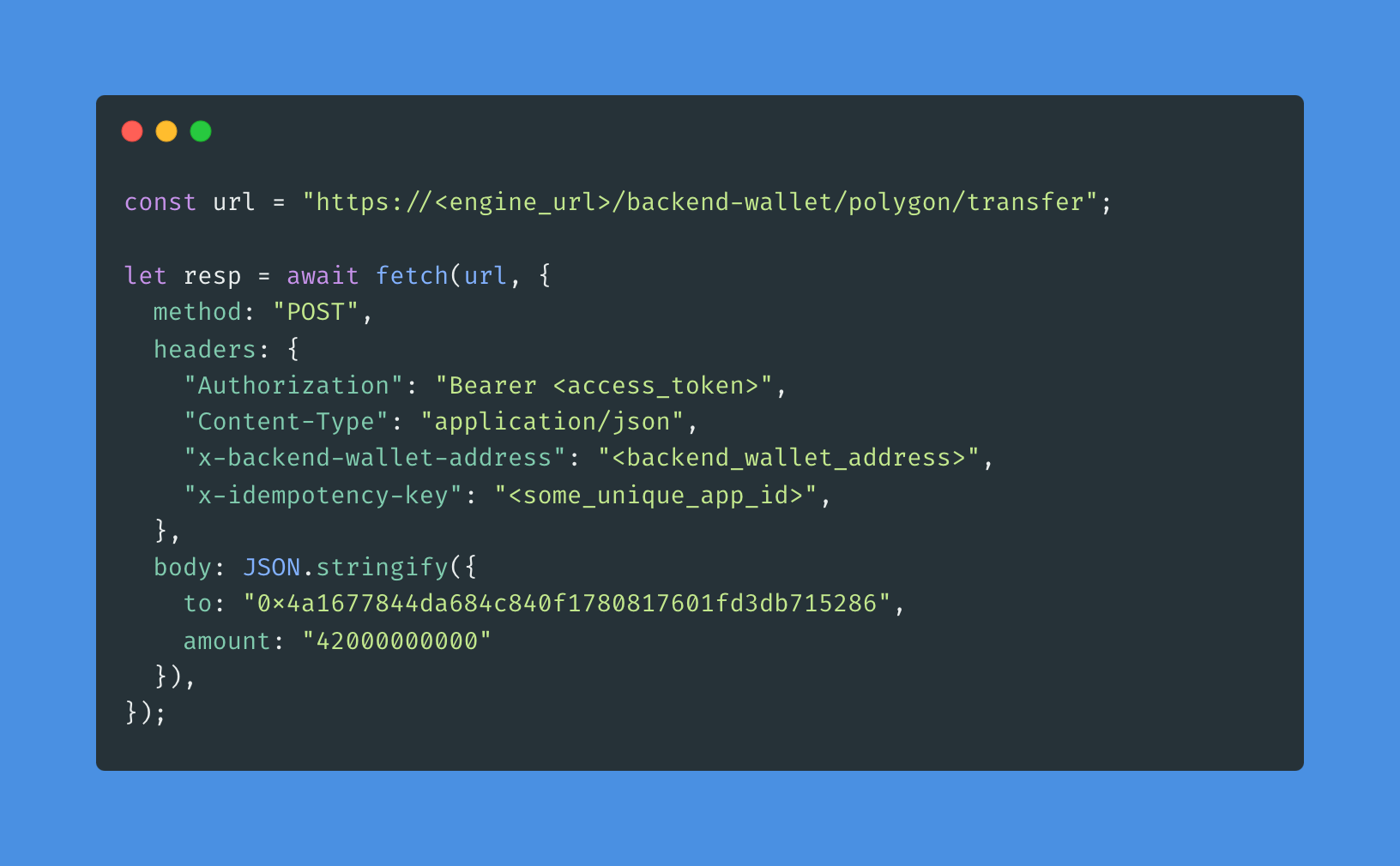
Our faucet is powered by the robust thirdweb engine, which provides a multi-chain backend to manage all the transfers. When you request testnet funds, a small amount of tokens is transferred to your account, ensuring you have the necessary resources to continue your development seamlessly.
We are excited to provide this essential tool every developer needs.
 Farhan Khwaja
Farhan KhwajaWe’re thrilled to announce the launch of the Try Demo (READ only Sandbox) feature for thirdweb Engine.
Engine Demo provides users with the opportunity to explore and interact with an Engine instance through the thirdweb Engine Dashboard. This experience requires no additional infrastructure or setup costs, allowing users to quickly and easily evaluate the capabilities of Engine.
Here’s what it can do:
- Perform any READ action
- View
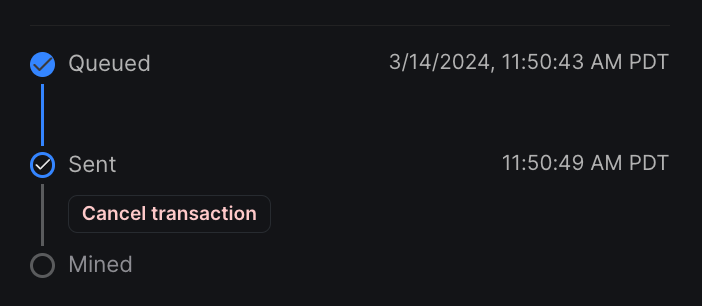
transactionstable for an overview on the state (i.e.,queued,sent,mined,failed,cancelled) - Use the interactive
Explorerto interact with Engine API - View and manage
contract subscriptions,access-tokens,configuration,webhooksand other settings/features which can be configured for Engine.
Next up, enable users to perform transactions using AA, Relayers, or EOA wallets via Engine. Stay tuned!
 Firekeeper
Firekeeper.NET 1.0.1 patches an issue that was found whereby the main thread would be blocked when using the SDK in Godot.
Feel free to update to the latest version of our package.
It also brings you a chain metadata fetching utility:
This can be helpful to display additional metadata about the chain you're using, as most of the SDK is chain-agnostic at compile time. This also returns native currency metadata which can be useful to display in UI.
We've also added utility to any IThirdwebWallet when it comes to signature recovery. This is typically done server side, when you want to validate a signature's signer matches a specific address.
Note: RecoverAddressFromPersonalSign will use EIP-1271's isValidSignature which is useful in a SmartWallet context, as Smart Wallet PersonalSign signatures are specially wrapped in EIP-712 fashion and verified as such.
 Phillip Ho
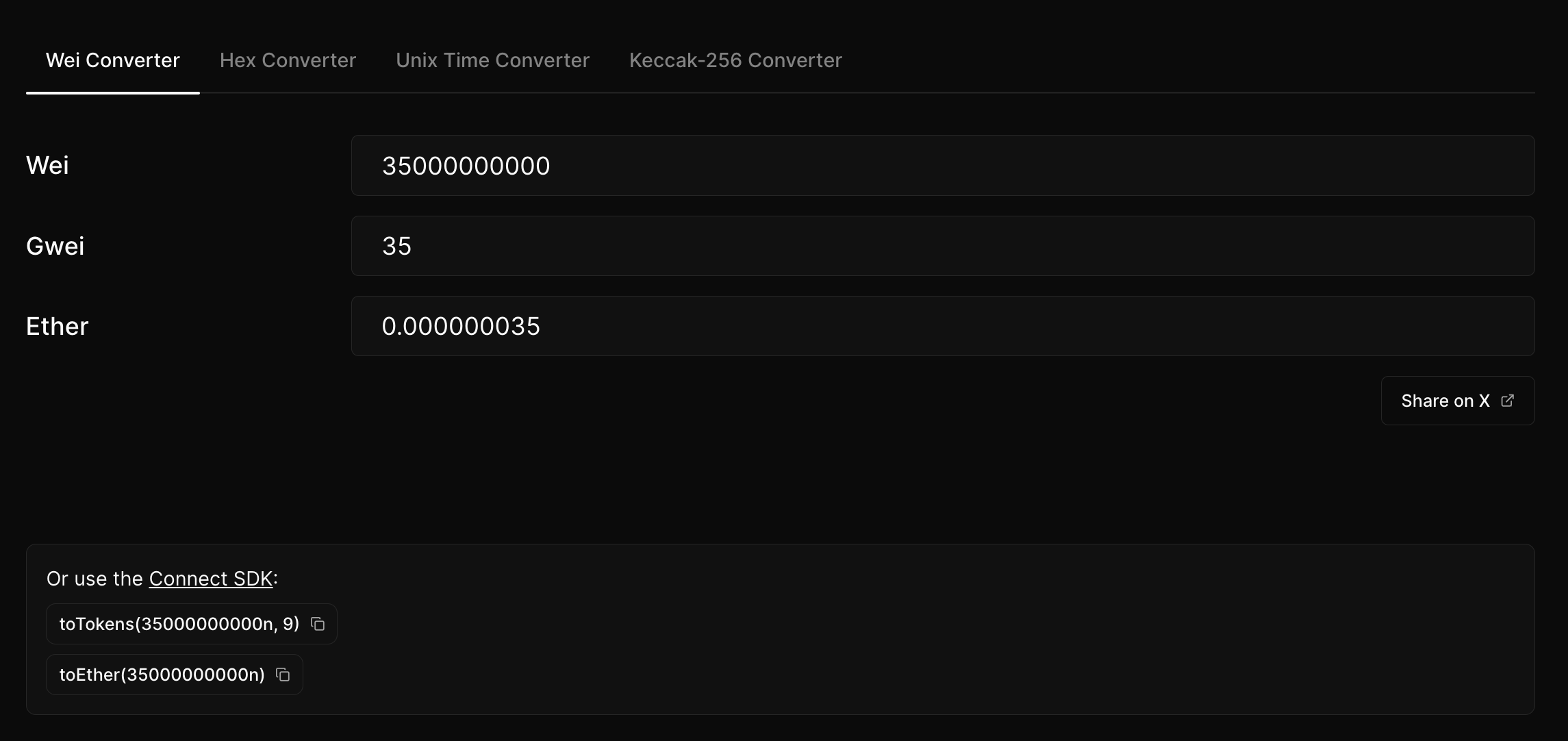
Phillip Hothirdweb now offers a collection of free tools that web3 developers (including the thirdweb team!) use daily.
- Wei Converter: Convert between wei, gwei, and ether numeric values. These units are commonly used to represent precise currency amounts, gas and transaction fees, and human-readable currency amounts.
- Hex Converter: Convert between hexadecimal and decimal numeric values. Hex values are commonly used to represent numbers in block and transaction payloads.
- Unix Time Converter: Convert a Unix timestamp from seconds or milliseconds to a human-readable local or UTC time.
- Keccak-256 Converter: Convert a string to a Keccak-256 hash, commonly used in Solidity logic.

Try them out, bookmark the page, and let us know what tools you’d like to see next!
 Greg
GregIn-app wallets are a great way to onboard anyone to your apps and games, but what happens afterward? They'll likely collect NFTs, tokens, and other on-chain data while using your app, but those assets are stuck inside the app that created the wallet. With v5.X.0 of the thirdweb SDK, you can share in-app wallets across apps and games via Ecosystem Wallets. To learn more about what Ecosystem Wallets are, check out our docs. Below, we'll dive into integrating how to add an ecosystem to an existing app.
Add an ecosystem to your app
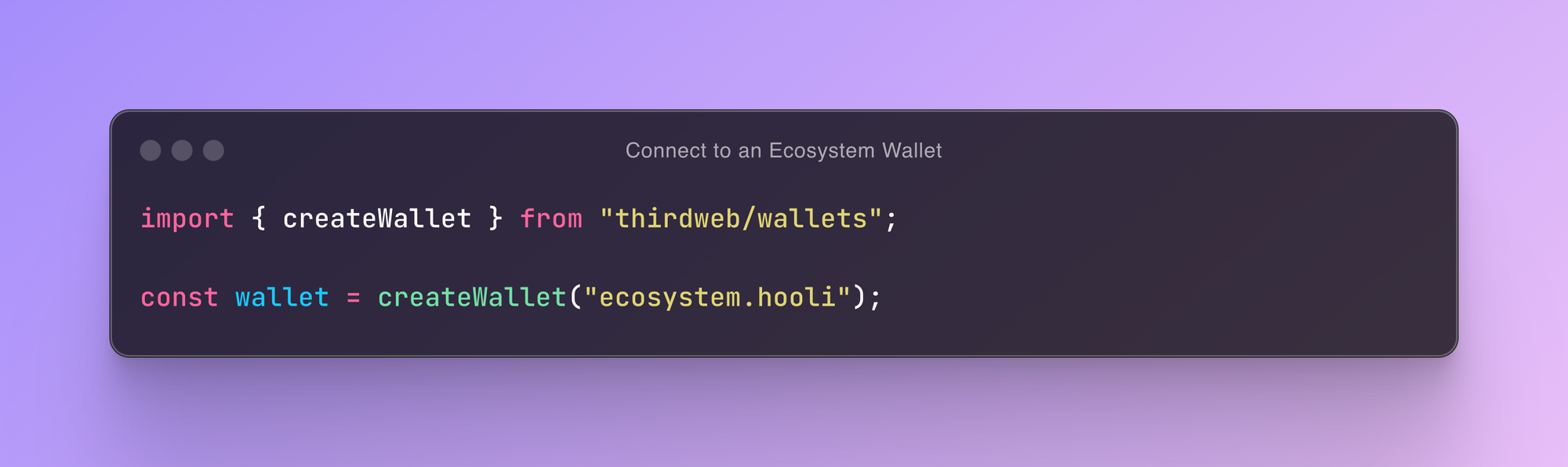
Connecting to an ecosystem wallet is just like any other wallet. Pass your ecosystem ID (the ecosystem creator should provide this to you) to the createWallet function.

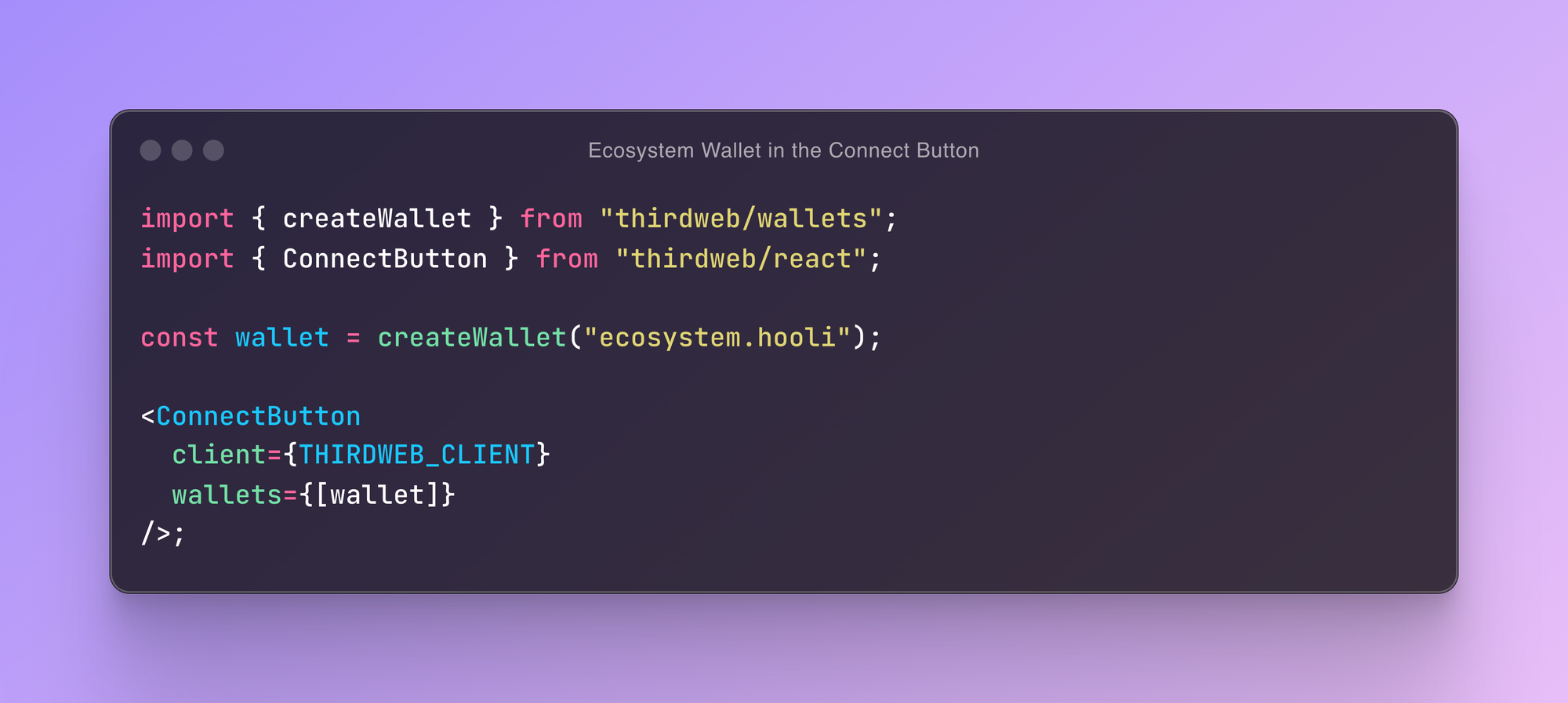
That's all it takes! You now have an ecosystem wallet you can use throughout the SDK. Check out the docs to learn how you can use this wallet. The simplest usage of this wallet is to pass it to our ConnectButton. The sign-in page will contain the ecosystem's specified branding and login options.

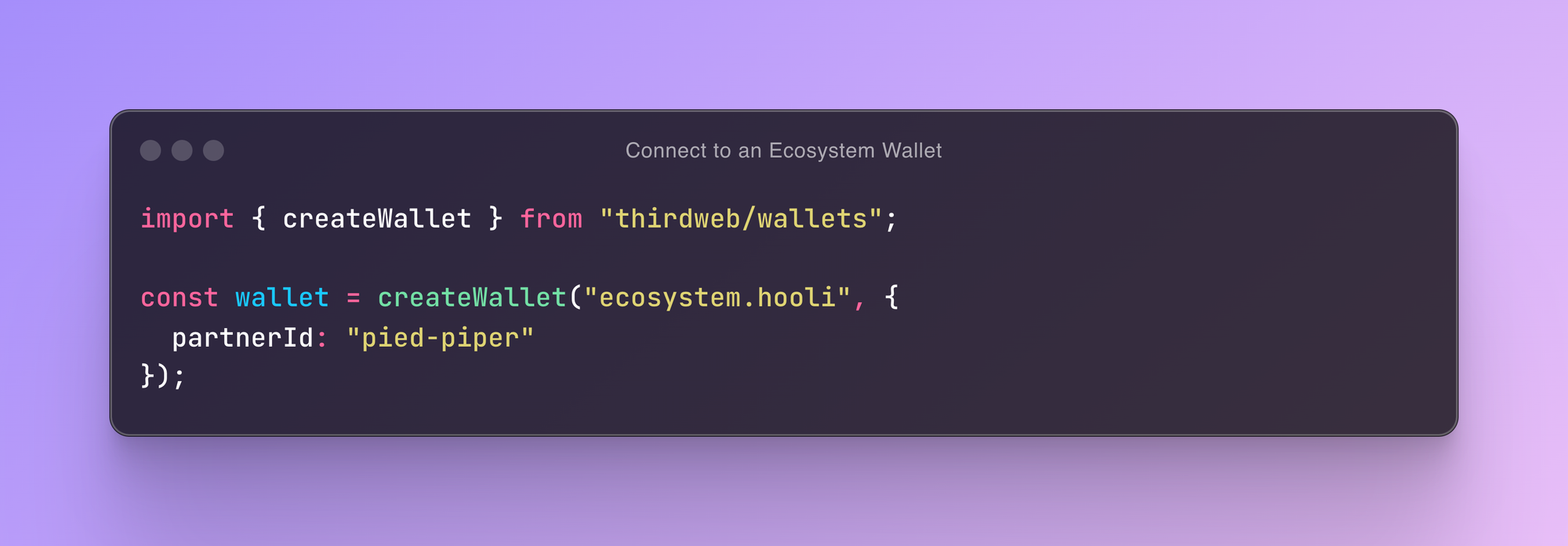
Protected Ecosystems
Some ecosystems only allow certain apps to integrate with them. You'll need to specify a "partner ID" for these ecosystems. This will set permissions for your app's wallet usage. The ecosystem creator/owner will provide you with this ID.

 Isaac Dubuque
Isaac DubuqueWe’re flipping the script on thirdweb Pay Fee sharing. Previously set at 30%, developers now earn 70% of all thirdweb Pay fees collected through your application!
Here’s how it works: thirdweb collects a 1% fee per end-user transaction, and 70% of these fees are shared with you and instantly transferred to your wallet.
Example: If a user purchases $100 worth of Polygon through your application, thirdweb charges a total fee of $1.00. Of this, thirdweb collects $0.30 and sends $0.70 to you.
Integrate thirdweb Pay into your application and start earning more today!
 Joaquim Verges
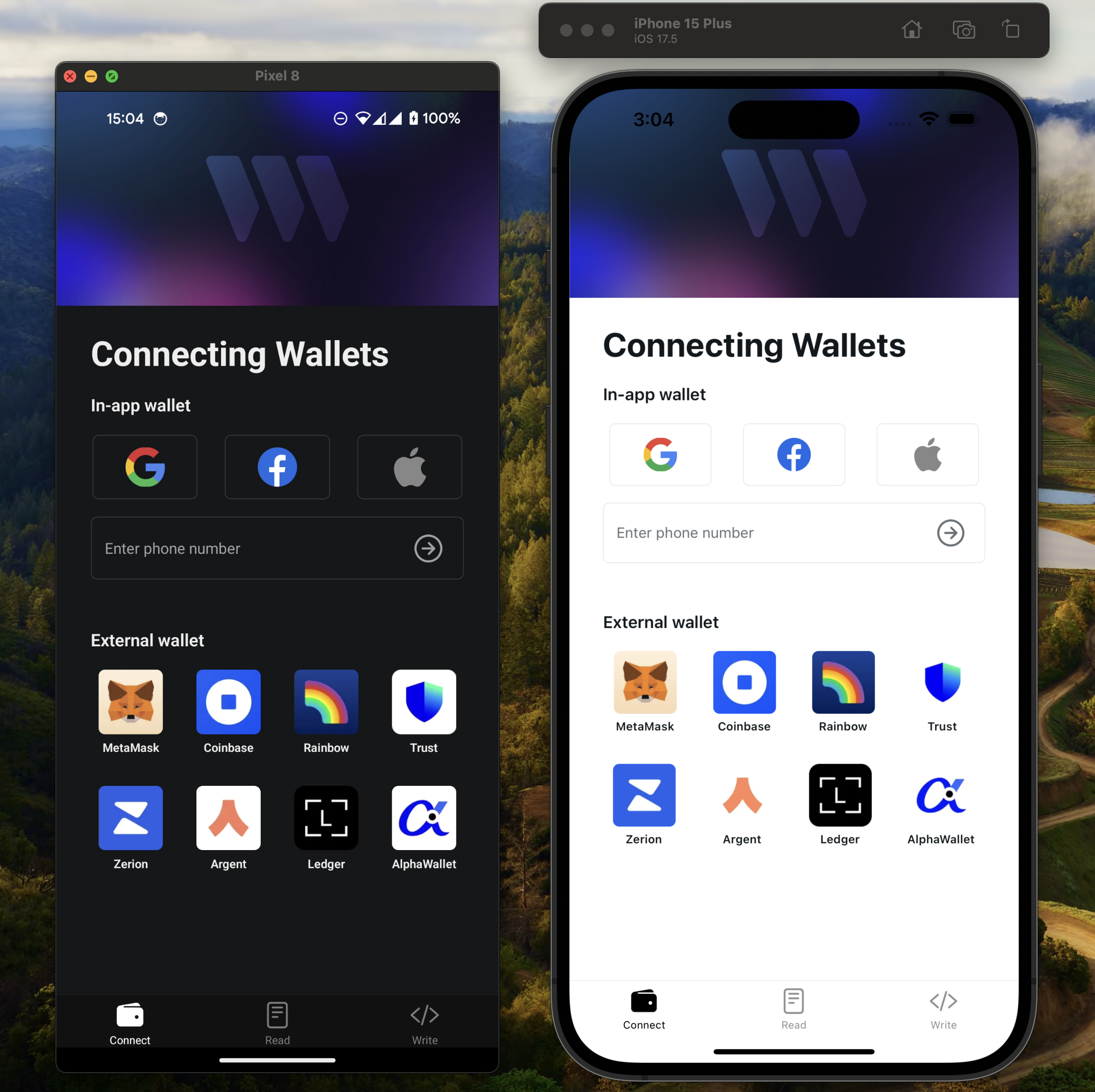
Joaquim VergesWe just released prebuilt UI components to make it simple to connect users to your react native applications.
The components come it 2 flavors: ConnectButton and ConnectEmbed
ConnectButton
All in one component that handles wallet connection and connected state.
- Sign in button that opens a modal for connection
- Connected wallet button that opens managing the user's wallets
- Supports ENS name and avatar resolution
- Support displaying balance on any chain and any currency
- UI to view all assets with configurable currencies
- UI to send any currency to another wallet
- UI to receive funds
- Can create wallets for your users based on social / email / phone login
- Can connect to 300+ external mobile wallets
- First party support for ERC4337 smart accounts
- Themable and customizable
Check the Documentation for all configuration options.
ConnectEmbed
Connection component only, embeddable into any screen.
- Great for building custom login screens
- Can create wallets for your users based on social / email / phone login
- Can connect to 300+ external mobile wallets
- First party support for ERC4337 smart accounts
- Themable and customizable
Check the Documentation for all configuration options.
As always you can also build your own connection flow using the useConnect hook for full control over your UI.
You can try this out in our expo-starter repository on Github.
Happy building! 🛠️
 Edward Sun
Edward SunWe've dramatically improved the performance of onrampping to Base on thirdweb Pay. It is now a one-step flow that takes seconds to process. Try it out in the Pay Playground, and visit the Docs to start building today.
 Firekeeper
FirekeeperThirdweb's .NET SDK has been in development for a couple of months now, and we're finally releasing the first major version packed with a ton of features!
If you want to jump straight into the docs, click here.
The NuGet Package is available here.
Platform-Agnostic & Performant
All internal classes and some external APIs have been reworked to be more generic and target even more platforms and frameworks. These changes allow for maximum customization and will also lay the ground work for our upcoming Unity major release.
Outside of gaming frameworks, we've also drastically improved performance when it comes to both networking and cryptography, respectively implementing throttling, batching and caching techniques as well as better algorithms for encryption and decryption. We've also made sure nothing blocks the main thread — specially useful for single threaded environments.
Finally, we've simplified some external APIs, so you may notice less required parameters and more optional parameters.
Extension Framework
We've added a very large amount of extensions that makes interacting with any contract much easier. These extensions simplify the process of interacting with smart contracts by providing a more intuitive and user-friendly API.
Contract extensions for common ERC20, ERC721 and ERC1155 have been added.
Contract extensions for thirdweb's TokenERC20, DropERC20, TokenERC721, DropERC721, TokenERC1155, DropERC1155 have been added.
Contract & Wallet extensions to get the native or ERC20 balance has been added.
NFT Extensions to get all 721 or 1155 NFTs from a contract or user address has also been added (supports enumerable contracts too). The returned type is a List of NFT which contains all your NFT details and metadata. Extensions for that type also exist to download the image bytes, rather than going through our storage classes.
Speaking of storage, we've also added UploadRaw for in-memory uploads.
Thirdweb Pay
Unlocking OnRamps and Cross-Chain crypto swaps!
Thirdweb Pay is now available in .NET.
Buy With Crypto Example
Buy With Fiat Example
Custom Authentication
InAppWallet now includes additional login methods to support custom authentication features thirdweb offers, including OIDC-compatible auth or your own generic authentication.
Learn more here.
Miscellaneous
SmartWallet creation no longer requires an AccountFactory - on most chains, you may use thirdweb's default Account Factory.
AWS-related code has been migrated to their REST API, the AWS SDK is no longer a dependency, making our SDK a lot more portable (specially to web frameworks).
Large amount of fixes and improvements that we hope you'll notice as you go!
What's Next
Unity 5.0!
Learn More
Always refer to the Portal documentation to get started.
For a deeper insight into every class that is updated frequently, see the Full API Reference.
The source code is available on github, as always!
 Greg
GregIn-app wallets are one of the most used features in the thirdweb SDK, allowing anyone to create a wallet within your application using their email, phone number, social logins, or passkey. However, these wallets are siloed to the application they were created in unless the user exports their private key to use with another wallet provider. Now, we're changing that by enabling Wallet Connect for all thirdweb wallets so your users can connect to apps across the web3 ecosystem.
This capability will be enabled by default in the Connect UI for all wallets (backwards compatible). For developers creating a custom UI, we expose everything you need to easily establish and manage connections between your users' wallets and other apps.
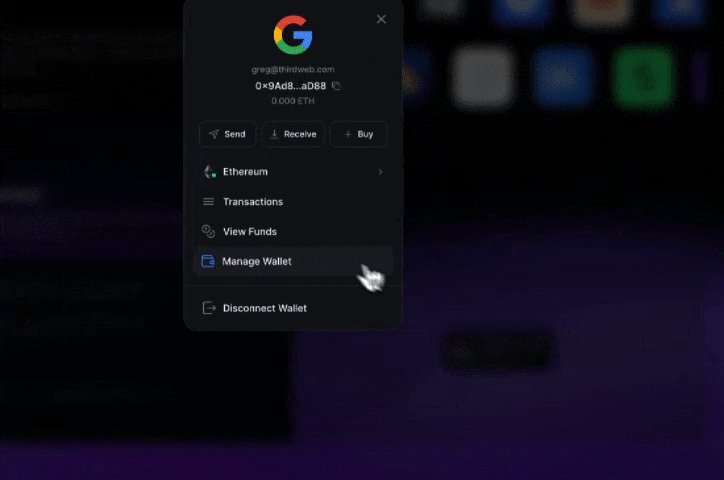
Connect UI
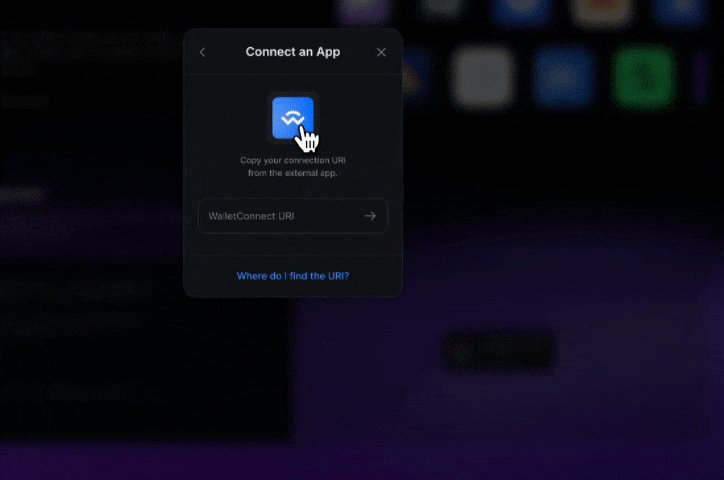
If using the connect UI, users will see a "Manage Wallet" button when opening their wallet details. When they navigate to the manage wallet screen then "Connect to an app", they can paste a WalletConnect URI to establish a connection between your app and the one the user connects to. Learn where to get a WalletConnect URI here.

Custom UI
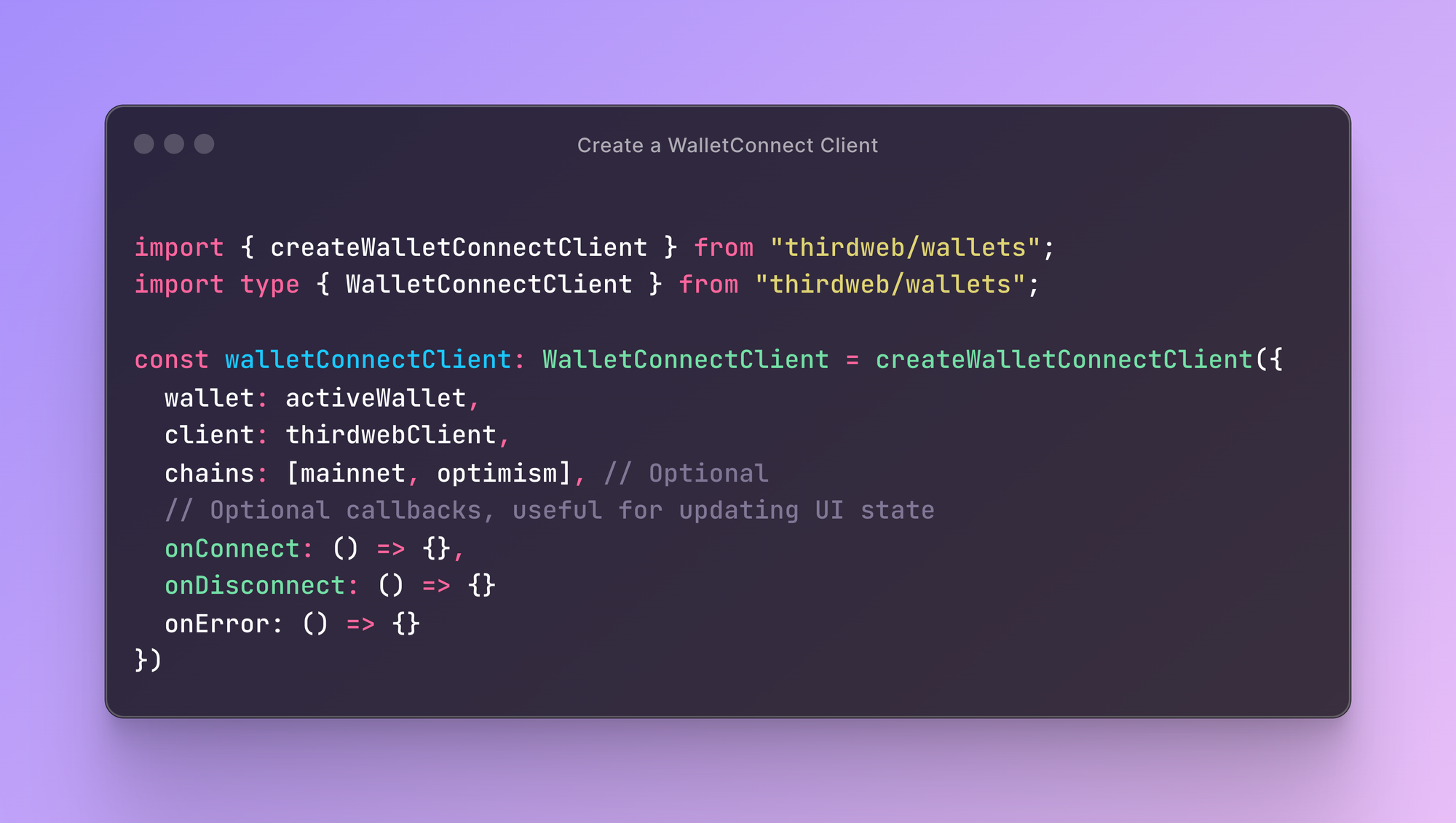
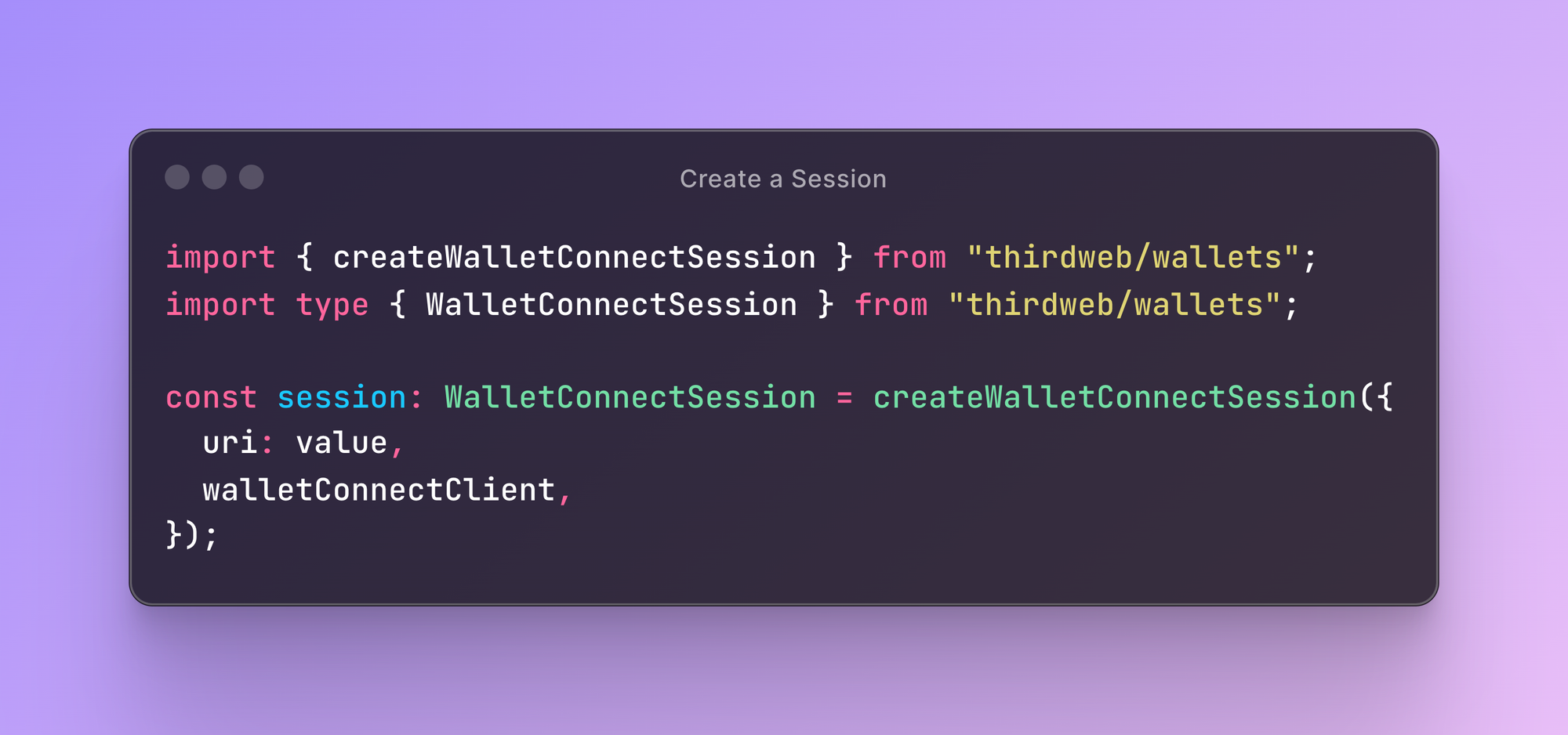
To establish a connection with WalletConnect using a custom UI, you first need to create a WalletConnectClient. This client manages your WalletConnect sessions behind the scenes, similar to how a ThirdwebClient manages your RPC connections behind the scenes.

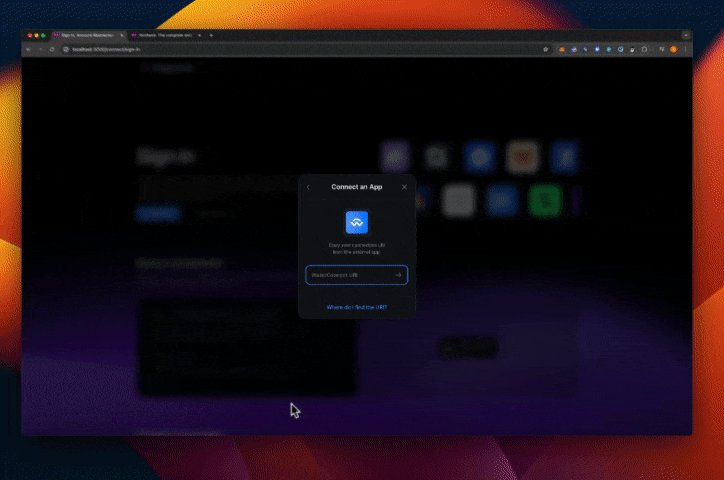
Once you have a WalletConnect client, you can establish a WalletConnectSession between your wallet and another application with a URI (found in the connecting app).

You're now connected to the external app. When a request is made on the app that generated the URI, it will be sent to the wallet that created the WalletConnectClient.
You can view your active sessions at any time using getActiveWalletConnectSessions, and you can disconnect from any sessions with disconnectWalletConnectSession.
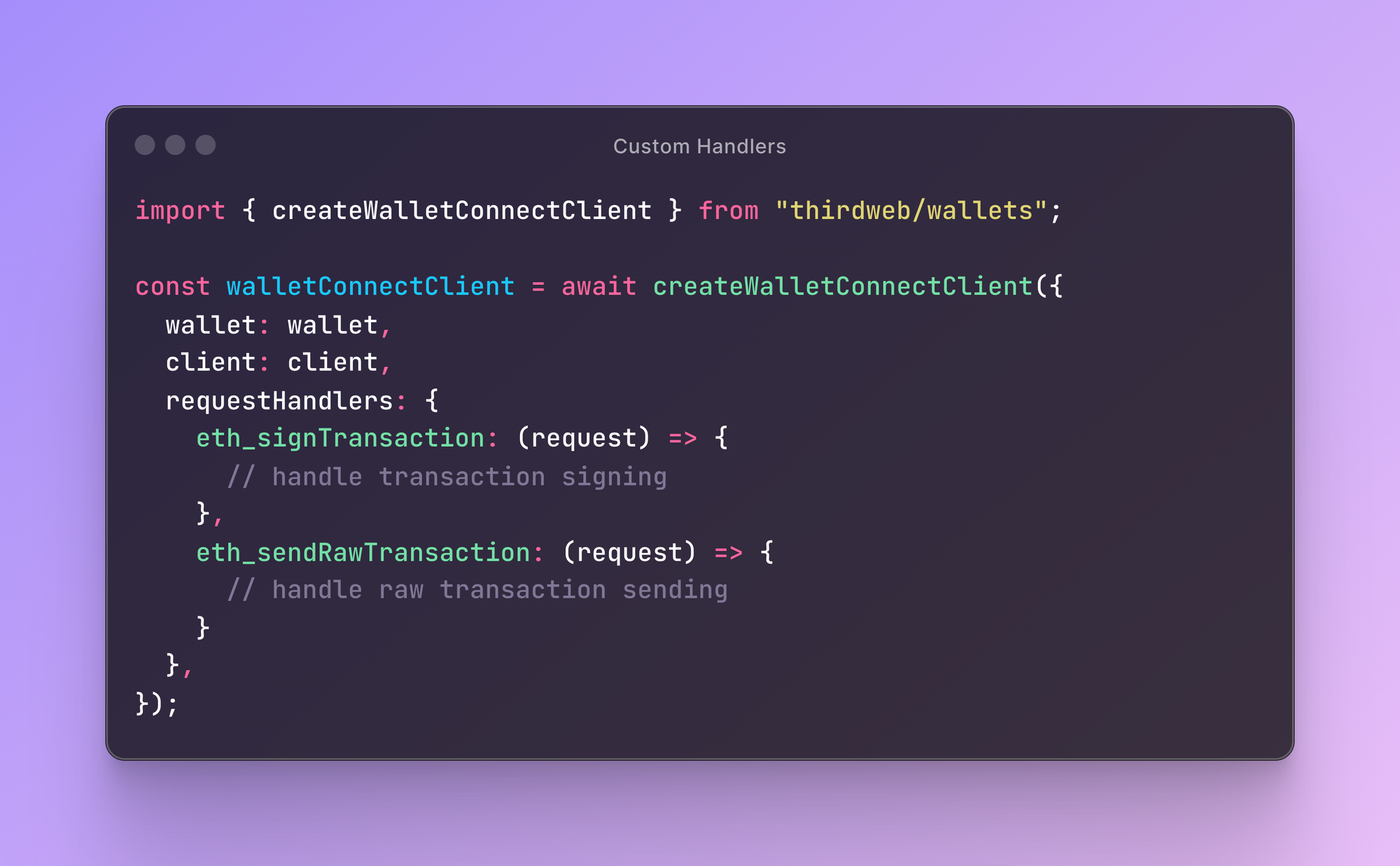
Advanced Usage
You can add custom event handlers to your WalletConnectClient, enabling things like custom approval or transaction UI elements. To set your own handlers, pass an object of each request you'd like to override to createWalletConnectClient. You can even add additional request handlers that aren't accounted for in the defaults.

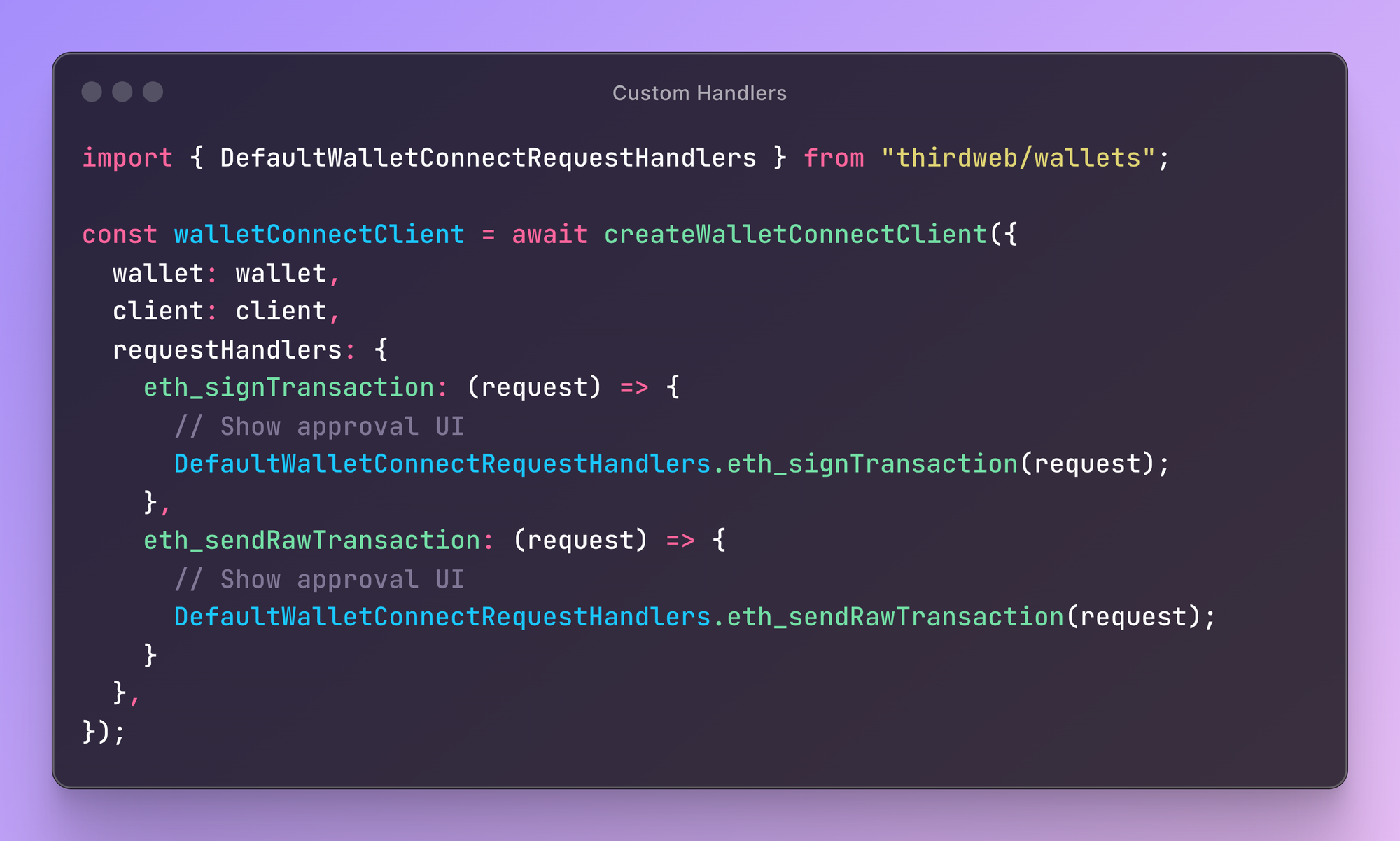
We also export the default handlers so you can add additional behavior while maintaining the existing handler function.

We can't wait to see the incredible wallet experiences you build!
 Manan Tank
Manan Tank

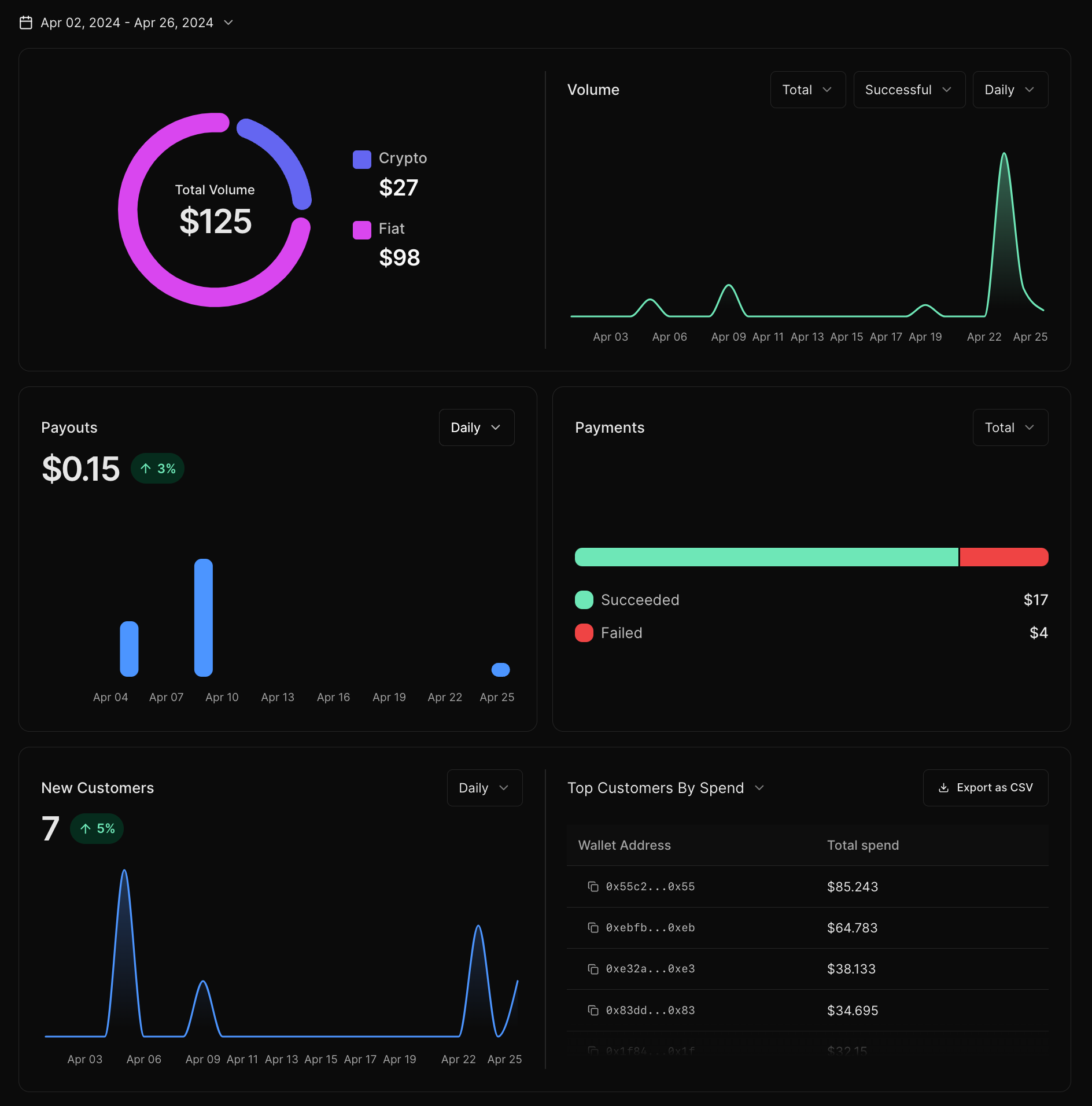
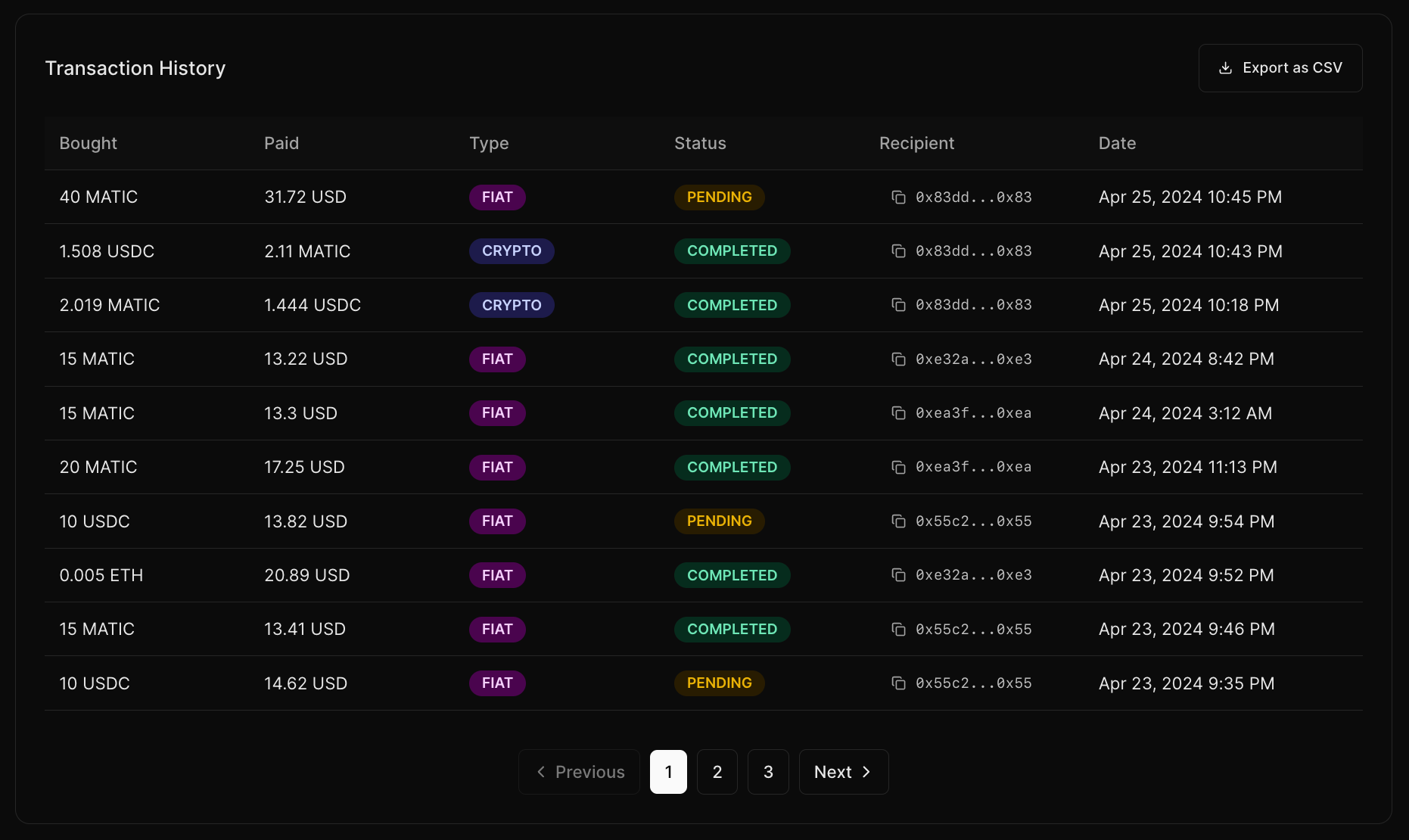
We're thrilled to announce the launch of Pay Dashboard, a powerful new addition to the thirdweb dashboard. This comprehensive suite of analytics empowers you to understand Crypto and Fiat transactions via thirdweb Pay
Uncover Valuable Insights
- Transaction Volume: Track the total value of transactions processed through thirdweb Pay, including a breakdown of crypto and fiat payments.
- Volume Trends: Gain insights into how your transaction volume fluctuates over time, allowing you to identify growth patterns and optimize your offerings.
- Payment Performance: Analyze successful vs. failed transactions to pinpoint areas for improvement and ensure a seamless user experience.
- Customer Acquisition: Monitor the trend of new customers acquired through thirdweb Pay, helping you measure the effectiveness of your marketing efforts.
- Customer Insights: Identify your top spenders and analyze the wallet addresses of new customers for targeted marketing and loyalty programs.
- Transaction History: Access a detailed log of all transactions processed through thirdweb Pay
Check it out!
Unlock the power of Pay Analytics by going to thirdweb pay dashboard. Select your API key to gain instant access to this wealth of information 🚀
 James Sun
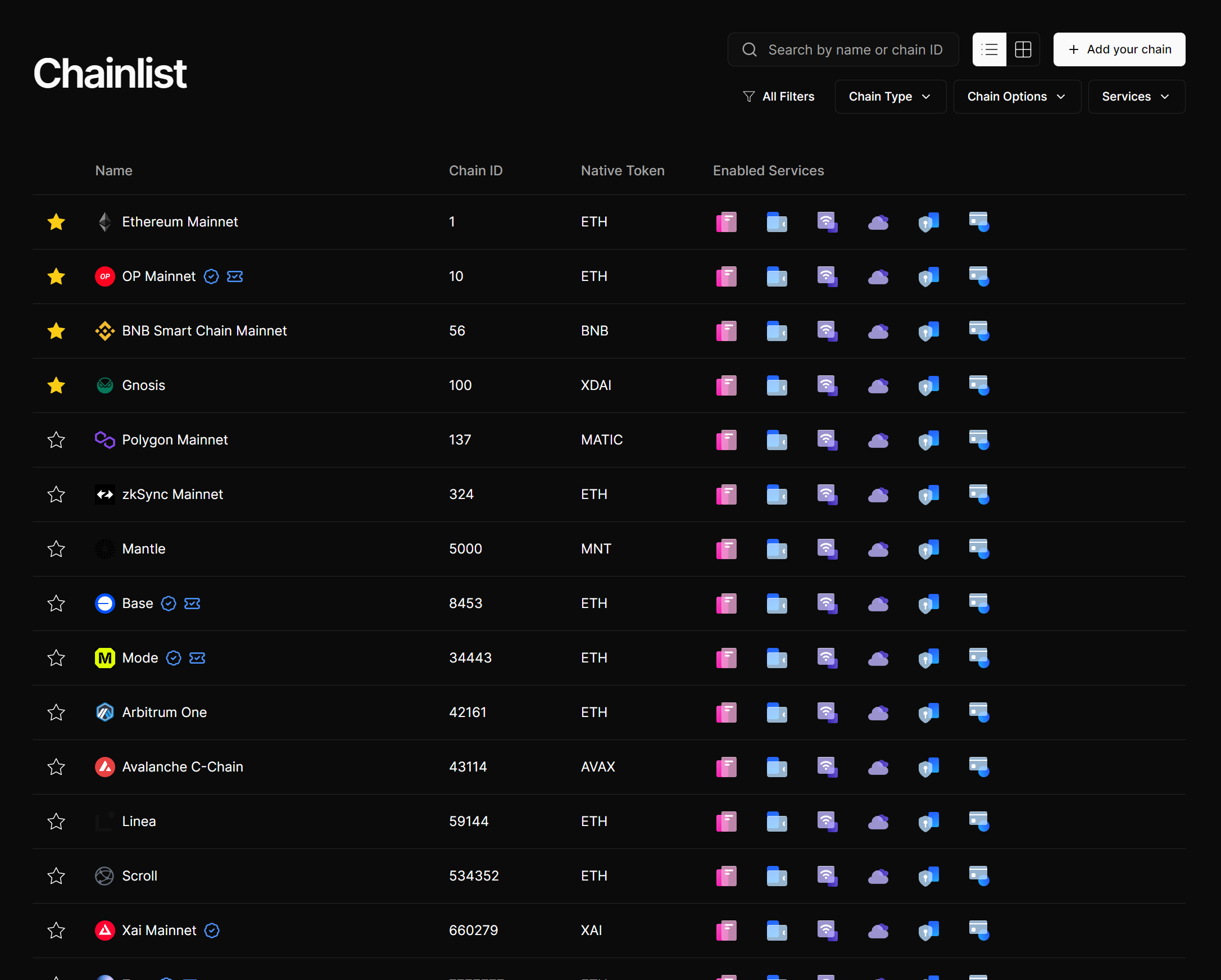
James SunToday, we are excited to launch a collection of updates to the chainlist page that will make your experience of building with 2000+ EVM chains supported by thirdweb much better.

The first big visual change is that you'll be able to see all the enabled services for each chain. You can now easily see this at the front page or use the filters to find thirdweb support by a specific product. We've also conveniently listed chains with full product support at the top so you can easily find chains that are fully supported by thirdweb's entire full stack development tools from front-end to onchain tools.
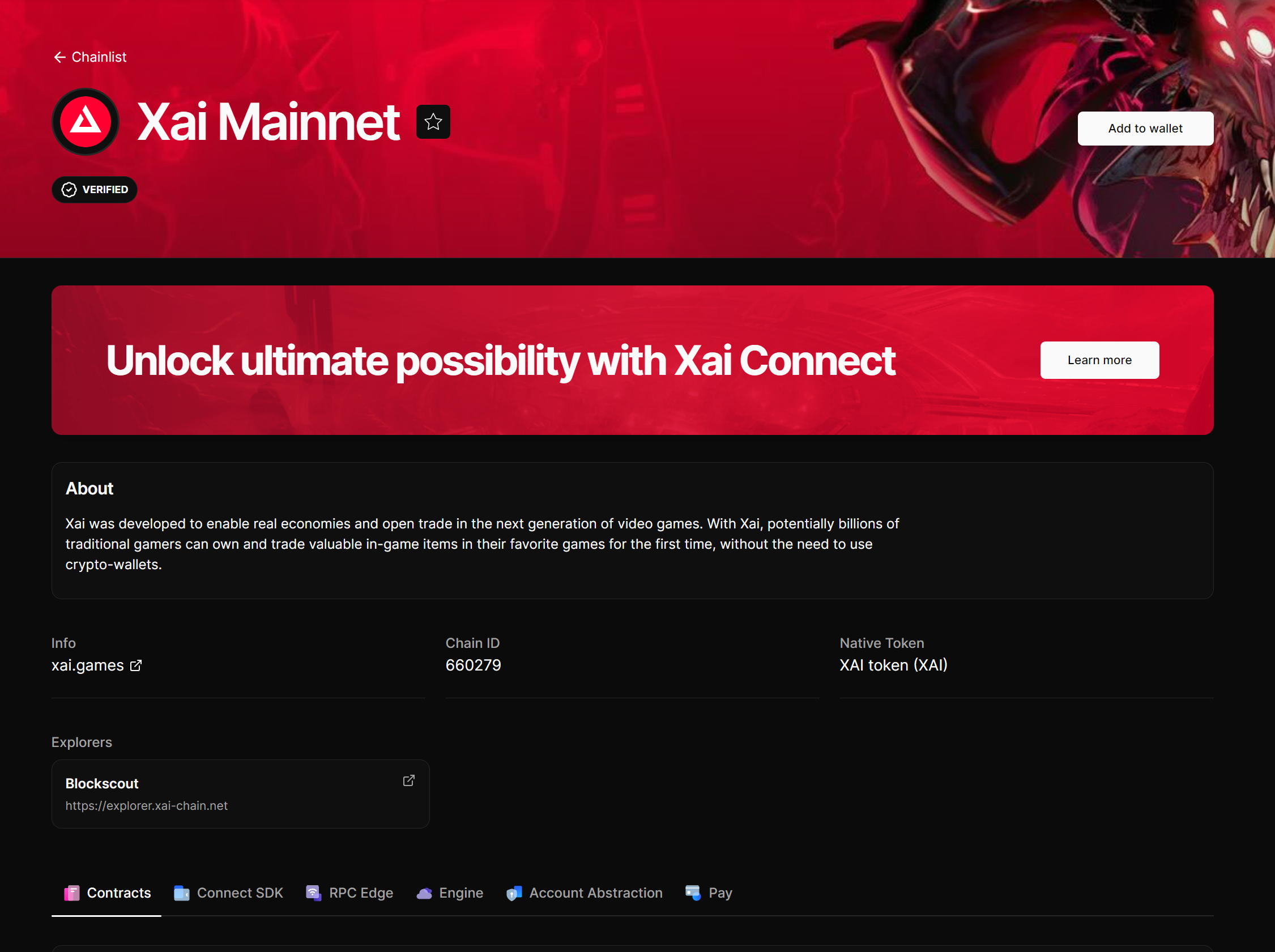
When you visit any chain page in our chains database, you’ll be able to see a list of all the thirdweb products supported on the chain, metadata, as well as useful links to any faucets & the explorer. If a chain has claimed and verified this page, you’ll also be able to read additional information provided by the chain about what makes their chain a great ecosystem to build on.

Finally, you’ll be able to add specific chains to your favorites. Now, anywhere that you have to select a chain on our dashboard for testing or contract deployment, you’ll see your favorited chains at the top of the list. No longer do you have to manually find your chain every time and override it when you switch browsers!
If you are a chain looking to claim and verify your page to enrich the data for devs or add more developer support, please contact us using this form: https://share.hsforms.com/1o01TyfsZRAao2eCrzuXSVgea58c.
If you are a dev, you can experience the latest and greatest updates on the chainlist page today at thirdweb.com/chainlist!
 Farhan Khwaja
Farhan KhwajaThe Engine v0.9.5 update brings some new features and improvements.
Enhanced ABI Support
The /contract/write endpoint (docs) now accepts an optional contract ABI which allows calling methods on unverified contracts where the ABI can't be auto-resolved.
Ngrok URLs in the dashboard
The Engine dashboard now supports ngrok URLs to tunnel your locally running Engine instance.
Restrict the request body with keypair authentication
Keypair authentication is used to create short-lived access tokens. Now these tokens accept a bodyHash argument to ensure it can only be used for a specific use case. Read more about keypair authentication
Resource metrics for Cloud-hosted Engine
Cloud-hosted Engine users can view their CPU and memory usage under Configuration on the Engine dashboard.

zkSync Transaction Support
The /transaction/:chain/send-signed-transaction endpoint now supports sending signed transactions on zkSync.
thirdweb Engine is an open-source server for your app to read, write, and deploy contracts at production scale.
Self-host for free or get a cloud-hosted Engine for $99/month.
 Firekeeper
FirekeeperSmart Wallets on ZkSync Sepolia and Mainnet are now officially supported cross-platform in Unity.
To enable, simply set your Smart Wallet gasless option to true in your ThirdwebManager - and connect to a Smart Wallet of any kind - voila!
No account factory needed, no additional setup, your EOA address is preserved.
Try it out in our latest 4.16.1 release.
 Firekeeper
FirekeeperThe Unity 4.16.0 release brings you an upgrade to the MetaMask SDK which improves the connection flow, network switching functionality as well as the session persistence behavior.
We highly recommend upgrading if you were using WalletProvider.MetaMask in your project and running into such issues on Desktop or Mobile.
We appreciate the Consensys team's efforts for their help integrating this upgrade!
Since 4.15, various improvements were also made, the main one being a substantial improvement to caching behavior in WebGL, speeding up initial requests by 10x or more.
 Joaquim Verges
Joaquim VergesCoinbase Smart Wallet is officially live on mainnet, and you is available out of the box in the Connect SDK.

The easiest way to let your users connect to Coinbase Smart Wallet is using the ConnectButton or ConnectEmbed component. Easy to setup and highly customizable React components. Just drop it into your app and done.
You can also build your own UI and craft your login flow straight into your app using React hooks:
You can give it a spin it on our live playground!
Happy building! 🛠️
 Yash Kumar
Yash KumarWe've improved our contract verification and import tools to support any EVM chains (L1, L2, L3) with a Blockscout explorer.
Contract Verification
Easily verify contracts deployed with the thirdweb deploy CLI on the chain's Blockscout explorer. Go to the thirdweb dashboard and click the 'Verify contract' button under sources.
Contract Sources & ABI Import
Contract import on all chains that support blockscout based explorers will now be auto-enabled once added to thirdweb's list of supported chains. As long as a contract is verified on blockscout, thirdweb dashboard will be able to automatically resolve its sources and abi.
 Greg
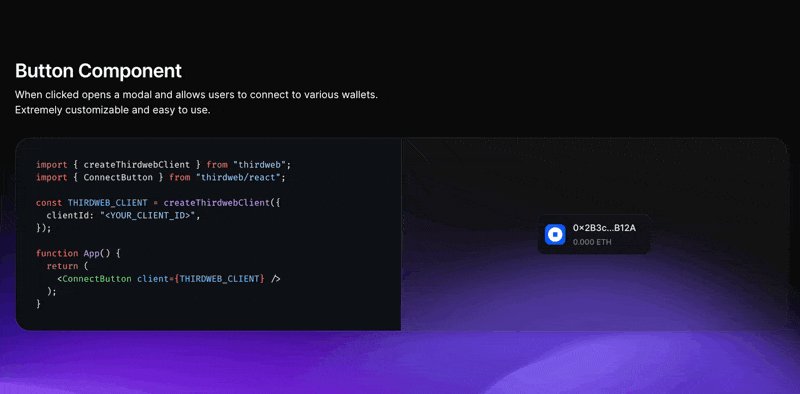
GregWant to integrate Coinbase Smart Wallet and other EIP-5792 wallets into your app? In a previous release, we added built-in support for EIP-5792 to the TypeScript SDK. Now, we're making it even easier with built-in react hooks like useCapabilities, useSendCalls, and useCallsStatus. These hooks cover the most fundamental questions an app must ask:
- What can the user's wallet do?
- How can I tell the user's wallet to do something?
- How do I update my UI when those actions are pending or completed?
useCapabilities
The introduction of smart wallets has made it increasingly difficult to know what a user's wallet is capable of. useCapabilities gives your front-end immediate access to which advanced wallet features (think batched transactions or paymasters) a user's currently connected wallet is capable of.

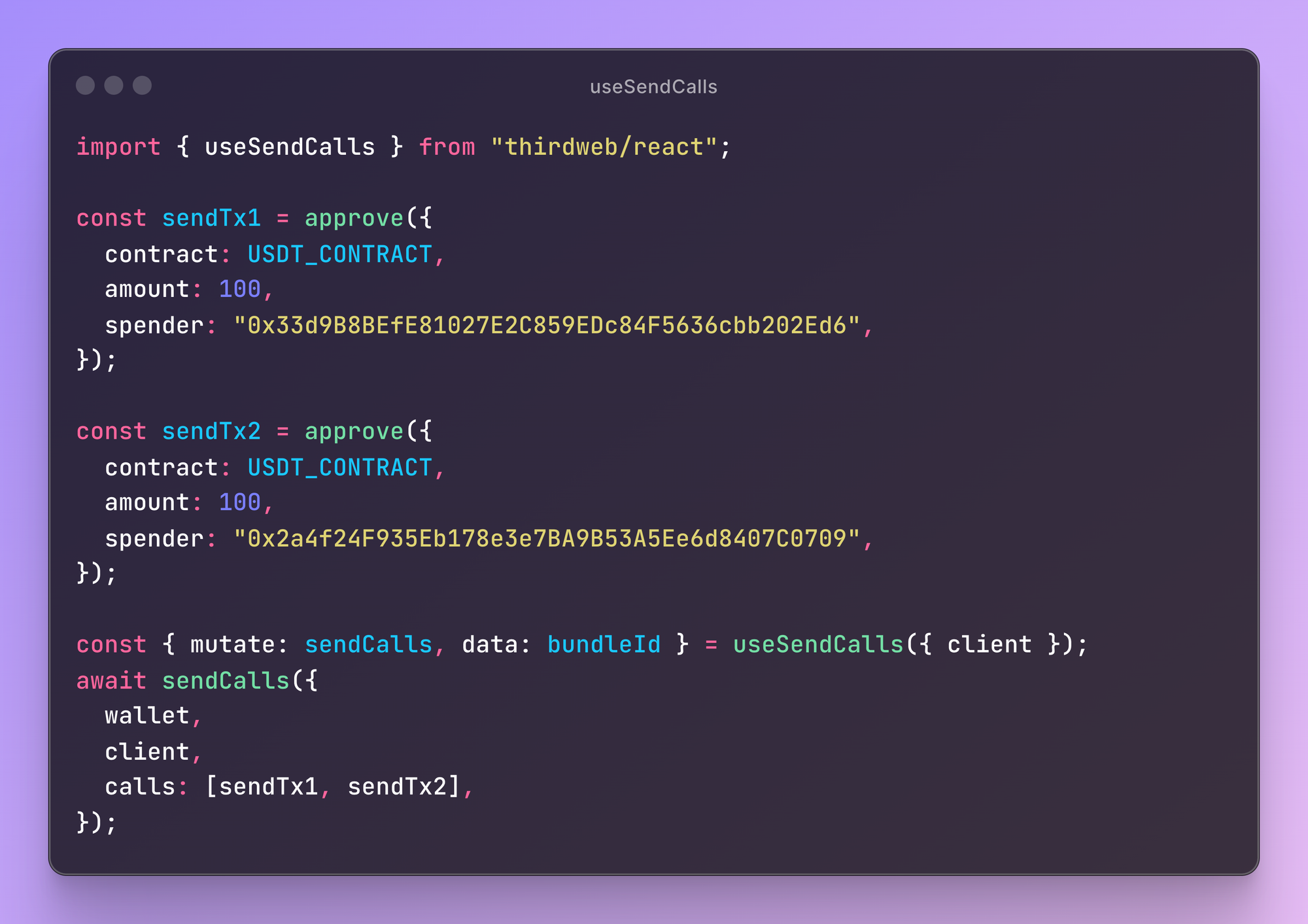
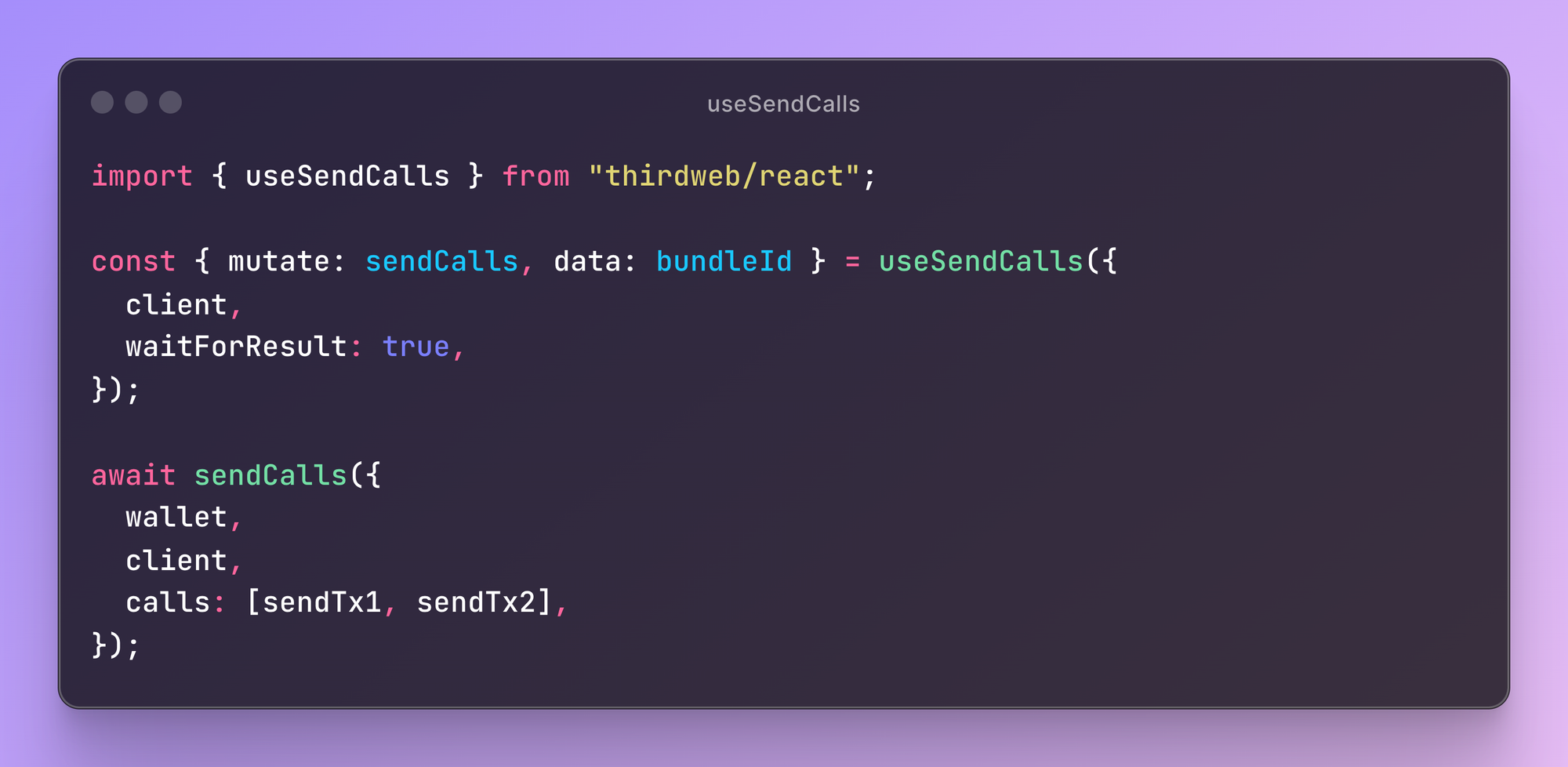
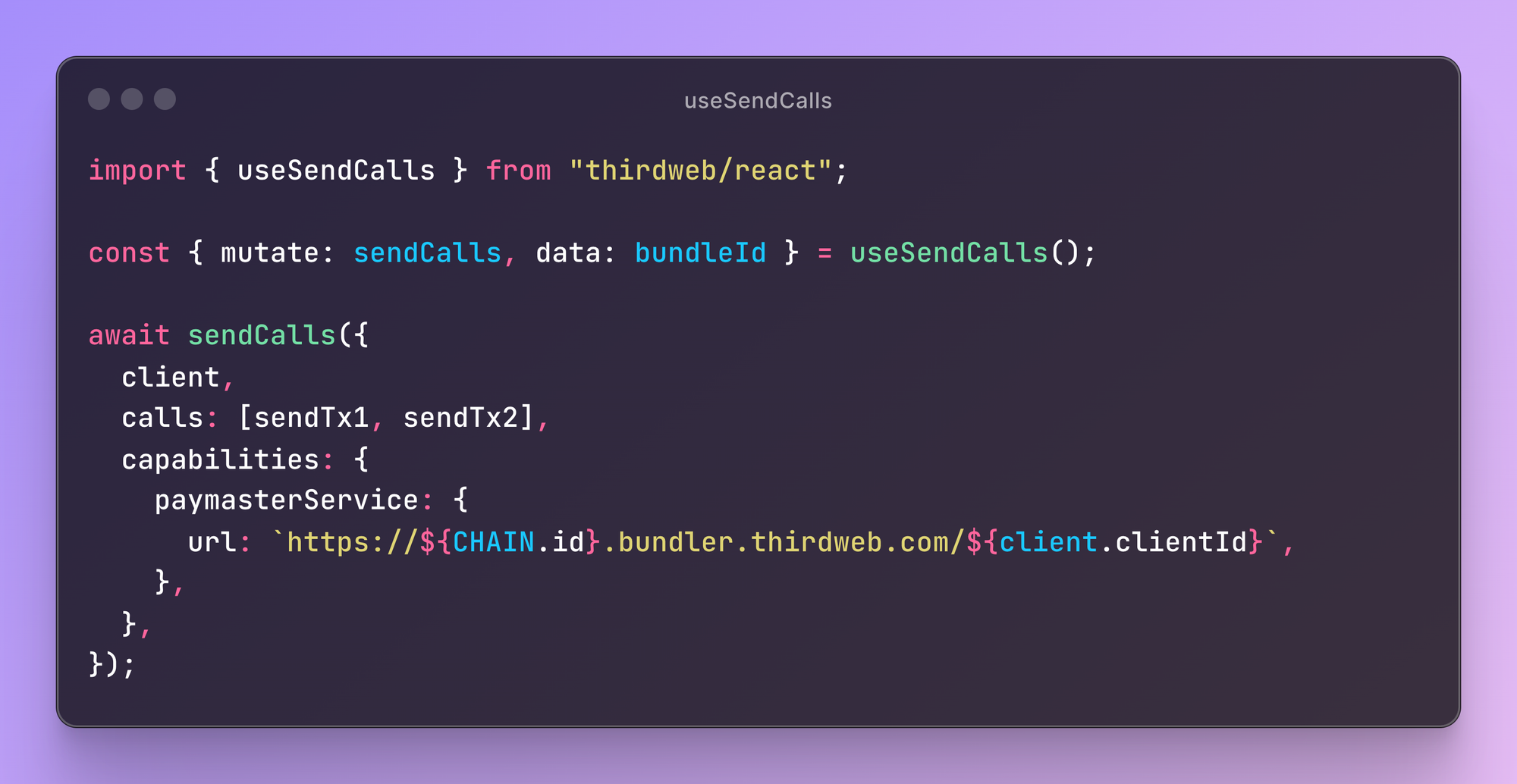
useSendCalls
useSendCalls returns a function to send any number of transactions to the user's connected wallet. When the calls are completed, they'll automatically trigger revalidation of all reads from contracts that were interacted with. No more inefficient requests every render and no more cache invalidation struggles! All while using the latest wallet capabilities available.

You can optionally await the confirmed result of send calls.

Add gas sponsorship in a single line.

sendCalls so you can control domain restrictions for anyone using your proxy.useCallsStatus
Once you send a set of calls, you'll likely want to provide users with real-time information on which calls are pending, which are confirmed, and what the final settlement state was. The useCallsStatus hook does this for you with the same built-in efficiency you can expect with all thirdweb React SDK hooks.

Try it out
Want to try these and other EIP-5792 features for yourself? Check out our demo app here or fork its GitHub repository and start experimenting!
 Joaquim Verges
Joaquim VergesThe latest release of the typescript and dotnet connect SDK enable smart accounts with sponsored transactions on zkSync with no extra code.
We made incredibly easy to take advantage of the native account abstraction feature of zkSync chains. You can use the same smart account API already present in the connect SDK with no other changes, we handle the complexity for you.
Here's an example using our in app wallet API, which let's your users connect to their smart account with email, socials, phone or passkey.
And here's one using our prebuilt UI component to connect to any wallet with native account abstraction and sponsored transactions enabled:
We're excited to see what you can build with native account abstraction!
Happy building ⚒️
 Firekeeper
FirekeeperThe .NET SDK 0.4.0 brings you an enhanced version of ZkSync AA.
In a recent release, we announced ZkSync (DIY) Account Abstraction support, where you had to deal with the paymaster contract and inputs yourself.
With this release, we bring you an amazing alternative provided by thirdweb infrastructure.
Instantiating a Smart Wallet using the SDK will now automatically have all the paymaster infra ready for you, so all you have to do is send transactions!
Here's how easy it is to achieve:
Smart Wallets created on zksync chains will now... just work!
 Firekeeper
FirekeeperMassive upgrade to the WalletConnect SDK
In previous versions of our SDK, choosing WalletConnect was akin to choosing MetaMask as a WalletProvider when connecting. We wanted to make sure we captured most of the WalletConnect features and have the two connection methods achieve different things, respectively:
- Provide a simple interface for a single MetaMask connection using the native MM SDK, where you can easily customize the prefab, and in WebGL use the browser extension instantly without UI.
- Make WalletConnect the option to support now over 400 wallets using a standalone modal that fits right into your desktop and mobile games.
We've now reached the point where we can gladly say WalletConnect is a stable option for developers who want to support external wallets, perhaps alongside web2 login options thirdweb provides - it has been customized to be fully integrated with the thirdweb Unity SDK, and you can now reach a wider audience easily.
To connect using WalletConnect, as usual, simply call SDK.Wallet.Connect and the magic will happen automatically.
WalletConnect Updates
- Support for additional wallets: you can now connect to 400+ different wallets using their respective deeplinks, cross-platform.
WalletProvider_WalletConnectnow fully utilizes the WalletConnect UI Modal.- You can customize which wallets to include, this feature was previously only available for WebGL, add the wallet ids to your ThirdwebManager's WalletConnect Options to use this.
- Support for selecting different accounts for wallets that integrate this feature.
- Support for connecting to multiple chains, and switching networks without being prompted until the next request comes in (big UX difference specially on mobile!)
- All issues with reconnection have been fixed, disconnect and reconnect as you please, with any wallet you like!
- All issues with mobile deeplinking and redirection have been fixed.
- UI adapts to screen size and orientation.
Special thanks to the WalletConnect team for help with debugging and integration to get this to the finish line.
Preview: Standalone target (Desktop)
Preview: Mobile target (will scale down based on phone screen size)
Miscellaneous updates
- [WebGL] Updated bridge.
- [Native] Improved network switching functionality for the MetaMask WalletProvider.
- [Cross-Platform] Added support for new chains.
Try it out: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v4.14.0
 Greg
GregIn-app wallets are a great option to quickly onboard users who might not have an existing wallet. The problem is, users eventually need a way to use their existing in-app wallets with wallet providers like Rabby or Rainbow. Starting with version 5.25.0 of the thirdweb React SDK, users can export their in-app wallets' private keys in the Connect Modal.
This option is shown to users by default, but if you don't want to expose the private key export, you can easily disable it by setting the in-app wallet hidePrivateKeyExport option to true.

 Joaquim Verges
Joaquim VergesWe just released v5.25.0 of the connect SDK which allows connecting to hundreds of mobile wallets including Metamask, Coinbase wallet, Rainbow, Trust and many more, directly from your react native app.

You can use the same API as the web to connect to any external wallet.
Any WalletConnect v2 compatible wallet is supported, and we've also added native support for Coinbase Wallet proprietary app communication protocol.
Check out the demo app to see a reference working implementation.
Happy building! 🛠️
 Firekeeper
FirekeeperNew release, .NET SDK 0.3.0
A release packed with features you never knew you needed!
How ZkSync Native Account Abstraction Works in .NET
Let's start with an example:
Here, we're interacting with ZkSync Sepolia by setting the chain id to 300, using a simple GaslessPaymaster we funded with a little bit of ETH. We set its contract address in the paymaster field. The second required parameter is paymasterInput which is the encoded function related to your paymaster, with whatever inner input it requires. In this case, it's just the function selector of the IPaymasterFlow.general function, which is plenty for our use case. You could extend this to use a SignatureBasedPaymaster instead and append some signed typed data from an authorized private key to approve each transaction before sending it into your paymaster. Some example paymasters can be found here.
You'll also notice that the internal TransactionInput is now ThirdwebTransactionInput - as we expand support for different transaction types, we'll be using this custom input type and keep adding options to it!
Additional documentation can be found here.
Support for EIP-1559
We now support 1559 transaction types in .NET, and prioritize them over legacy type transactions. We'll deal with this in the background if you don't explicitly set gas fees when creating your transaction. If you want to use a legacy type transaction, simply set the Gas Price and we'll respect it.
Here's how you'd override 1559 fees on your transaction object:
What's Next?
Managed ZkSync Paymasters so you don't even have to deal with input? Through creating a SmartWallet? Perhaps!
Maybe a WalletConnectSharp integration, and MAUI starter template to keep Godot's company - stay tuned!
 Joaquim Verges
Joaquim VergesThe power of web3 lies in its interoperability! You can now use all of the connect SDK within a wagmi app, or use any wallet connection solution of your choice.
The secret is to use our wallet adapter by calling createWalletAdapter and setting the 'adapted' wallet as the active wallet within the connect SDK.
This works in conjunction with our ethers 5, ethers 6 and viem adapters, which covers most of the wallet connection libraries out there!
Check out this Github repository to learn how to set this up.
Happy building! 🛠️
 Joaquim Verges
Joaquim VergesWe just released v5.23.0 of the connect SDK with React Native support!
With this release, you can use almost all of the thirdweb package inside a react native application with the exact same API as web.
The only difference is that you need to install the @thirdweb-dev/react-native-adapter package along with some other peer dependencies.
Get started
To get started, follow the installation instructions in our developer portal.
Check out the live demo
We built a live demo using expo that showcases signing in with google and phone number to create in-app wallets with the smart accounts for gasless transactions.
Notes about this initial release
In this version, you can use in-app and smart wallets to build onchain mobile apps with great UX, interacting with any contract on any EVM chain. External wallets like WalletConnect, Coinbase Wallet and others will be added in the next version.
We'll be adding native UI components for connect, transaction and pay in the upcoming versions as well, but everything can be built right now natively using the SDK functions and hooks.
We're so excited about bringing the best of thirdweb to mobile apps, and can't wait to see what you build with it!
 Firekeeper
FirekeeperAs the .NET SDK moves towards parity with other SDKs, we've integrated a simple way for you to login using OAuth (Google, Facebook, Apple, etc.) with InAppWallets.
With a single API call, you can go through the whole flow and customize it based on the platform you're using.
Documentation available here.
We've also updated our Godot Starter Template with a Login with Google example.
Note: this feature in Godot context is only available for Desktop platforms, Mobile coming soon!
Nuget release here.
 Greg
GregEIP-5792 simplifies how apps can leverage wallets' full capabilities like batch transactions, sponsored transactions, auxiliary funds, and anything else smart contract accounts are now capable of. We've added built-in support for wallet_sendCalls, wallet_getCapabilities, and wallet_getCallsStatus so app developers can provide the best possible user experience regardless of the wallets their users bring to the app. With v5.22.0 the Connect SDK exposes 3 simple functions to take advantage of the Wallet Call API.
Send multiple transactions at once with any wallet
Send any number of transactions via the sendCalls function. You prepare the transactions as if you were using sendTransactions, then pass them as an array to sendCalls.
We try to make sendCalls as compatible as possible with all wallets, so you don't need to worry about what type of wallet the user has connected. It currently works with Coinbase Smart Wallet, thirdweb in-app wallets, thirdweb smart wallets, and any third party wallets that currently support EIP-5792. In future releases, we'll add fallback support so the wallet reverts to traditional transactions if it doesn't support EIP-5792. Until then, we recommend wrapping sendCalls in a try block to catch any errors from unsupported wallets.
Sponsoring transactions
Sponsor your user's transactions with a single line by adding the thirdweb paymaster URL:
You'll be able to configure which domains use this paymaster URL in your thirdweb dashboard. For more complicated paymaster logic, you can setup a paymaster proxy based on ERC-7677.
Get the status of a call bundle
Once you send a set of calls to your wallet, fetch their status using getCallsStatus. This will return a status field of either "CONFIRMED" or "PENDING" and a receipts array containing the completed transaction receipts.
Get a wallet's smart account capabilities
Knowing what UX a wallet can provide helps you surface the right features to your app's users. getCapabilities returns an object showing the capabilities for different chains the wallet has access to. For thirdweb in-app wallets, this will be the currently connected chain.
Over the coming weeks we'll release additional improvements / support for EIP-5792 and other standards for making dApp development easier than ever.
 Edward Sun
Edward SunWe shipped a major update to thirdweb Pay - the ability to pay with a credit or debit card for any transaction.
This means you can eliminate all the barriers between web3 and web2 for your users. Pay allows users to transact with a credit card or any other crypto that already exists in their wallet.
Take a look at the docs and start building 🔨!
 Greg
GregWe've released a new way to customize the built-in Connect Modal to seamlessly blend in with the rest of your app. Pass an image, alt tag, along with height and/or width to any in-app wallet's metadata field.
The logo will then show in the modal when you pass the wallet to the Connect Button. Logo scaling and resizing is handled for you across all devices.

If you're building a custom authentication UI, you can still access the wallet's metadata through its config.
We can't wait to see your logo on a Connect Modal soon!
 Yash Kumar
Yash Kumarthirdweb CLI now features a --zksync option which can be used to publish and deploy contracts with both solc and zksolc compiler settings.
To use the option, run publish or deploy commands as below:
Please note that the ZkSync compilation requires zksync-hardhat plugin setup in the contracts repository. Regular solidity compilation works with both foundry and hardhat. Please follow this post for more information.
Once the publish or deploy link is generated, contracts can be deployed on any chain, including ZkSync, from the same link or publish page.
Feel free to reach out if there are any issues or questions.
 Yash Kumar
Yash KumarWe have enabled the following prebuilt contracts for deployment on ZkSync era mainnet and ZkSync era sepolia-testnet:
This is in addition to the Drop, Token, and Marketplace contracts which are already active.
Go ahead and deploy contracts of your choice on ZkSync here.
 Joaquim Verges
Joaquim VergesWe just released an important update for the connect SDK v5.20.0, adds the ability to sign in with passkeys and revamped the connect react component UI.
You can now create in-app wallets for your users with just a fingerprint! No emails, no passwords.
Passkeys are available out of the box in the connect UI components, along with a new look:

And you can also create your own UI around it with the useConnect() hook:
You can combine this with gas sponsorship for in-app wallets to create a best in class UX for your onchain apps.
Happy building! 🛠️
 Joaquim Verges
Joaquim VergesIn-app wallets got an update in v5.19 of the connect SDK that allows for sponsoring gas and use all the benefits of smart accounts with just 2 extra lines of code!
In-app wallets allow users to login with email/phone/social logins and now accept a smartAccount property which converts the EOA into a smart account, enabling:
- Gas sponsorship
- Atomic batch transactions
- Multiple signers and session keys
- Programmability
To enable it, simply pass the smartAccount property to inAppWallet():
That's it!
Under the hood, the inAppWallet creates a ERC4337 smart account, just like when using smartWallet, but much more convenient!
Note that enabling/disabling this property will result in a different address (smart account vs EOA).
Happy building 🛠️
 Firekeeper
FirekeeperWhat's Changed
- [Cross-Platform] Smart Wallet Option
Factory Addressis now optional in yourThirdwebManager.- You may now use Smart Wallets without any setup.
ThirdwebManagerSmart Wallet OptionGaslessnow defaults totrue.- We still recommend deploying your own factory in production, however this makes it easy to prototype cross-chain!
- [Cross-Platform] New Feature - Buy with Fiat
- OnRamp to crypto tokens using a credit card!
- US Support (International support coming soon).
- Multistep Buy with Fiat -> Buy with Crypto support for less liquid tokens, using intent identifiers.
- Testmode example available in
Scene_Pay.
Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v4.13.0
 Samina Kabir
Samina KabirThe Linea Goerli testnet, supported by Linea, will be discontinued effective May 31, 2024. This significant update will impact thirdweb’s products and services, including the SDK, Paymaster, Embedded Wallet, contracts, and all other offerings relying on the Linea Goerli testnet.
Implications for Users:
- Contract Deployment: Post-deprecation, it will not be possible to deploy new contracts on Linea Goerli
- Contract Interaction: Existing contracts on Linea Goerli will not be accessible or manageable through the dashboard, SDKs, or any other tools.
- Service Interruptions: Services such as the Embedded wallets, RPC Edge, and the Account abstraction infrastructure including Bundler / Paymaster will cease for Linea Goerli.
FAQs
Why is Linea Goerli testnet being phased out?
Discover the reasons behind this decision from the official Linea documentation.
What are the alternatives?
We recommend migrating your contracts to Linea Sepolia testnet.
Chain Information:
- Chain ID: 59141
- RPC URL: https://rpc.sepolia.linea.build
- Block explorer:
- Symbol: ETH
View full chain information on our chainlist.
What will happen to existing contracts?
Contracts currently hosted on Linea Goerli will be unsupported, rendering them inactive and non-interactable.
Deadline for service termination?
All support for Linea Goerli will cease at 12:00 AM PST on May 31, 2024
Support
We recognize the challenges posed by such changes and are prepared to assist you throughout this transition. For any queries or additional information, please feel free to visit our support page and submit a ticket.
 Samina Kabir
Samina KabirAs we prioritize support for the latest version of our Connect SDKs, we are updating all of our resources to be compatible with this version. Today, we have the latest Starter templates available to clone directly through the CLI or on GitHub
Starter templates come with Connect SDK pre-installed to save you precious developer time and provide a more efficient experience when developing with thirdweb.
The following starter templates are now updated:
To get started with our templates in your CLI, run npx thirdweb create --app
If you'd like to have more Starter templates available in different frameworks, please submit a ticket on our feedback board!
 Joaquim Verges
Joaquim VergesConnect TypeScript SDK v5.16.0 makes dealing with smart accounts as easy as regular EOAs, with a new simplified setup and multichain capabilities.
Notable changes:
factoryAddressis now optional, by default it will use a standard account factory pre-deployed on all chains at0x85e23b94e7F5E9cC1fF78BCe78cfb15B81f0DF00- Smart Accounts can now switch chains while maintaining the same account address. Requires an deterministic account factory deployed on that chain.
It now takes only 2 lines of code to convert any EOA to a smart account.
Switching chains will happen automatically as long as you use the default account factory or if you've deployed your own account factory on these chains!
Happy building 🛠
 Samina Kabir
Samina KabirAs part of our ongoing efforts to improve our services and streamline our development processes, we are announcing the formal deprecation of our Python and Go SDKs. This decision allows us to better focus our resources on developing and enhancing thirdweb Engine — our production-grade HTTP server to interact with any smart contract on any EVM and an alternative to the former SDKs.
Deprecation Date: June 3, 2024
Affected Products:
What This Means for You:
- Deprecation Phase: The Python & Go SDKs will no longer receive any maintenance from our team and will be archived (read-only) on GitHub. We discourage users from continuing to use the SDKs while not maintained.
Recommended Actions:
- Migrate to Engine as soon as possible to continue developing the back end of your web3 applications. Engine supports development on any back end language including Python and Go among many.
Support During Transition:
We understand that these changes might pose challenges, and we are here to help. Our support team is available to assist you in migrating to Engine — for any issues, please visit our support site.
We appreciate your understanding and are committed to making this transition as smooth as possible.
 Joaquim Verges
Joaquim VergesWe just released v5.15.0 of the Typescript Connect SDK, with full support for Coinbase Smart Wallets on Base Sepolia and Base Mainnet.
You can connect to Coinbase Smart Wallets using either:
- the ConnectButton or ConnectEmbed UI components
- the useConnect react hook in your own UI.
Here's an example using the useConnect hook:
Once connected, you can use the rest of the connect SDK to perform transactions from the connected Coinbase Smart wallet as you would normally, using useSendTransaction or the TransactionButton component for example.
You can configure the behavior to smart wallet or EOA only passing options to createWallet like so:
Happy building! 🛠
 Phillip Ho
Phillip HoGet up and running with a cloud-hosted Engine instance with one click in < 20 minutes.
Starting today, requesting a cloud-hosted Engine now deploys infrastructure immediately upon payment ($99/month subscription).

And stay tuned for an exciting infrastructure update next week...
What is Engine?
thirdweb Engine is an open-source server for your app to read, write, and deploy contracts at production scale.
Self-host for free or get a cloud-hosted Engine for $99/month.
 Joaquim Verges
Joaquim VergesIn the latest version of the Connect SDK (v5.12.0) we've made it easier to convert any EOA wallet to a smart account!
You can now pass the accountAbstraction prop directly to useConnect - this will ensure that any wallet connected via this hook will be converted to a smart account.
And of course, you can also use the ConnectButton or ConnectEmbed UI components and pass the accountAbstraction prop to achieve the same thing with our prebuilt UI.
For more resources, check out the documentation.
 Manan Tank
Manan TankSign in with phone number is now available in the thirdweb v5 SDK. You can use the ConnectButton to get a pre-built UI or create a custom UI using the inAppWallet as shown below
Usage in TypeScript
Usage in React
 Manan Tank
Manan Tank
You can now use the thirdweb Pay modal UI that comes out of box with ConnectButton simply by using useSendTransaction hook by default.
When sending a transaction with useSendTransaction hook in your react app, it estimates the amount required for executing the transaction and if the user does not have enough funds and thirdweb Pay supports buying token for the given chain - it opens a Pay Modal UI as shown above and prompts the user to Buy the required tokens.
This makes it very easy for the end users to get the required tokens without leaving the app and the app developer also gets a cut of this purchase! See the pricing section for information
Example
The Pay modal is enabled by default when using useSendTransaction normally
You can also configure the Pay Modal UI as shown below
If you want to disable thirdweb Pay modal, you can do it as shown below:
 Farhan Khwaja
Farhan KhwajaWe are thrilled to share that the latest version of Engine, v0.0.38, has been officially released and is now accessible on our Docker Hub Repository. This update brings enhancements that improve functionality without introducing any breaking changes, ensuring a smooth transition for all users.
What’s New in v0.0.38?
- Enhanced Gas Management in Transactions: You can now specify gas-related parameters (
gas,maxFeePerGas, andmaxPriorityFeePerGas) for a transaction, currently available on end-pointPOST /contract/:chain/:contractAddress/write. This is an important update towards giving the developers greater control over the costs associated with executing transactions.
Example: How to pass gas overrides
- Deployment Endpoint Enhancement: Publishing a contract with
POST /deploy/:chain/:publisher/:contractNameshould now accurately resolve the deployed contract address in all cases. Deployed addresses are provided in the response (for thirdweb prebuilts and some other contracts) or can be queried withGET /transaction/status/:queueId.
We encourage you to update your Engine Instances to take advantage of these new features and improvements.
What is Engine?
thirdweb Engine is an open-source server for your app to read, write, and deploy contracts at production scale.
Self-host for free or get a cloud-hosted Engine for $99/month.
 Firekeeper
FirekeeperWhat's Changed
- [Cross-Platform] Added support for the thirdweb Engine Relayer
- This relayer is a service provided by thirdweb for an alternative way to sponsor transactions on behalf of users through Engine.
- When using
Transaction.SendorTransaction.SendAndWaitForTransactionResultyou may specify whether to use this gasless feature or not, other higher level APIs will default to the gasless flow if you have the relayer set up. - Replaces OpenZeppelin Defender Options.
- We still recommend using Account Abstraction for gasless sponsorship features through Smart Wallets, however in some cases a relayer is needed!
- [Native] Improved
Contract.Writeflow.- Better gas limit/price/fees estimations when not provided, similar to other APIs.
- Now uses the gasless relayer by default if it is set up in your
ThirdwebManager, similar to other higher level APIs.

Visit our Unity Documentation Portal to learn more!
Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v4.12.0
 Phillip Ho
Phillip HoThis feature allows your application to use any cryptographic private key to generate access tokens that Engine accepts for a limited duration. No long-lived credentials are transmitted over public internet to minimize the impact of a compromised access token.
This feature is introduced in v0.0.36.
Existing (long-lived) access tokens in Engine remain unchanged.
How it works
- You generate a private and public keypair.
- You add your public key to Engine.
- Your backend signs a JWT with your private key.
- Your backend sends the JWT as the access token to Engine.
Learn more about how to enable and use keypair authentication.
Future work
These signed JWTs unblock future work to restrict access tokens by requests (read vs write), endpoint, payload body, and even one-time use.
These improvements enable more secure usage of access tokens to grant prevent misuse of leaked access tokens.
What is Engine?
thirdweb Engine is an open-source server for your app to read, write, and deploy contracts at production scale.
Self-host for free or get a cloud-hosted Engine for $99/month.
 Firekeeper
FirekeeperWe're thrilled to announce a new addition to our suite of development tools: the thirdweb .NET SDK. This latest innovation extends thirdweb's commitment to simplifying blockchain application development by bringing our powerful, developer-friendly features to the .NET community.
Why .NET for Web3?
.NET is known for its robustness, excellent performance, and broad usage in enterprise applications. By integrating blockchain functionalities into this environment, thirdweb’s .NET SDK empowers you to build secure, scalable, and innovative Web3 applications using familiar tools and languages. It is designed to be lightweight and streamline your development process.
With our focus on gaming, and specifically Unity, we've learned a lot about customer needs and after a lot of iteration, are now able to support multiple platforms through it. Being cross-platform is a key thirdweb feature, and we will continually be supporting different frameworks.
The .NET SDK aims to support Game Engines like GoDot and other .NET applications and abstracts away a lot of the complexities when it comes to infrastructure or low level blockchain interactions.
Key Features of the .NET SDK:
- Simplified Interactions with Smart Contracts: Connecting to and interacting with smart contracts is now more intuitive than ever. With just a few lines of code, you can execute any transaction, and query blockchain data, without needing to deal with ABIs or lower level transaction maniulation.
- In-App Wallets: Unlock the power of seamless user authentication and non-custodial wallet creation. With web2 authentication mechanisms you can create truly seamless and signless login experiences for your users. Offload all the pain of account management to the blockchain, and use this cross-platform, cross-device account as the signer representing your user.
- Account Abstraction: The .NET SDK aims to focus on thirdweb's strongest products, In-App Wallets and Account Abstraction. This is the ultimate pair for any app wanting to gain mainstream adoption, and the availability of such wallet functionality is very limited when it comes to .NET. Few lines of code, login with email or phone, and unlock a signless and gasless experience.
- Comprehensive Developer Resources: We provide extensive documentation and support to get you started quickly and efficiently. Check out our docs and get started!
- Open Source and Community-Driven: Echoing our commitment to transparency and collaboration, the .NET SDK is open-source. We encourage developers to contribute, suggest improvements, and help us evolve the SDK to meet the community's needs.
Getting Started with the .NET SDK:
To begin with, installing the SDK is straightforward via NuGet (or adding it to your .csproj if you're using GoDot), a familiar tool for any .NET developer. Here’s a quick snippet to demonstrate how easy it is to query a smart contract using it:
This simplicity removes the heavy lifting traditionally associated with blockchain integrations, allowing you to focus on creating value for your users.
Join the Revolution!
The release of our .NET SDK marks an exciting step forward in making blockchain technology accessible to a wider range of developers. By reducing complexity and providing familiar tools, we're opening up a world of possibilities for .NET developers eager to explore and innovate in the Web3 space.
What’s Next?
We are committed to continuously improving our tools based on your feedback and the evolving needs of the Web3 ecosystem. Join our developer community, explore our SDKs, and help shape the future of decentralized applications.
Explore More and Connect:
Dive deeper into our documentation and start building today at thirdweb's .NET SDK documentation. Whether you're looking to integrate blockchain features into your existing applications or start a new Web3 project, thirdweb is here to empower your development journey.
Happy Coding!
 Yash Kumar
Yash KumarWe have updated our contract deployment process to effectively handle gas-price related issues on certain chains. This removes the need for special handling, and streamlines the deployment flow on more such EVM compatible chains.
Thirdweb supports contract deployment on all EVM compatible chains, as highlighted in this article. However, the process was not so smooth on some chains that have non-standard gas price configurations.
As mentioned in the article, whenever a chain presents with non-standard or extremely high / low values of base fee, which differ from the standard base fee used in keyless transaction for infra deployments, we need to add an exception for that chain and save the custom gas price for that chain.
The latest update removes the need for any custom handling or configuration for chains with non-standard gas price. Instead, we have categorized gas prices into bins. Each bin represents a gas price, and corresponds to a unique address for create2 factory.
This is how it works:
- Check if the common create2 factory (pre EIP-155) is deployed on a chain
- If not, check all gas prices in the bins list to find if a create2 factory was deployed with that configuration and return address
- If no create2 factory found, fetch the gas price for that chain, round it up to the nearest gas bin, and use this rounded-up gas price to construct the create2 factory deployment transaction
In this way, the gas price required for create2 factory's deployment falls into one of the gas price bins, and doesn't need to be hardcoded or custom configured. The solution also takes into account the performance aspects by minimising the number of rpc calls required to check for existing deployments and gas prices.
This truly enables deployment on every EVM, while taking into account minor differences across chains.
Go ahead and deploy contracts on any chain of your choice here.
 Samina Kabir
Samina KabirAt thirdweb, we enable a blockchain development world pre-fixed with ‘any.' Last year, we allowed developers to deploy any contract on any EVM chain.
Today, we are adding 'any wallet'—our pre-built components and SDK now support over 350+ wallets. We envision that this improvement will help developers reach more consumers by providing more choices and assisting consumers to discover more wallet options.
Get Started (ConnectButton)
- Install thirdweb v5
npm install thirdweb
- Instantiate your client.
- Create an array of supported wallets.
- Pass in the array to
walletsinside of yourConnectButtoncomponent
Note: If wallets are not specified, the modal will default to showing a few wallets, wallets that are installed in the user’s browser, and an option to see all wallets.
If you’d like to create your own custom wallet connection UI, please refer to our documentation for using the useConnect hook with our supported wallets.
Resources
FAQs
Which wallets do you support?
See our full list of wallets in our developer documentation.
I don’t see [x] wallet supported. Can you please help add it?
Yes, please raise a GitHub issue and we will be able to assist you.
Is this feature only available in v5 of the SDKs?
This feature is currently only available in v5. For already created applications, we encourage developers to gradually migrate to v5 since it works inter-operably with prior versions of the SDK.
Share your feedback!
Your feedback is critical to us as we strive to improve our SDKs. If you have any issues, feature requests, or other feedback — we recommend raising an issue on GitHub.
 Gerry Saporito
Gerry SaporitoWe've made changes to the billing portal that makes it easy to remediate billing-related issues.
- We've improved the first time user experience of adding a credit card on file. Now if your payment method runs into an error, you'll have a more specific and actionable error message.
- When your payment method fails in the middle of a billing cycle, we'll send you in-app and email alerts to ensure your services won't be suddenly interrupted.
- We've also made some stability + bug fixes to the growth trial experiences and billing dashboard overall.
Happy building! 🛠️
 Yash Kumar
Yash Kumarthirdweb's new Airdrop contract is available for deployment.
The contract is suitable to use when you want to transfer ERC20 / ERC721 / ERC1155 tokens to a list of recipient addresses, and supports push based, claim based (allowlist), and signature based airdrops.
This contract is an upgrade to the current airdrop contracts. It combines airdrop of the three token types (ERC721/20/1155) into one contract. Moreover, it provides a signature based airdrop option, in addition to currently available push and claim based airdrops.
More details about the contract including source code and usage instructions can be found on the publish page here.
Feel free to reach out if you have any questions.
 Samina Kabir
Samina KabirThis changelog serves as a reminder that, as previously announced, Polygon’s Mumbai testnet will be deprecated effective April 8, 2024. This change will affect thirdweb’s product and services including SDK, Paymaster, Embedded Wallet, contracts, and any other products utilizing the Mumbai testnet.
What This Means for You:
- Unable to deploy contracts After the deprecation date, you will no longer be able to deploy contracts on Mumbai.
- Unable to interact with contracts: Interaction with any contracts deployed to will no longer be supported via dashboard, SDKs, or any other interfaces.
- Disruption to any infrastructure services: Account abstraction infrastructure including Bundler / Paymaster and Embedded Wallets for Mumbai will no longer be supported.
FAQs
Why is Mumbai being deprecated?
Learn more about the reasons for deprecation from the Introducing the Amoy Testnet for Polygon PoS post.
Which testnet should I use?
We encourage users to deploy any contracts to the new Polygon Amoy Testnet which has improved scalability and lower gas fees
Chain Information:
- Network Name: Polygon Amoy Testnet
- New RPC URL: https://80002.rpc.thirdweb.com
- Chain ID: 80002
- Currency Symbol: MATIC
- Block Explorer URL: https://www.oklink.com/amoy
- Faucet: https://faucet.polygon.technology/
What will happen to my deployed contracts?
Contracts deployed to Mumbai will no longer be upheld on the network meaning users cannot interact with the contract. These contracts will be marked as deprecated through thirdweb’s dashboard.
How long do I have till services are completely stopped?
We will be officially stopping support on April 8th 12:00 AM PST
Support During the Transition
We understand that change can be challenging, and we are here to support you every step of the way. Should you have any questions or need further clarification, please do not hesitate to visit our support site and submit a ticket.
Thank you for your continued support!
 Firekeeper
FirekeeperSign-in with your Phone Number! (Native Platforms)
Similar to the Email OTP flow, the Phone OTP auth method will send you an OTP as an SMS, resulting in an Embedded Wallet.
You may test it out in Scene_Prefabs, the input field has been updated to check for both emails and phone numbers and adapt.
When creating your own UI, we suggest adapting the input field type according to the auth method used, specially for mobile.
This feature is only available on native platforms, WebGL coming soon!
Transaction Flow
This update brings the unification of all transaction flows and centralizes them around the Transaction class. This means that edge cases, issues with gas on some chains with some APIs, and raw transaction APIs now all should feel smoother and more consistent.
What to expect:
- We will always estimate gas on your behalf if a gas limit is not passed.
- When on a chain that supports EIP-1559, we will always use optimized max and priority fee fetching mechanics and submit the tx as 1559, if a gas price is not explicitly passed (thus overriding our default checks for 1559 support).
- When on a chain that does not support EIP-1559, we will always use optimized gasPrice fetching mechanics and submit the tx as a legacy tx, if a max/priority fee is not explicitly passed (the transaction may still not be legacy with some external wallet providers that may override this).
- Account Abstraction has its own gas pricing flow and will always price User Operations accordingly.
- If relayer options are provided, the transactions will always default to the relayer unless a low level API is used where that can be overridden, such as
Transaction.Send. Note that we recommend using Account Abstraction instead of relayers in general.
Miscellaneous
- [Cross-Platform] Added a utility to copy text to a buffer for cross-platform usage,
Utils.CopyToClipboard(used inPrefab_ConnectWallet) - [Native] Added a utility to fetch legacy gas price
Utils.GetLegacyGasPriceAsync. - [WebGL] Fixed an Account Abstraction edge case where simulation would not account for delegate call overheads in the gas limit.
Release: https://github.com/thirdweb-dev/unity-sdk/releases/tag/v4.10.0
 Samina Kabir
Samina KabirWe are thrilled to officially release Connect SDK v5, the latest update to our client-side SDKs. This new version brings a major performance upgrade, simplified installation, and interoperability with other web3 libraries — a highly requested feature from our users.
What’s new in Connect v5?
- Supported Wallets: We now have native support for over 350 wallets when using ConnectButton, ConnectEmbed, or even when building your own custom experience
- Performance Enhancements: This version performs on average 10x faster and bundles 30x lighter than previous versions of the SDK. See benchmarks.
- Single package: Developers only need to install one package to access all web3 tools. Installation is now as simple as
npm install thirdweb. - Pay Support: Support crypto to crypto transactions with the new Pay feature within Connect SDK. See documentation.
- Interoperable: Works side-by-side with other popular libraries and frameworks such as ethers v5, ethers v6, viem, and prior versions of the thirdweb SDK.
Get started
- Install v5 via the CLI
- (Recommended) Obtain a client Id using the thirdweb dashboard and pass the client to methods to get performant RPC on all chains, download/upload to IPFS, and more.
Resources
FAQs
Is v5 backwards compatible?
v5 is a brand new API but it can be used side-by-side with v4 as it is a a separate package
Can I gradually migrate to v5 instead of all at once?
Yes, v5 is interoperable with prior versions of the SDK and we recommend migrating to the new functions. Please see our migration guide to assist you.
Do you support [x] wallet in the new version?
See our list of supported wallets.
Where can I find [x] feature in the new version?
Most features from v4 are ported to v5 and we are continually adding more in the coming weeks. If you are unable to find the specific functionality, please raise a GitHub issue and we will be able to assist you.
Share your feedback!
Your feedback is critical to us as we strive to improve our Connect SDKs. If you have an issues, feature requests, or other feedback — we recommend raising an issue on GitHub.
For any other inquiries, please visit our support site.
 Firekeeper
FirekeeperThirdweb Pay has made its way to Unity!
New Cross-Platform Feature: Buy with Crypto
Simply add using Thirdweb.Pay; at the top of your file to get access to static methods:
ThirdwebPay.GetBuyWithCryptoQuote: Get a quote for swapping any token pair.ThirdwebPay.BuyWithCrypto: Pass said quote into this function to execute the swap and get a transaction hash.ThirdwebPay.GetBuyWithCryptoStatus: Get the status of your swap using the transaction hash.ThirdwebPay.GetBuyWithCryptoHistory: Additional API to get the swap history of a wallet address.
Buy with Crypto Unity API Reference can be found here.
In addition, a new scene has been added: Scene_Prefabs with a prefab Prefab_BuyWithCrypto to illustrate the basic flow. It is set up for Polygon and will buy 2 WMATIC using the connected wallet's MATIC funds. You may edit the behavior as you please, this prefab serves as an example use case, code can be found in Prefab_BuyWithCrypto.cs
Other additions
- [Cross-Platform]
Wallet.SendRawTransactionno longer waits for the transaction to be mined and returns a tx hash. - [Cross-Platform]
Wallet.ExecuteRawTransactionis a new function that was added this update and will wait for the transaction to be mined. - [Cross-Platform] Fixed issues with native token transfers using
Wallet.Transferon some chains or some wallets. - [Cross-Platform] Legacy type transactions are no longer used in mid/high level APIs. They are only used in low level APIs when a gas price is explicitly passed.
- [Native] Fallback gas estimation when Polygon gas station requests fail are now more reliable.
- [Cross-Platform] Improved support for Smart Wallets for all of the above.
This update comes after various reliability improvements and new features which culminated into Unity 4.8.0, and 4.9.0 is the cherry on top!
Documentation Portal: https://portal.thirdweb.com/unity
 Yash Kumar
Yash KumarDevelopers can now add external links to their published contract. This is to allow linking docs, usage guides, and other useful resources that can be used by a deployer of the contract.
To add resource links to your published contract, click on the Edit button on publish page of the contract (not needed when publishing a contract for the first time). This will display the publish form for the contract.

On the publish form, provide resource links in the resources section as shown below, and proceed with publishing the contract after making these changes.

Once published, the links will get displayed on any contract deployed through the publish page.

Feel free to reach out if you have any questions.
 Winston Yeo
Winston YeoWe've heard your feedback and we've delivered! We've cut package sizes and load times around the board, allowing new and existing users to authenticate 20% faster in the latest version of Embedded Wallets for web, available now with no additional effort on your part.
What Changed?
Our embedded wallets implementation sits inside of an iframe which handles the logic behind authentication. This logic has since been updated to use the Connect SDK over the thirdweb SDK v4. As such we were able to reduce our iframe size from 802kb to 684kb.
These improvements mark significant progress on our goal to make any application built on thirdweb more performant and user friendly.
You can get started with the newest version of embedded wallets here.
Cheers!
 Phillip Ho
Phillip HoEngine now supports idempotency keys for write transactions.
Many of you have asked for Engine to prevent duplicate transactions when retrying requests. This feature prevents costly and irreversible errors like transferring funds or minting NFTs more than once.
If an x-idempotency-key header is provided, Engine only submits the transaction if there was not another transaction sent with the idempotency key in the past 24 hours. Subsequent calls with the same idempotency key return the original transaction queueId.

fetch request to ensure tokens are transferred only once. This call can be safely retried more than once.This feature is added to v0.0.29.
Learn more about Preventing Duplicate Transactions.
What is Engine?
thirdweb Engine is an open-source server for your web3 app to read, write, and deploy contracts to the blockchain.
Self-host for free or get a cloud-hosted Engine for $99/month.
 Phillip Ho
Phillip Hothirdweb Engine is an open-source server for your web3 app to read, write, and deploy contracts to the blockchain.
The team is working hard to continuously improve stability and developer experience.
Summary
- Clear error messages for onchain failures
- Improved reliability during gas spikes
- Higher read/write throughput
- Updated dashboard timeline
- Version indicator with update prompt
- Deploy contracts on behalf of other users
- New endpoints
Clear error messages for onchain failures
Engine now return the onchain error from the contract if the call is expected to fail. Bonus: since the transaction is simulated, gas funds are not spent!
Previous: An obscure, low-level error indicating the transaction will fail ("execution reverted").
Now: A clear error returned the contract.

Improved reliability during gas spikes
We've fixed numerous bugs that may occur during gas volatility. These cases occasionally caused nonce desync issues in the past.
- Removing a global "max gas price" limit. We'll re-introduce this limit per-chain or per-transaction in the future.
- Ensuring retries attempt with at least 10% higher gas (handles error ).
- Slightly increasing a transaction's gas limit to handle inaccuracies with the RPC provider's estimation.
Higher read/write throughput
Our goal is for Engine with 1 vCPU / 1GB memory* to handle the majority of apps' use cases. (*Costs $0.27 / day on AWS!)
We've made a handful of improvements to allow Engine to better handle traffic bursts:
- Configured server timeouts.
- Cached consistent auth computation (no impact to behavior).
- Improved underlying RPC latency.
- Improved underlying Contract metadata resolution latency.
- Scaled up load balancers for cloud-hosted Engine customers.
- Improved extension resolution in the thirdweb SDK.
- Improved batching behavior in the thirdweb SDK.
As a result, a single Engine on minimal infrastructure can handle 100-200 read requests per second and process 500 write requests per second. And throughput scales linearly by adding more Engine instances. Or get a cloud-hosted Engine for thirdweb to manage the infrastructure + scaling.
Bonus: most of these changes were made to thirdweb's infrastructure and SDK, so you'll see improvements across the thirdweb stack!
Updated dashboard timeline
The timeline in the dashboard shows where in the lifecycle the current transaction is. Select Cancel transaction to cancel any transactions not yet mined.

Version indicator with update prompt
The version badge in the dashboard now shows your current version.

And if it's out of date, cloud-hosted Engine customers can request a version update. The Engine team will update your host during low traffic (within 2 business days).

Deploy contracts on behalf of other users
The prebuilt contract deployment endpoints now accept a defaultAdmin field which overrides the admin for a deployed contract.
This means your app can sponsor contract deployments and the contract admin will be a different wallet address. Your backend wallet that paid the gas will not have any permissions on the deployed contract.
New endpoints
- Sign typed data (EIP-712):
POST /backend-wallet/sign-typed-data - Prepare a signature to sign for ERC721 signature mints:
- Returns the typed data to be signed by an external wallet.
Conclusion
The team is continuously iterating based on feedback. Please let us know in Discord if you have feature requests or encounter issues.
Want to contribute? thirdweb Engine is fully open-source and we welcome contributions.
We're also hiring!
 Joaquim Verges
Joaquim VergesYou can now update the metadata of ERC721 and ERC1155 NFTs directly from the dashboard!

Click on any of your NFTs and you'll find an "Update Metadata" tab where you can change the name, description, image or individual properties.
Keep in mind that you can also do this programmatically with the SDK:
Let us know if you run into any issues!